Pikchr
Los generadores de gráficos a partir de texto que más utilizo son
Graphviz y PlantUML. Supongo que a estas alturas todos los
conoceréis e incluso los utilizaréis con más arte de lo que lo pueda
hacer yo. Estos días, continuando con la historia de Fossil,
encontré que tiene integrado un generador de gráficos, de los
generados por texto, que se llama Pikchr. Es un descendiente de
PIC un lenguaje pensado para trabajar embebido en troff, además
con versión GNU (gpic), de los años 80. Y si te estás preguntando
si nuestro querido Emacs puede trabajar con él, pues sí, existe
pikchr-mode para que podamos editar nuestros propios gráficos desde
nuestro editor favorito. Según su web, Pikchr genera diagramas
para documentación técnica escrita en markdown o lenguajes de marcas
similares, utilizando un lenguaje duradero que sea fácil de leer y
mantener para los humanos utilizando cualquier editor de texto. Para
no andarme por las ramas, veamos el primer esquema que nos
encontramos en su documentación1
Como vemos la salida especifica HTML+SVG, eso es así, cuando lo
invocamos desde línea de comandos. Genera un documento html con el
svg integrado. El gráfico anterior lo he generado pulsando C-c C-c
en el bloque de código mientras edito este artículo en Emacs, que se
ocupa él de llamar a ejecutable para generar el svg. Si lo hubiera
generado escribiendo el contenido en un fichero de texto y hubiera
llamado al ejecutable, lo habría hecho de la siguiente manera:
pikchr esquema.pikchr > esquema.html
El resultado en html lo podéis cargar del siguiente link:
Si lo abres verás que al pinchar en el gráfico muestra el código y al
pinchar en el código muestra el gráfico, esto es bueno recordarlo,
porque en la documentación podemos ver el código de los ejemplos
pinchando en ellos. Si solo necesitas generar el gráfico, el formato
de salida es SVG y lo puedes hacer desde línea de comandos así:
pikchr --svg-only esquema.pikchr > esquema.svg
Después de ver las diferentes salidas, analicemos un poco el código para entender un poco cómo funciona: elemento a elemento.
- En la primera línea se define una flecha que apunta a la derecha,
arrow rightel siguiente valor es el tamaño,200%, si no especificamos un tamaño, por defecto utiliza 1,25cm. Al especificarlo en porcentaje el ancho será 2,5cm. Luego hay dos cadenas de texto. La primera la escribirá por encima de la línea y la segunda debajo. - El siguiente elemento es una caja,
box, con las esquinas redondeadas,rad 10px. La lista de cadenas se mostrarán una encima de la otra y el parámetrofitfuerza a que el texto esté inscrito en la caja y esta crezca si es necesario. - La tercera línea es idéntica a la primera, cambia el texto. Por
ampliar un poco más la información, en lugar de expresar el ancho
en porcentaje, se puede hacer en puntos
px, centímetros, pulgadas y otras medidas habituales en este tipo de programas. - La siguiente línea dibuja una flecha de doble dirección que apunta
hacia abajo desde el conector
sde la última caja. Los elementos tienen «conectores» siguiendo los puntos cardinales tal y como se ponen en los mapas cartográficos. - El último elemento es otra caja con las características de la
última caja gracias al parámetro
same. Es decir, una caja de esquinas redondeadas en10pxy que ajustará su tamaño al texto especificado.
También debemos observar que los elementos van distribuyéndose hacia
la derecha, hasta que una instrucción cambia la dirección hacia abajo,
down, a partir de ese momento todos los elementos se colocan uno
debajo del otro.
Elementos gráficos
Es un grupo bastante limitado de elementos para realizar los gráficos. Sin embargo, son unos pocos más que los disponibles en PIC.
También podemos definir nuevos elementos con macros y llamarlos desde nuestro código:
Se puede apreciar que hemos definido rombo componiéndolo con un par
de elementos básicos. El primero es un box de color invis
(invisible) y sobre él, se dibuja una línea utilizando los puntos
conectores, de oeste (.w) a norte (.n), a este (.e), después a
sur (.s) y lo cerramos con close. Como queremos los extremos
angulosos le decimos que el radio sea cero, rad 0 y por último
pasamos un parámetro $1. Ese parámetro está donde estaría el texto
normalmente, centrado en el centro geométrico de la linea que hemos
dibujado, y por tanto, al llamar a rombo lo hacemos pasándole una
cadena, que será la que escriba en esa posición.
El manual de usuario es bastante corto e incompleto, por ejemplo lo de definir figuras compuestas lo he sacado mirando código de algunos ejemplos y de los tests que se incluyen con el código fuente. Luego investigando he encontrado referencia en los manuales de PIC y de GnuPIC, que están enlazados en la documentación de Pikchr.
Instalación
Quizá debería haber empezado por este punto más arriba. Posiblemente.
Pero quería crear algo de expectación sobre la herramienta antes de
hablar de su instalación, porque no he encontrado ningún paquete ya
hecho para OpenSuse Tumbleweed, que es la distro de GNU/Linux
que uso habitualmente. Ignoro si habrá paquetes precompilados en otras
distribuciones de GNU/Linux o si estará compilado para otros
sistemas operativos. En mi caso lo he compilado y todo ha sido muy
sencillo. Es código en c que utiliza apenas las librerías más
básicas de entrada-salida para hacer su trabajo.
Descargué el fichero tar.gz de la página web del proyecto (que
como se puede apreciar es un repositorio fossil) y compilé.
Simplemente tecleé make, generó un par de ejecutables: lemon2
y pikchr. Copié el segundo en mi directorio ~/opt/bin, que es
donde instalo las aplicaciones que compilo, mis scripts y mis
programas, y a partir de ahí lo tengo disponible y completamente
funcional en mi línea de comandos; sin dependencias de librerías ni
nada más, sólo el ejecutable.
Alternativas a la compilación
Si te estás diciendo que para qué compilar, que te da pereza hacer esas cosas a estas alturas del siglo XXI y tal y tal. También puedes utilizarlo de otras maneras.
La primera, como dije es que viene integrado en fossil. De hecho, lo
descubrí mirando la ayuda de este gestor de versiones e investigando
para qué servía el comando pikchr desde la línea de comandos, porque
no me había tropezado con semejante instrucción en ninguno de los
sistemas de control de versiones que había manejado antes. Vi que
generaba svg y también encontré en la ayuda de la documentación del
wiki interno, que se podía utilizar para generar gráficos en dicha
documentación... Pero a lo que vamos, que me enrollo y no aclaro
nada. Si tienes instalado fossil puedes generar los gráficos
utilizando éste último con una sencilla llamada:
fossil pikchr [opciones] archivo.pikchr archivo.svg
Las opciones las miráis en la ayuda de fossil que sería muy largo
explicarlas todas.
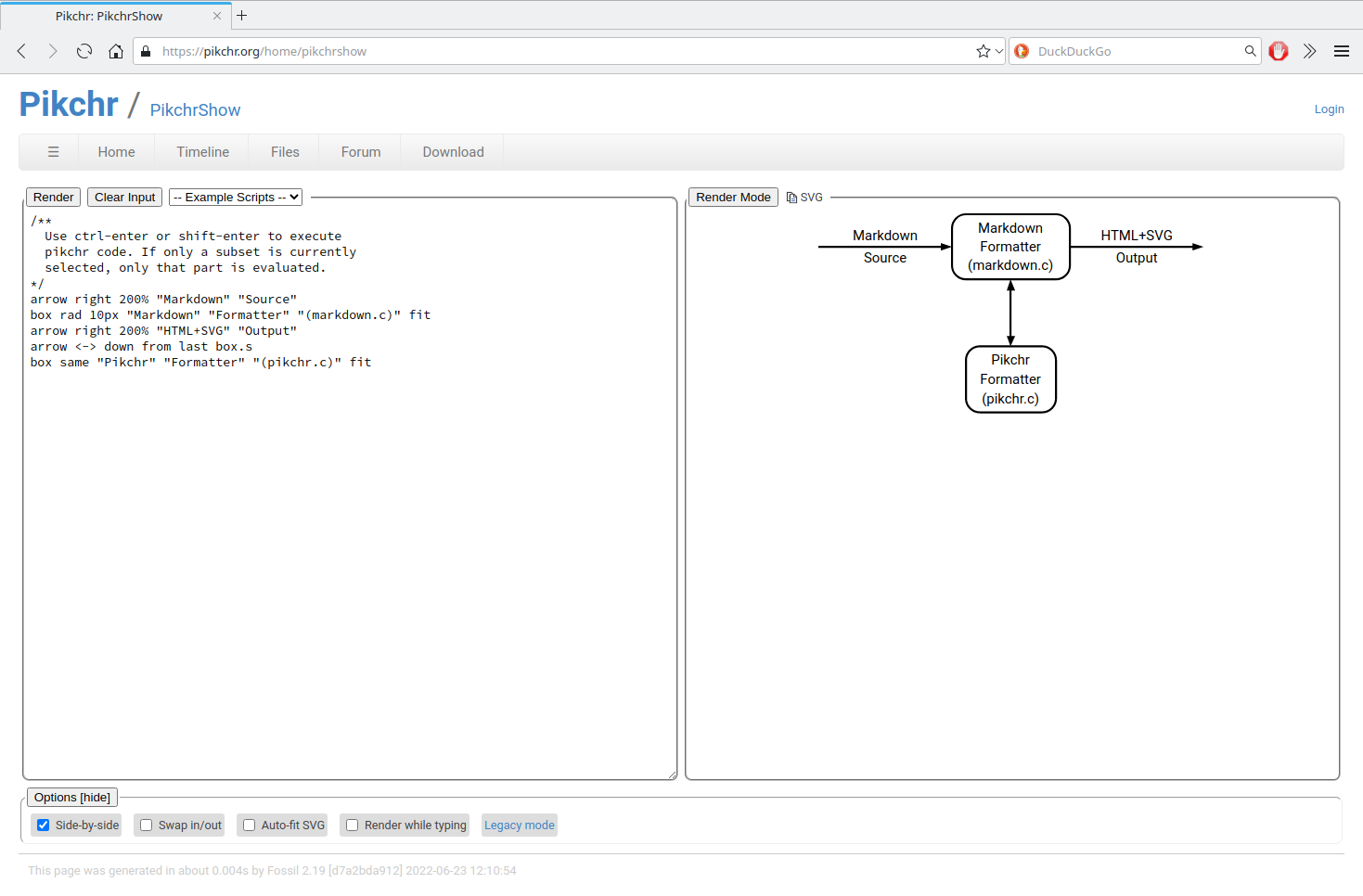
Si no tienes esa herramienta instalada siempre puedes utilizar la Herramienta interactiva que hay en su página web para generar tus gráficos.

Como podemos ver, tiene dos paneles, escribimos nuestros comandos en
uno y podemos ir viendo lo que ocurre en el otro. Cuando terminamos la
forma de descargar el resultado es un poco peculiar. Debemos pinchar
en el pichorro donde dice svg y copiará el contenido al
portapapeles como texto. Debemos pegarlo con un editor dentro de un
fichero. Pero como alternativa, también nos sirve.
Conclusiones
Soy novato con esta herramienta y aún me quedan cosas por probar. La
documentación que he encontrado tampoco es muy amplia. Me ha llamado
la atención PIC (gpic), un programa antiguo que me hubiera gustado
conocer en aquellos días, cuando me pegaba con el postscript a pelo.
Seguiré utilizando graphviz y plantuml para embeber gráficos en
org-mode, puesto que los soporta org-babel y, sin embargo, no
existe el ob-pikchr necesario.


Comentarios