TiddlyWiki
Por algunas razones que no alcanzo a entender org-roam se ha vuelto
un monstruo y, para mi gusto, se ha desorbitado. O quizá es que me
sobrepasa a mí, particularmente y no termino de pillarle la gracia
como sí he hecho con otras funcionalidades y extensiones de Emacs.
El caso es que andaba en búsqueda de una herramienta para tomar mis
notas, algo que no fuera un sistema jerárquico artificial de
dividirlas, como en muchos sistemas de anotación que se utilizan, y
para lo que Zettelkasten es una solución mucho mejor. En este
artículo os contaré la peripecia y cómo he comenzado a utilizar
TiddlyWiki.
Para no perderme en la historia comenzaré por el principio: buscaba algún sistema Zettelkasten funcional, de mi agrado, que me permitiera mi dispersión de ideas sin encorsetarlas en una jerarquía que tarde o temprano se mostrará demasiado rígida para contenerlo todo. De ese modo llegué a una página que mostraba un ejemplo completo realizado por Soren Bjornstad y que utilizaba un sistema Wiki llamado TiddlyWiki. «Bueno, es un wiki, las ideas, los conceptos, las notas, se relacionan por enlaces... puede funcionar», pensé y me puse a investigar más sobre el asunto.
El sistema
El sistema TiddlyWiki es un sistema wiki autocontenido. No sé muy
bien si esa es la palabra que mejor lo define, pues también hay una
versión de escritorio que corre sobre node.js. A lo que me refiero
con autocontenido es a que te descargas un fichero .html y el código
y los datos van en él. Cuando haces modificaciones, guardas el fichero
con C-s y se copia completo, con el código y los datos que hayas
modificado. No funciona el menú Archivo → Guardar como... del
navegador, no guarda bien la información.
Cacharrendo llevo unos días con él y veo que es muy complejo. Me he
visto obligado a admitir la máxima que me impuse con Emacs: «No hay
soluciones simples para problemas complejos». Y los plugins no
hacen, sino multiplicar sus capacidades. Tengo anotado en pendientes
comprobar cómo va el plugin para importar bases de datos bibtex y
qué se puede hacer con ello.
Para empezar, la base de toda la información se encuentra en lo que llaman tiddlers, que son el equivalente a las tarjetas del sistema Zettelkasten. Cada pieza de información se guarda en un tiddler, desde la más simple a la más compleja y está accesible mediante su propio link. Por ejemplo, si creamos una etiqueta se guardará en un tiddler pero se mostrará además dentro de otros tiddlers cuando la utilicemos. Ese anidamiento es muy potente, podemos mostrar unos tiddlers dentro de otros, se pueden crear contenedores, widgets, enlaces internos y externos, seguramente algunas cosas más que aún desconozco como los macros y que harán que me explote la cabeza.
Tiene links por todas partes. Por ejemplo, hay un panel de info en todo tiddler que indica los tiddlers enlazados y también los tiddlers que lo enlazan. Así nos facilita llegar a cualquier tipo de información siguiendo el rastro de enlaces. Se pueden listar tiddlers por etiquetas, los huérfanos, los que enlazan o son enlazados por otros.
El contenido de un tiddler puede ser muy variopinto, como dije antes, puede contener la definición de una etiqueta, pero también puede estar generado por un macro para formar una lista, o importarlo de otros tiddler, como por ejemplo hace el menú de opciones o el panel de control, que es el resultado de contener en un tiddler varios formularios incrustados en otros tiddlers. Efectivamente, si modificamos cualquier valor en ese formulario, se modificará el tiddler base y, por tanto, todos los tiddler que lo lleven incrustado se verán modificados. En ese sentido me recuerda a cómo funciona una hoja de cálculo cuando aprendes a enlazar celdas mediante fórmulas, en lugar de trabajar con valores directos, todo se recalcula en cuanto haces una modificación.
Modo de uso
He visto, desde que empecé a curiosear, varias cosas hechas con esta herramienta. Desde la propia página web de TiddlyWiki hasta blogs, libros y un sin fin de información.
Lo más básico es descargarse el sofware, que como ya he dicho es una página web que se verá así en el navegador:

En esa pantalla se pueden configurar los parámetros básicos del
proyecto. Como se puede observar por la URL se ha descargado un
fichero que se llama empty.html y que contiene todo el código que
necesitas para hacerlo funcionar. La ventana se divide en dos partes
claramente diferenciadas, la parte izquierda contiene los tiddlers,
o tarjetas si prefieres llamarlo así, y la parte derecha es una
barra de herramientas con widgets e información que nos permite
navegar y modificar nuestro wiki.
El tiddler que se muestra es el GettingStarted, que como su nombre indica es donde comienza todo wiki: proporcionando un título, un subtítulo y algún dato más. Vamos a hacerle algunos cambios:

En la imagen anterior se puede apreciar que he modificado el título,
el subtítulo y he añadido un nuevo enlace a los tiddlers abiertos
por defecto. Se puede ver, que el sistema ha marcado en rojo el botón
de guardar cambios... al pulsarlo, aparece un mensaje de «saved
wiki» y vuelve a su color normal. Los iconos que hay al lado sirven
para crear nuevos tiddler con el más y para configuración con la
rueda dentada. Si pulsamos el + crearemos nuestro primer tiddler y
como vemos en la captura viene con un editor para facilitarnos la
vida:

La primera línea del formulario está para que le pongamos un nombre.
En este caso lo he llamado «Mi primer tiddler». La siguiente línea nos
permite colocarle alguna etiqueta para facilitar búsquedas
posteriores. El siguiente bloque es el editor, que cuenta a su vez con
una zona de previsualización del texto. La sintaxis del texto es muy
parecida a markdown o a org-mode. También podemos seleccionar el
tipo de contenido, y hay bastante donde elegir, que va a tener el
tiddler. En este caso es texto plano, pero también podemos meter
otros tipos de contenido como javascript, por ejemplo, o html, o
gráficos svg. Y por último se pueden añadir campos con distinto
valor. Por ejemplo, he añadido un cambo author con nombre
Notxor. Estos campos son visibles en el desplegable de información
que tiene cada tarjeta y que se despliega con el menú de visualización
propio. Los iconos de arriba a la derecha nos permite guardar o
eliminar el tiddler, según le demos al icono check o al cubo de
basura.
Por poner otro ejemplo, vamos a ver cómo se configura para las diversas lenguas, en concreto para la española, instalando el plugin de idioma. Los pasos son muy sencillos:
En la barra lateral, pulsamos el botón de la rueda dentada (o cualquier enlace que veamos a ControlPanel)

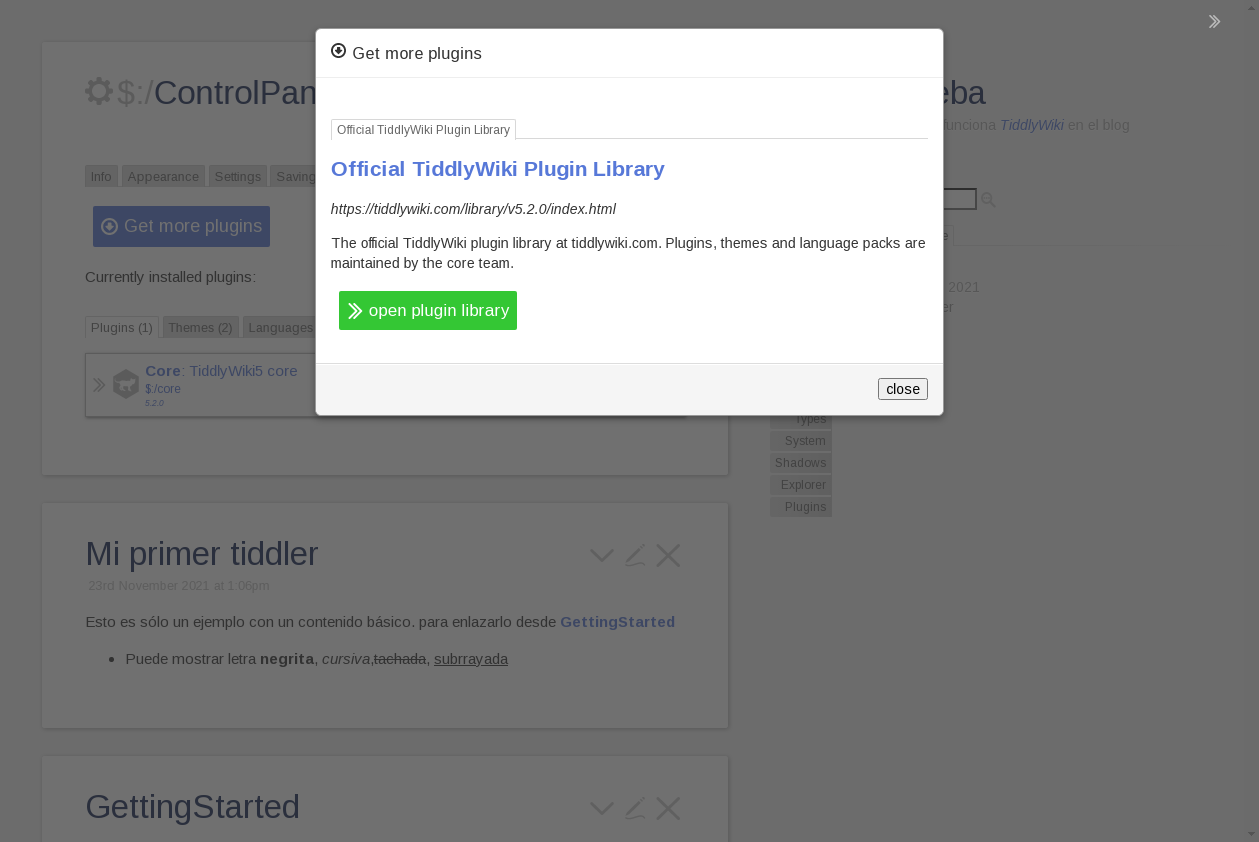
Pinchamos en la pestaña plugins y dentro de ella en el botón Get more plugins para que nos aparezca:

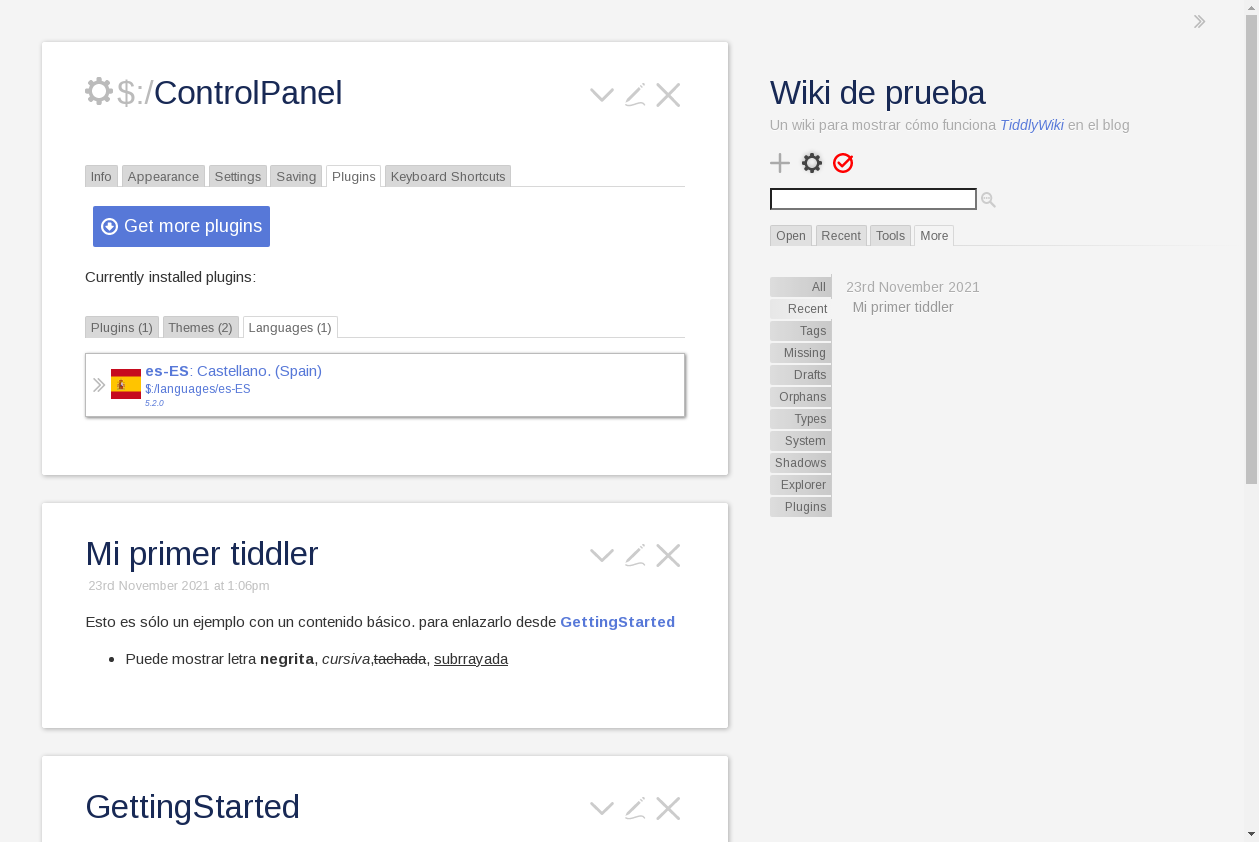
Pinchamos en el botón open plugin library y nos abre una lista de plugins por categorías, que se encuentra en la web de la aplicación. Pinchamos en
languages.
Aquí seleccionamos el lenguaje que deseamos utilizar pulsando en el botón install correspondiente. Una vez hecho, podemos cerrar esta ventana pulsando en close.

Ya tenemos el plugin guardado en nuestro wiki y lo podemos utilizar.
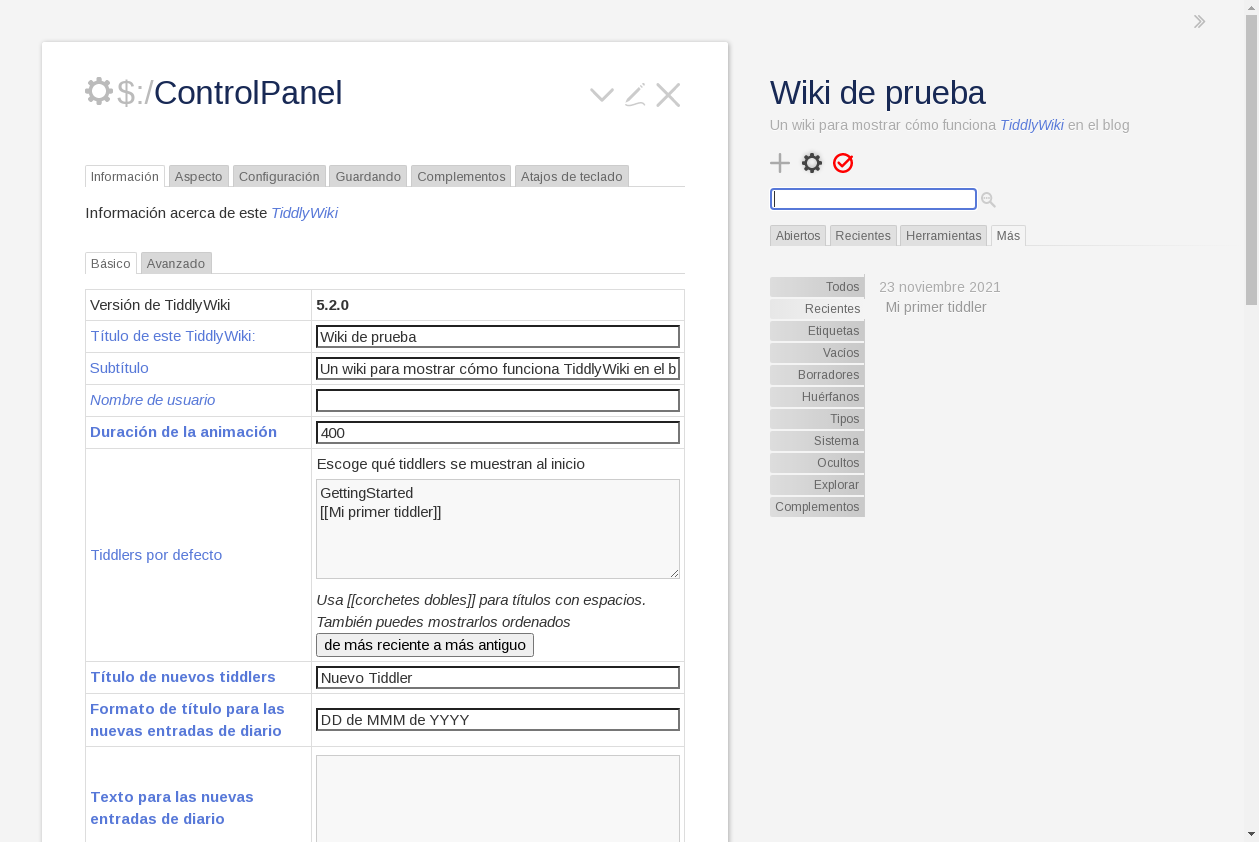
Volvemos a la pestaña info del ControlPanel y bajamos a la etiqueta Hello! Current Lenguage, en el desplegable seleccionamos el idioma que queramos, en mi caso Castellano - España y nos aparecerá todo en español.

Se puede apreciar que hay procedimientos muy sencillos, como éste, que no haría falta ni mencionar aquí. Cualquier usuario acostumbrado a trabajar con GUI llegará a la misma conclusión (una vez haya encontrado los botones y menús correspondientes).
Pero lo primero que me llamó la atención del sistema este, es la capacidad de organizar la información mediante esas pestañas y menús, metiendo tiddlers dentro de tiddlers, enlazando contenido y creando complejas estructuras que permiten hasta la propia gestión y configuración del sistema.
También encontré un paquete ox-tiddly, que permite exportar
contenido desde org-mode a esta herramienta.
Conclusiones
Es aún prematuro decir si esta herramienta ha llegado para quedarse. De momento es un descubrimiento que tenía relegado en algún rincón de mi cerebro. Lo había visto mencionado en algún sitio, me había encontrado alguna referencia, pero siempre había sido un software sobre el que pasaba de puntillas sin hacerle mucho caso. Sin embargo, me parece de esas cosas que me pican, como hizo Emacs en su día, y no estoy diciendo que lo considere como Emacs, ni mucho menos. Pero es de esas herramientas que la gente no usa porque aprenderlo implica cierto esfuerzo por parte del nuevo usuario.
De momento, sigo en modo aprendizaje
leyendo un libro hecho con la misma herramienta
que parece que trata más aspectos de los que podría haber supuesto en
una primera aproximación. Y mira que no soy muy amante de javascript
y que esta puede ser la única de las herramientas que me he encontrado
hasta ahora, hechas con ese lenguaje, que me ha llamado la atención lo
suficiente como para plantearme el adoptarla.


Comentarios