Minicurso de LaTeX para psicólogos III
Hasta ahora hemos trabajado un poco con LaTeX, he hablado de sus ventajas e inconvenientes, hemos trasteado con las fuentes y, espero, que hayamos visto que el león no es tan fiero como lo pintan. Por otro lado, aún nos quedan un montón de cosas que ver y un largo camino que recorrer. En esta entrega del minicurso hablaré de los enlaces e hipervínculos tanto internos como externos. También veremos algo sobre entornos y la colocación o desplazamiento de objetos sobre la página.
Los avances que vayamos haciendo en nuestro fichero de prueba los podéis ir comprobando si le echáis un ojo a:
Enlaces
En la pasada entrega ya vimos cómo manejaba LaTeX la posibilidad de
realizar referencias a objetos de la estructura interna del documento.
Podemos citar el apartado o figura o tabla que queremos explicar por
su numeración de forma sencilla. Esto es facilitarnos la vida, pero ya
que estamos generando un archivo pdf que posiblemente se lea por
pantalla, es posible que quieras hacerlo navegable, es decir: poder
habilitar enlaces donde poder pinchar y que nos lleve a esa
localización de forma cómoda.
Como puedes suponer, y como vengo diciendo en las anteriores entregas, para conseguir estos enlaces pinchables hay que instalar un paquete.
\usepackage{hyperref}
Poniendo la instrucción anterior en el preámbulo de nuestro documento
esos enlaces se generan solos cuando utilizamos el comando \ref o
\pageref. Cuando pasemos el cursor en pantalla sobre esas
referencias, cambiará de forma indicando que se puede pinchar ahí.

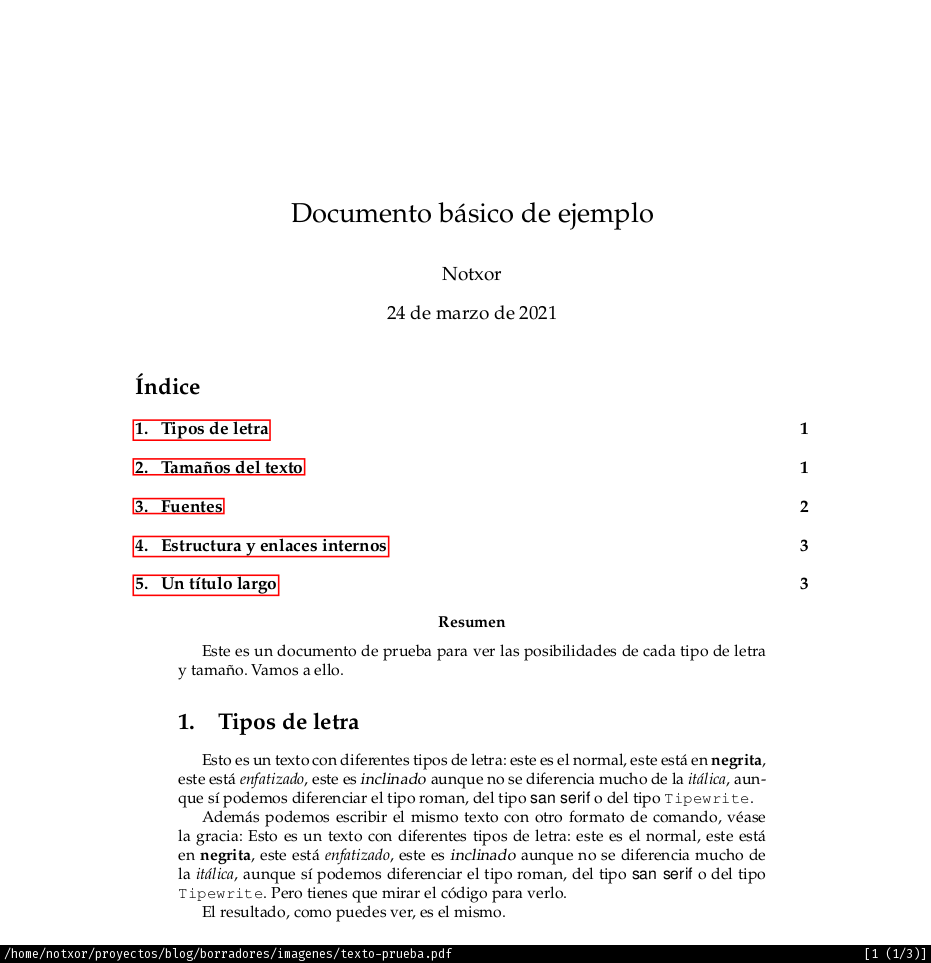
¡Eh! Han aparecido unos rectángulos horribles en el índice. Sí, y no
sólo en el índice, sino también en todas las referencias internas que
haya en el documento. No debes alarmarte, al imprimir en papel no se
muestran, es sólo un efecto que delimita las áreas donde se puede
pinchar y no afecta a la calidad de impresión. Si queremos utilizar el
documento sólo para difundirlo de manera electrónica, es recomendable
quitar ese horror visual. Para ello hay una opción hidelinks que
podemos utilizar así:
\usepackage[hidelinks]{hyperref}
Esa opción lo que hace es que se muestren los enlaces como texto
normal, sin el horrible rectángulo rojo. Sin embargo, al pasar por
encima el cursor, éste seguirá cambiando de forma e indicando que se
puede pinchar sobre él1. Otra forma de eliminar ese horrible
recuadro rojo es utilizar la opción [colorlinks=true], que suele ser
lo mejor si pensamos que el documento se distribuirá en su formato
electrónico y no impreso.
\usepackage[colorlinks=true]{hyperref}
Con esa opción lo que hace hyperref es colorear el texto:

Ahora, en lugar de un recuadro rojo, tenemos todo el texto de ese
color. ¿Se puede cambiar? Por supuesto. De momento lo podemos hacer a
un color estándar como blue, pero aprovecharé para mostrar más
opciones de configuración de hyperref. Y como esas opciones se
harían la importación del paquete un pequeño suplicio, éste provee un
comando de configuración que podemos utilizar. Por ejemplo:
\usepackage{hyperref} % Habilitación de enlaces \hypersetup{ % Configuración de los enlaces y el pdf breaklinks=true, colorlinks=true, linkcolor=blue, citecolor=green, filecolor=cyan, pdfauthor={Notxor}, pdftitle={Documento básico de ejemplo}, pdfkeywords={latex, tutorial}, pdflang={Spanish}, pdfpagemode={UseOutLines}, pdfpagelayout={OneColumn}}
Todas esas opciones que figuran en el comando \hypersetup, podrían
ponerse como opciones a la hora de cargar el paquete \hyperref pero
harían que la lectura de esas opciones nos confundiera. Al separar la
carga de la configuración ganamos en claridad para el ojo humano. He
puesto muchas opciones que además las podemos dividir en dos grupos.
El primero grupo se refiere al aspecto de los enlaces:
beaklinks=truehabilita la posibilidad de que los enlaces puedan dividirse entre dos líneas. Por defecto no es así y si un enlace cae al final de una línea se mostrará en una línea escribiendo en el margen o incluso perdiéndose fuera de la página.colorlinks=truehabilita el uso de colores para los enlaces, como ya habíamos visto antes.linkcolordefine el color con el que se mostrarán los colores de los enlaces normales.citecolordefine el color de los enlaces de las citas bibliográficas.filecolordefine el color de los enlaces a ficheros externos.
El siguiente grupo de opciones se refiere a las opciones para definir
en el fichero pdf generado. Algunas son opciones para los
metadatos del mismo, pero otras nos permiten controlar cómo queremos
que una herramienta de visualización lo abra:
pdfauthornos permite establecer quién es el autor del documento, se puede proporcionar una lista separada por comas.pdftitlenos permite establecer el título en los metadatos del fichero.pdfkeywordsestable etiquetas en los metadatos que pueden facilitar su búsqueda por herramientas externas.pdflangpermite establecer el idioma del fichero.pdfpagemodepermite establecer que cuando se abra el fichero con el visor correspondiente nos permita navegar por el índice, o muestre una lista de miniaturas, etc.pdfpagelayoutindica al visor de documento si debe mostrar el documento en dos columnas, o en una, o como una colección de miniaturas, etc.
Todas esas opciones, y más, están perfectamente explicadas en la
documentación del paquete hyperref y no está de más leerla.
Otros enlaces
El paquete nos proporciona más funcionalidades que vamos a repasar en
este apartado. Por ejemplo, nos permite crear un enlace a cualquier
label que tengamos definida en el documento. La sintaxis es muy
sencilla:
\hyperref[etiqueta]{texto del enlace}
Por ejemplo, podemos llamar a las etiquetas que tenemos definidas en nuestro documento de pruebas de la siguiente manera:
\section{Enlaces} Desde cualquier sitio podemos enlazar otras secciones utilizando el comando \verb|\hyperref|. Por ejemplo, podemos \hyperref[sec:fuentes]{referenciar una sección} y también \hyperref[tab:fuentes]{referenciar una tabla}.
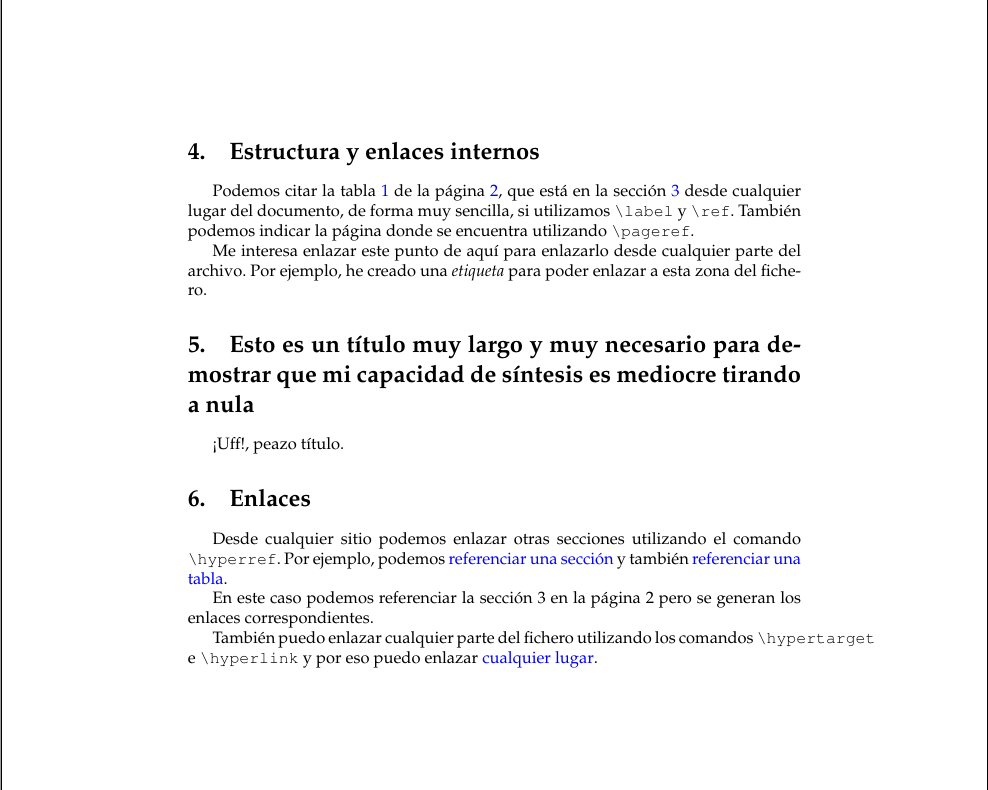
El resultado en nuestro documento será algo así:

Como se puede apreciar, nos marca en azul2 los enlaces.
Como hemos visto, al importar el paquete hyperref todas las
referencias se nos convierten automáticamente en enlace. Es posible
que no queramos que sea así, es decir: queremos que se muestren
correctamente las referencias a la página o al elemento, pero no
queremos generar el consiguiente enlace. Para ello, el paquete
hyperref nos proporciona los comandos \ref* y \pageref* que
funcionan de manera idéntica a sus homólogos generales. Para verlo en
nuestro ejemplo vamos a añadir el siguiente texto en nuestro documento
de pruebas:
En este caso podemos referenciar la sección \ref*{sec:fuentes} en la página \pageref*{sec:fuentes} pero se generan los enlaces correspondientes.
Al visualizar el resultado vemos que aunque las referencias están correctamente escritas, no hay enlace, ni coloreado ni oculto.

Normalmente necesitamos enlazar a secciones, tablas o figuras de
nuestro documento, pero también es posible que nos interese crear un
enlace a cualquier sitio del documento que no sea una cabecera.
hyperref nos proporciona un mecanismo para hacerlo de forma
sencilla. Podemos utilizar dos comandos que al funcionar de manera
conjunta nos proporcionan esa funcionalidad:
\hypertarget{etiqueta}{texto}- proporciona un lugar al que queremos llegar desde cualquier otro lugar del fichero.
\hyperlink{etiqueta}{texto}- produce el enlace a la
etiquetaque esté definida por\hypertarget.
Pues vamos a ello: ¡Más madera para nuestro fichero de ejemplo!:
% [...] % Al final del apartado de «Estructura y enlaces internos he añadido Me interesa enlazar este punto de aquí \hypertarget{un-enlace}{para enlazarlo desde cualquier parte del archivo}. Por ejemplo, he creado una \emph{etiqueta} para poder enlazar a esta zona del fichero. % [...] \section{Enlaces} Desde cualquier sitio podemos enlazar otras secciones utilizando el comando \verb|\hyperref|. Por ejemplo, podemos \hyperref[sec:fuentes]{referenciar una sección} y también \hyperref[tab:fuentes]{referenciar una tabla}. En este caso podemos referenciar la sección \ref*{sec:fuentes} en la página \pageref*{sec:fuentes} pero se generan los enlaces correspondientes. También puedo enlazar cualquier parte del fichero utilizando los comandos \verb|\hypertarget| e \verb|\hyperlink| y por eso puedo enlazar \hyperlink{un-enlace}{cualquier lugar}.
El resultado es:

También se pueden enlazar contenidos en la web con el comando de sintaxis:
\href[opciones]{URL}{texto}
He añadido para probarlo el siguiente texto al final del apartado de enlaces:
Llamar a ficheros externos es realmente fácil utilizando el comando \verb|\href| como por ejemplo \href{https://notxor.nueva-actitud.org}{este blog}. Podéis encontrar más información \href{https://ctan.javinator9889.com/macros/latex/contrib/hyperref/doc/hyperref-doc.pdf}{en este enlace}. También podemos abrir ficheros: \href{./texto-prueba.tex}{Este mismo fichero en el editor por defecto}.
Se puede apreciar que no sólo se pueden llamar URLs que estén en la
web, también podemos enlazar archivos externos que estén en el
path de nuestro pdf. Tened en cuenta que si eso es así, es posible
que nuestro enlace no funcione si no se encuentra el archivo enlazado.

Estos enlaces aparecen coloreados en magenta. Se puede configurar
también el color en las opciones del paquete hyperref. Para más
detalles, como siempre, os remito a la documentación del paquete.
Notas al pie
Una de las funcionalidades más habituales de las referencias y es una
de las cosas que LaTeX sabe manejar muy bien. En realidad, las
notas al pie no necesitan que sepas nada sobre enlaces, las hace
LaTeX de manera automágica. Simplemente tienes que escribir lo que
quieras como parámetro de un comando \footnote{...} y aparecerá en
nuestro pie de página lo que escribamos, que pueden ser párrafos
enteros, tablas, imágenes, cualquier elemento LaTeX. Si no cabe en
el pie de página se expandirá por los pies de las páginas siguientes.
Aunque es raro que se necesite hacer aclaraciones tan largas, es
posible.
Para acabar con los enlaces\footnote{En este caso no se acaba con los enlaces, nos falta hablar de los índices de \emph{palabras clave} que lo dejo para otra entrega: No se puede tener todo...} hablo de los pies de página.
Podemos ver el resultado del código anterior en la siguiente imagen:

También se pueden hacer anotaciones en el margen, pero dejo esta peculiaridad para que lo investiguéis... no estaréis esperando que lo cuente todo en esta introducción a LaTeX.
Entornos
Un entorno es todo lo que coloquemos entre una etiqueta \begin{...}
y una etiqueta \end{...}. Por supuesto, las dos etiquetas deben ser
del mismo tipo. Hay múltiples y numerosos entornos que tienen varios
efectos sobre cómo se muestra el contenido. Por supuesto, estos
entornos se pueden anidar unos dentro de otros. Por ejemplo, todo
nuestro documento se encuentra contenido entre etiquetas
\begin{document} y \end{document} y dentro de éstas se pueden
abrir todos los entornos que se quiera. Sólo hay que recordar que se
deben cerrar los entornos internos antes que los externos, de manera
que un entorno debe estar contenido completamente por su entorno
maestro o padre.
De alineación
Hay entornos que nos permiten desplazar nuestro texto y alinearlo de
las tres maneras habituales: izquierda, centro y derecha. Para ello
utilizaremos entornos que responden a las opciones flushleft,
center y flushright, respectivamente. Para ilustrar cómo funcionan
estos entornos he escrito el siguiente código:
\section{Entornos} \subsection{Entornos de alineación} \begin{flushleft} Este párrafo estará alineado \fbox{a la izquierda}\\ las líneas se ajustarán, como deben, al margen\\ de ese lado. \end{flushleft} \hrule \begin{center} Este párrafo mostrará sus \fbox{líneas centradas} en el\\ espacio destinado al texto.\\ cada una de las líneas centradas, independientemente\\ de su longitud. \end{center} \hrule \begin{flushright} Por último, podemos alinear todo nuestro texto\\ \fbox{a la derecha} como está este párrafo. Incluso si hay varios párrafos\\ mantendrá la alineación. \end{flushright}
En el código anterior he introducido el comando \hrule para separar
visualmente los entornos mediante una línea horizontal. Dicho código
hace lo siguiente:

En este apartado incluiré también el entorno minipage. Este entorno
nos permite dividir el ancho de la página en distintas páginas o
recuadro, espacio horizontal o como lo quieras llamar. Como puede ser
un poco confuso explicar así en vacío a qué nos referimos con esto,
mejor lo explico sobre un ejemplo:
Hay veces que conviene poder dividir el ancho del texto en \emph{trozos} más pequeños que nos permitan jugar un poco con el diseño de la página \vspace{0.3cm} \begin{minipage}[c]{0.4\linewidth} \begin{center} \fbox{\Huge{\LaTeXe}} \end{center} \end{minipage} \hfill \begin{minipage}[c]{0.5\linewidth} El texto de la izquierda está hecho con la instrucción \verb|\fbox{\Huge{\LaTeXe}}| para ilustrar el funcionamiento del entorno \texttt{minipage}. \end{minipage} \vspace{0.3cm} Los entornos \texttt{minipage} son excelentes amigos para ello. Pero sólo sirve para zonas pequeñas. Si deseamos que el diseño de varias columnas se mantenga entre páginas, es mejor utilizar el paquete \texttt{multicolumn}.
He enmarcado las migipage con párrafos normales para poder comparar
entre las dos formas. El entorno minipage reserva tanto espacio
vertical como necesite la minipágina más alta. La alineación
vertical se controla con el parámetro a la hora de definir las
minipáginas. En este caso, ambas están alineadas verticalmente en el
centro con el parámetro c. También se pueden alinear arriba con t
(top) o en la parte baja con b (bottom). El último dato es el
ancho, que lo podemos definir directamente con Ncm como en muchos
otros sitios. En este caso he preferido dividirlo en función del ancho
de la línea: la primera página es el 40% del ancho del texto,
mientras que la segunda es el 50%.
Además, he preferido separar ambas minipáginas con un espacio de
tres milímetros del párrafo anterior y del posterior, utilizando el
comando \vspace{0.3cm}. También, como el ancho total de las dos
minipáginas es el 90% de la línea, entre ambas he añadido una
instrucción \hfill para rellenar con blanco el espacio entre las
minipáginas.
El resultado del código anterior lo podemos visualizar aquí:

Entornos de lista
Otros entornos importantes en nuestros documentos son las listas, que podemos definir de tres tipos: enumeraciones, lista de ítem y descripciones. Por supuesto hay más tipos, pero con esos tres vamos a ver lo básico:
- Las listas numeradas las conseguimos con el entorno
enumerate. - Las listas de ítems las hacemos con el entorno
itemize. - Con el entorno
descriptionla definición\itemrecibe un parámetro que es el término que describimos en el cuerpo. - En cualquier otro entorno poner un parámetro al ítem modifica su entorno y muestra como símbolo el contenido de ese parámetro.
- Se pueden anidar varias listas, pero sólo hasta una profundidad de cuatro. Si se intentan anidar más, LaTeX dará un error.
El siguiente código muestra todos estos aspectos:
\subsection{Entornos de lista} \begin{enumerate} \item Listas numeradas: \begin{enumerate} \item Uno \item Dos Otra lista más interna \begin{enumerate} \item Uno \item Dos \item Tres \begin{enumerate} \item Uno \item Dos \item Tres \end{enumerate} \end{enumerate} \item Tres \end{enumerate} \item Listas sin numerar: \begin{itemize} \item Uno \item[$\bullet$] Dos \item[$\spadesuit$] Tres \end{itemize} \item Lista de descripciones: \begin{description} \item[Uno] Este es el uno. \item[Dos] Este es el dos. \item[Tres] Este es el tres. \end{description} \end{enumerate}
El resultado es el siguiente:

Por supuesto, hay más cosas que referentes a las listas. Se puede modificar, por ejemplo, el aspecto de la numeración, utilizar números romanos o letras o definir las etiquetas a nuestro gusto. Pero esas acciones implican, o bien, la inclusión de otros paquetes o la definición de macros. Un aspecto sobre el que aún no he hablado y que reservo para más adelante, cuando ya estemos más habituados a su funcionamiento.
Entornos de estilo
Llamo entorno de estilo a aquel que modifique el aspecto del texto
que contiene. Por ejemplo, el entorno quote nos permite citar
brevemente a otros autores de forma sencilla y LaTeX modificará el
aspecto del texto para que quede remarcado que pertenece a otro autor.
Aparte del entorno quote existe otro muy similar llamado
quotation. La diferencia fundamental entre ambos es que quotation
soporta citas largas que se pueden desplegar en varias páginas
incluso. Otro detalle entre ambos, es que el primero no utiliza
sangrías en la primera línea, lo que puede hacer confuso encontrar un
párrafo atendiendo sólo a su margen izquierdo.
Otros entornos que podríamos describir en este apartado serían
verbatim y verse. Ya había hablado del comando \verb, el entorno
verbatim proporciona una manera sencilla de visualizar comandos de
LaTeX o también nos puede servir para incluir algo de código de
programación en nuestro documento. No abundaré mucho sobre ésto,
porque es un minicurso para psicólogos y, de todas formas, existen
mejores maneras de introducir el código en el documento. Pero haré
también una pequeña referencia al entorno verse. Este entorno nos
proporciona una buena manera de escribir, como su nombre indica,
versos.
A modo de resumen y lo que está por venir
En resumen, sigo necesitando más espacio para lo que quiero hablar. Como se puede apreciar lo que se puede hablar sólo con lo básico de LaTeX es muy amplio. Si a eso añadimos la complejidad que pueden aportar el manejo de paquetes, podría estar escribiendo cientos de artículos y no se agotaría el tema.
En la próxima entrega quiero hablar sobre entornos flotantes, como las
figuras y las tablas. Sin que sirva de precedente incluiré un paquete
que se llama longtables que como su nombre indica nos sirve para
definir tablas que pueden ocupar más de una página. Lo incluyo, porque
es habitual encontrar en textos de psicología con grandes tablas donde
se ordenan de alguna manera diversos conceptos y para hacer eso, se
necesita ese paquete.
Os recuerdo que en la introducción de este artículo hay enlace a los
ficheros TeX y PDF con los ejemplos.
Footnotes:
El cambio de cursor depende de la aplicación que utilicemos
para leer el pdf y es posible que las aplicaciones más sencillas no
lo muestren, o incluso no puedan utilizar el enlace por no tener
habilitada esa característica.
Recuerda que cambiamos el color de los enlaces en el punto anterior, si no lo hiciste puede que te aparezca en rojo.


Comentarios