TiddlyWiki y Emacs
El otro día ya hablé sobre TiddlyWiki y hay quien me ha hablado como
si yo fuera alguna especie de traidor o hereje, por mirar otras
herramientas fuera del sagrado rito de Emacs y de la devoción al
santísimo org-mode. Pues ya me disculparéis, pero voy a seguir
haciéndolo y os voy a contar más cosas interesantes ─al menos para mí─
como puede ser la posibilidad de exportar un fichero org al formato
de sintaxis de los tiddler de TiddlyWiki.
Mi historia con TiddlyWiki es corta y comenzó con un error de concepto. No sé si os habréis fijado, pero ha desaparecido del menú el apartado de Radio. El director del programa decidió dejar de hacerlo y no nos permitió continuar con él por tenerlo registrado a su nombre. Por ello, he dejado de enlazar los audios. El tema es que el resto de componentes del equipo decidimos continuar con nuestro propio programa de radio. Se llamará «PICA La Actualidad» y hablaremos sobre temas relacionados con la infancia y la adolescencia. Cuando comencemos el programa, seguramente, el apartado de radio volverá a aparecer en este Blog. Buscaba una herramienta que pudiéramos manejar todos a la hora de preparar los programas, comentar temas e informar en general, sobre los contenidos que vamos a trabajar. Utilicé TiddliWiki porque me habían hablado muy bien de él y quería probarlo y montar la web del programa (los curiosos que pinchen este enlace) con tres apartados diferentes:
- Un lugar donde colgar los programas. Bueno los programas estarán enlazados en la web pero alojados en archive.org, porque no tenemos mucho espacio.
- Un lugar donde enlazar el contenido del programa. Los temas de los que hablaremos en el programa estarán disponibles para que quien quiera pueda acceder a ellos. Citaremos y enlazaremos las fuentes de los temas de los que hablaremos (ya hay algunos temas enlazados y esperando a que hablemos, o no, de ellos).
- Una base de datos donde enlazar otras asociaciones. Dentro del contenido del programa esperamos contar con otras asociaciones sin ánimo de lucro que vengan y nos cuenten qué hacen. En la web enlazaremos información a sus páginas, con sus teléfonos y correos electrónicos para poder contactar con ellas.
He dicho antes que son tres apartados. En realidad, cada cosa está
en su propio tiddler, cada apartado es, simplemente, una etiqueta y
los tiddlers además de agruparse de esa manera, se pueden relacionar
también mediante enlaces. Pensamos que en el correspondiente a cada
programa se enlacen los temas de los que hablemos, las asociaciones
que se dediquen a ayudar a la sociedad con esos problemas, etc. Por si
no fuera suficiente relación, además los tiddlers tienen también
campos que pueden enlazar a otros tiddlers o a cualquier otros
datos (teléfonos, direcciones) o recursos que podamos necesitar
(documentación, pdfs, etc).
La web del programa ya está en marcha. Ha sido rápido, apenas he
tenido que hacer un par de macros para que haga los listados de las
diversas etiquetas y poco más. El usuario final, hecho todo esto, sólo
tiene que crear un tiddler con la etiqueta correspondiente o una
entrada del diario para el programa que quiera enlazar y todo el
sistema se organiza sólo, añade la nueva entrada en su correspondiente
lista (o listas) y no hay complicaciones con los enlaces ni con los
detalles, para la gente menos acostumbrada a trabajar con páginas
web. Además al estar todo embebido dentro de un fichero único, la
actualización es tan sencilla como sustituirlo con la nueva versión en
el sitio.
En mi caso, acostumbrado a trabajar con los comandos de teclado de
Emacs y redactar directamente teniendo el C2 de org-mode me
resulta un poco lioso el editar el contenido en el mismo TiddlyWiki
y prefiero trabajar con mi editor favorito. He probado un plugin que
permite cambiar el editor y ponerle atajos de teclado al estilo de
Emacs, pero me he encontrado que algunos cambian ligeramente (en
lugar de pulsar Ctrl hay que pulsar Alt, que no es muy diferente),
pero me hago un lío. Buscando alternativas encontré dos paquetes que
pueden venir bien:
ox-tiddly: permite exportar desdeorg-modea formato de TiddlyWiki, aunque con algunos problemas, porque el lenguaje de los tiddler ha evolucionado desde que este paquete hizo su última actualización en septiembre de 2020.tid-mode: En la documentación de TiddlyWiki mencionan este que facilita la edición de archivos.tid. Especialmente recomendable cuando se utilizatiddliwikien la versiónnode.js, que en lugar de empaquetarse todo en un.html, se distribuye por directorios y ficheros individuales (el modo más afín a otros wikis). Pero también es de hace 8 años y por lo que he visto en el código (no he llegado a instalarlo), sólo se preocupa de mantener actualizado el campo de modificación deltiddler
ox-tiddly
ox-tiddly es un paquete que permite exportar desde org-mode a
formato tiddler. La lástima es que es antiguo y las nuevas versiones
de TiddlyWiki han cambiado un poco las cosas, así pues, a pesar de la
exportación hay que dedicarle un poco de cariño al contenido
exportado. He preparado un ejemplo de contenido para convertirlo. Como
he dicho antes, este paquete hizo su última actualización hace más de
un año.
Para las pruebas he creado un nuevo TiddlyWiki con algunos plugins instalados:
- Idioma en español.
CodeMirror: editor avanzado con completado de sintaxis y otras características por si había que editar mucho (con los atajos de teclado de Emacs).Highlight: coloreado de sintaxis de los bloques de código.
Todo lo demás de serie, cambiando sólo en el aspecto, la plantilla de colores y añadir a las barras de edición algunos botones que por defecto están ocultos (como el de importación, que es el icono de clip para sujetar hojas que hay a la derecha, o el de información de un tiddler que es la «i» con circulo de las tarjetas). La cosa quedó así:

La apariencia es lo de menos, el problema es que al exportar e
importar el org de prueba al formato tid, como decía es que
utiliza un formato antiguo y el resultado es:

Como se puede apreciar en la imagen se pueden detectar algunos problemas, por ejemplo:
- La fuente tachada no funciona. El exportador lo codifica como
==tachado==, cuando debería ser~~tachado~~. - Al llegar al texto de fuente fija, el exportador lo codifica como
`fuente fija', cuando debería ser`fuente fija`. A partir de ahí, como le falta el código de cierre para ese estilo de texto, convierte todo el contenido en fuente fija.
Por lo menos, el exportador, lo que hace es generar un buffer y
abrirlo para edición. Voy a arreglar esos dos errores y veremos cómo
se comporta. También al principio del código añade un macro <<ToC>>
que ya no se utiliza y que voy a cambiar por algunas
etiquetas. Concretamente:
title: MiExportaciónUno
caption: Exportación hecha con un poco más de cariño
tags: Prueba [[porque sí]]
! {{!!caption}}
Eso lo escribo al comienzo del buffer y dejo el resto igual. Al hacer ahora la importación, vemos que esos valores se importan correctamente al tiddler:

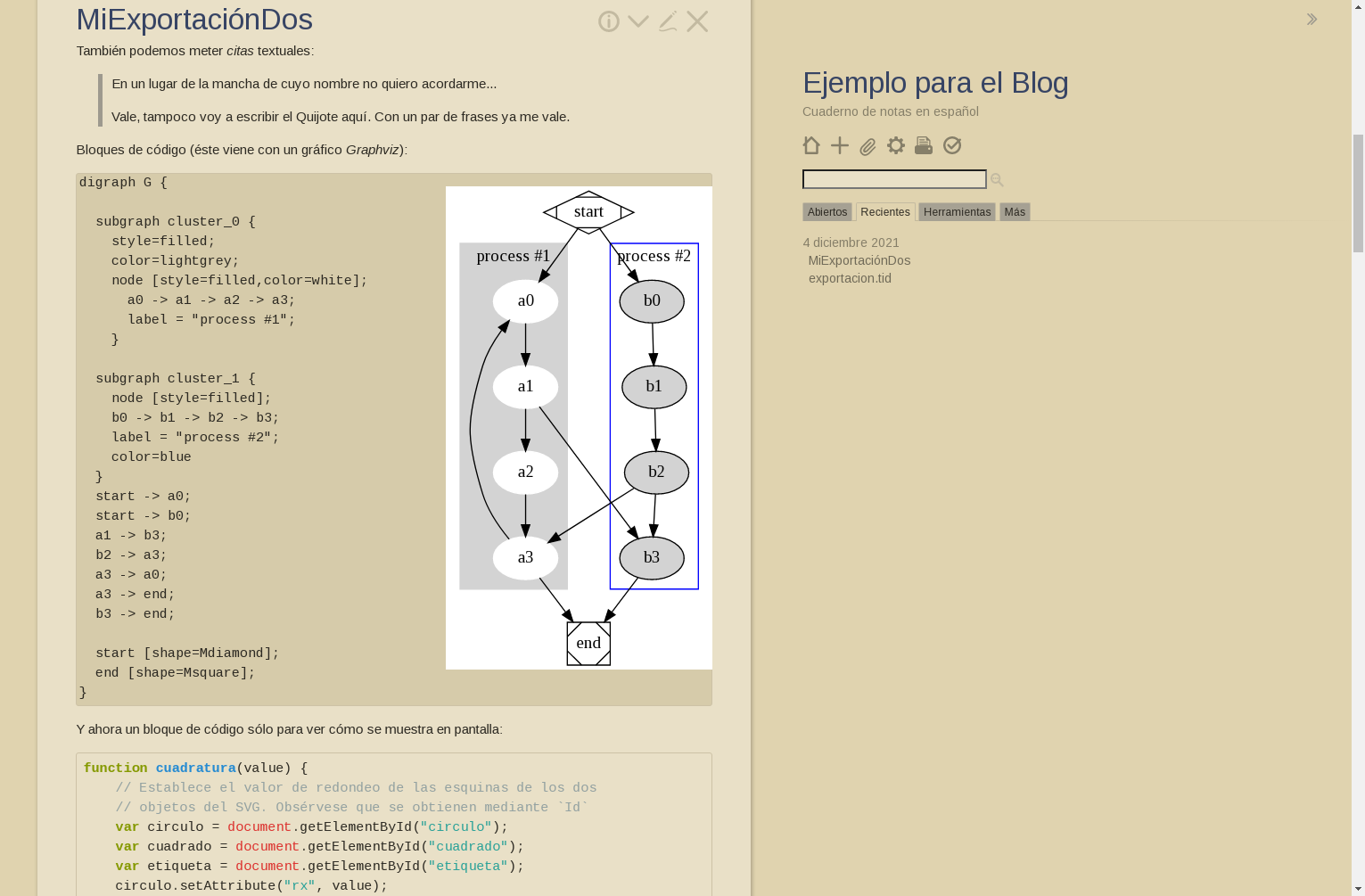
Vemos que el bloque de código html (que en realidad contiene una
etiqueta svg reciclada de otro artículo) se exporta correctamente,
sin embargo, ni el bloque quote se exporta bien, ni el código del
gráfico ni el gráfico y tampoco el bloque de código javascript.
Pero quería ver cómo se desenvuelve con las tablas, también. Viendo el
éxito de la importación de etiquetas y que la exportación pura y
dura funciona, pues modifiqué el org para necesitar menos edición:

Para llegar a ese resultado tuve que editar el buffer del tiddler
cambiando los bloques {{{texto}}} por bloques ```texto```. El
bloque quote en tid tiene que ir entre dos etiquetas <<< y ya
también aparece correctamente y, por último, la tabla, que yo había
creado así:
| Etiqueta | Valor | |----------+---------------| | title | {{!!title}} | | caption | {{!!caption}} | | tags | {{!!tags}} | | | |
Al final la tuve que editar también, eliminando algún carácter «|» que
sobraba y añadiendo algún «!» para hacer las cabeceras. El enlace al
fichero gráfico no funcionaba así que lo modifiqué escribiéndolo como
se haría en TiddlyWiki directamente. Borré el bloque #+RESULTS: y
metí antes del bloque de código lo siguiente:
@@float:right; [img[procesos-graphviz.svg]] @@
Para finalizar todo proceso encontré mucho más cómoda la edición del tiddler directamente en TiddlyWiki y el resultado final, con la información del tiddler importado quedó así:

Conclusiones
El lenguaje de marcado que utiliza TiddlyWiki es muy sencillo y la
conversión desde org-mode no debería ser compleja:
| Función | org-mode | tid | observaciones |
|---|---|---|---|
| negrita | * ... * |
'' ... '' |
2 caracteres «'» en cada lado |
| cursiva | / ... / |
// ... // |
|
| subrayado | _ ..._ |
__ ... __ |
|
| tachado | + ... + |
~~ ... ~~ |
|
| Encabezado 1 | * |
! |
Cambia «*» por «!» |
| Encabezado 2 | ** |
!! |
|
| Encabezado 3 | *** |
!!! |
|
| ... | |||
| Encabezado 6 | ****** |
!!!!!! |
Los enlaces los dejo aparte, porque TiddlyWiki tiene, aparte de los
enlaces entre tiddlers, que utilizan el formato
[[texto|NombreTiddler]] o los enlaces externos [[texto|URL]],
también puedes enlazar con formatos más específicos como
[img[nombre-fichero]] para la imagen... y también puede enlazar a
macros de la aplicación o definidos por el usuario mediante <<
... >> o enlazar a listas, por ejemplo de etiquetas mediante
[tag[etiqueta]] o hacer referencia a una etiqueta con
{{NombreTidller!!etiqueta}} (si la etiqueta pertenece al tidler
actual, basta con {{!!etiqueta}}).
Como se puede apreciar son sistemas muy parecidos, quitando la gran posibilidad de enlazar distinto tipo de información que tiene TiddlyWiki. Sin entrar en otras características como los widgets que tienen también sus cosas.
Después de trabajar unos días con esta herramienta hay veces que echo de menos la facilidad de edición que tengo con Emacs y la simplicidad de hacer un poco de código que me automatice cosas.
Ventajas e inconvenientes
A estas alturas no creo descubrir a nadie que no existe nada que sea perfecto y cuando hablamos de software aún menos. Lo más parecido a la perfección es Emacs y yo me manejo decentemente con él, sin embargo necesita una curva de aprendizaje que para personal acostumbrado sólo a pulsar botones y pichorros es directamente un muro.
Si el objetivo es tener una página web basada en wiki que puedan
usar y manejar varios usuarios, Emacs y su poderoso org-mode no es
una opción factible para todo el equipo. Todas las opciones tienen sus
pros y sus contras.
Los principales pros de Emacs para hacerlo todo con él son:
Sistema muy potente que, menos café, hace de todo. Fácil de programar,
fácil de extender. Exporta a un sinfín de tipos de documentos: pdf,
html, LibreOffice.
Los principales pros de TiddlyWiki son la facilidad de edición de contenido y la facilidad de modificar el sistema para ajustar su apariencia. El que soporte varias formas de enlazar los contenidos. Los detalles no son tan fáciles, pero editar el contenido lo puede hacer cualquiera.
El único contra de Emacs es la complejidad de instalarse un
sistema desconocido y aprender todos los detalles que hay que saber
para encontrarse suelto con él. El sitio se generaría mediante un
fichero de código, con una estructura de directorios más o menos
compleja. Sin embargo, en TiddlyWiki todo funciona dentro de un
único fichero html y el deploy es tan sencillo como copiarlo en el
lugar apropiado.
Los ejemplos utilizados en este artículo los podéis bajar de los siguientes enlaces:


Comentarios