Breve tutorial sobre TiddlyWiki
Este artículo no tiene el propósito de ser un tutorial completo sobre TiddlyWiki, pero sí de proporcionar un vistazo amplio sobre las posibilidades que brinda. Para trastear sin peligro proporciono un archivo de notas con las anotaciones que he hecho para escribir el presente artículo. Contiene no sólo la información, sino también plugins de funcionamiento, como TiddlyMap para aquellos que necesiten visualizar los tiddlers como un mapa mental de nodos y enlaces, y también varios themes para distintos usos, desde mejorar la visualización en dispositivos móviles como otros enfocados a la posibilidad de utilizar esta herramienta como página web o blog. Por supuesto, intentaré proporcionar la información de la manera más gráfica y sencilla para que esta compleja herramienta no se te haga demasiado enrevesada.
Como digo, es una herramienta compleja y posiblemente pienses que sólo es adecuada para gurús informáticos con conocimientos arcanos. Pero no es cierto, a no ser que lo que quieras sea programar plugins o extensiones, en cuyo caso necesitarás algo más de conocimiento sobre programación y sobre cómo funciona TiddlyWiki. Si sólo quieres hacer tus anotaciones y gestionarlas no necesitas programar nada.
El uso normal de TiddlyWiki
Un archivo TiddlyWiki es un archivo .html que contiene tanto los datos
como el JavaScript que los visualiza. Tiene la limitación, cuando lo
abres en un navegador, de no dejarte escribir el archivo de nuevo. Al
darle a guardar lo que hará será descargarte una copia a tu
ordenador. Si has modificado un archivo de TiddlyWiki desde el
navegador y cuando vuelves a abrir el archivo ves que no se ha
guardado, échale un ojo al directorio de descargas.
Por ello, si vas a hacer un uso intensivo de este sistema, es recomendable que descargues e instales TiddlyDesktop. Esta aplicación te permitirá guardar tus cambios directamente a disco. Por defecto, cuando le añades un wiki guardará copias de seguridad o versiones en el mismo directorio –o en donde tú configures–, pero también puedes evitarlo, depende de lo que te guste el riesgo.
Todo en TiddlyWiki se encuentra dentro de un tiddler y se muestra como
tal. Incluyendo la configuración. Muchos tiddlers dentro de Core se
refieren a parámetros y opciones de la configuración. En su
organización interna funciona casi como un sistema de archivos y se
organizan en directorios. Por ejemplo, los plugins se encuentran
dentro de $:/plugins. Si estás trasteando con el wiki que preparé para
este artículo, podrás encontrar el plugin de prueba que he hecho, como
$:/plugins/notxor/basico. Y dentro de él, encontrarás algunos
tiddlers ocultos como $:/plugins/notxor/basico/macros o
$:/plugins/notxor/basico/estilos donde se encuentra el código del
mismo.
Si estás empezando con tu proyecto de notas, te aconsejo que descargues un wiki vacío, le instales el plugin de español y comiences desde ahí. También puedes descargarte un wiki vacío ya con dicho plugin ya instalado. También un wiki que contiene la ayuda en inglés y una versión traducida parcialmente al español, por si necesitas referencia de cómo funciona.
Escribir notas y anotaciones de diario
La tarea más habitual es escribir información. Toda la información que
creemos estará almacenada en tiddlers. Un tiddler es un conjunto de
texto que guarda el contenido en campos. Los campos principales son
title que ejercerá de nombre único del tiddler y text que es el
contenido del mismo. Son muy importantes también el campo de type y el
de tags. Como sus nombres indican, el primero informa de qué tipo de
contenido se trata –si no se especifica se entenderá que es un tiddler
de tipo text/vnd.tiddlywiki, es decir, de texto normal–. Además se
crearán otros campos importantes como created que guardará el momento
exacto cuando se creó o modified que guardará el momento exacto de la
última modificación.
Si miras a la derecha de la ventana aparece lo que en TiddlyWiki se
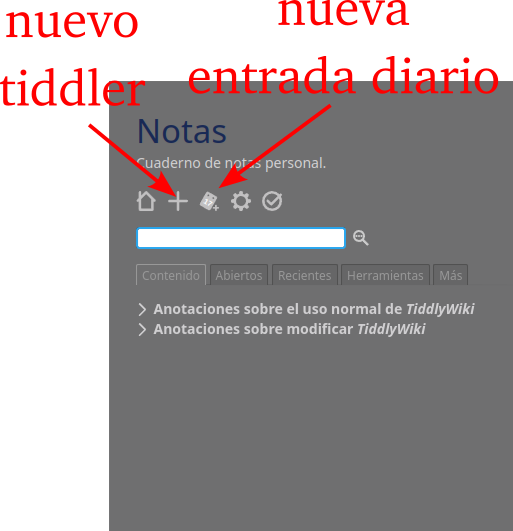
llama SideBar. Verás algo parecido a:

Podríamos decir que esa zona corresponde a los controles del wiki. Es decir, con esa parte podremos acceder a toda la información que contiene el archivo y también a la configuración. No te preocupes si no te aparecen los mismos elementos. Son configurables, puedes seleccionar cuáles aparecen y cuáles no, añadir pestañas a la parte inferior, hacer que algunas herramientas aparezcan o no, si prefieres que se vea un marco para los botones o no, etc.
En la imagen remarco dos botones, el de crear una nueva anotación (o
tiddler) o el de crear una nueva entrada de diario. Son acciones muy
parecidas, solo que las anotaciones de diario suelen tener como
title una fecha. Por ejemplo, en mis anotaciones de diario, además de
utilizar la fecha del día cuando se hizo la anotación, añade
automáticamente una etiqueta (tag) de «diario», de esa manera puedo
acceder rápidamente a todas las anotaciones del mismo para pasarlas a
permanentes o borrarlas.
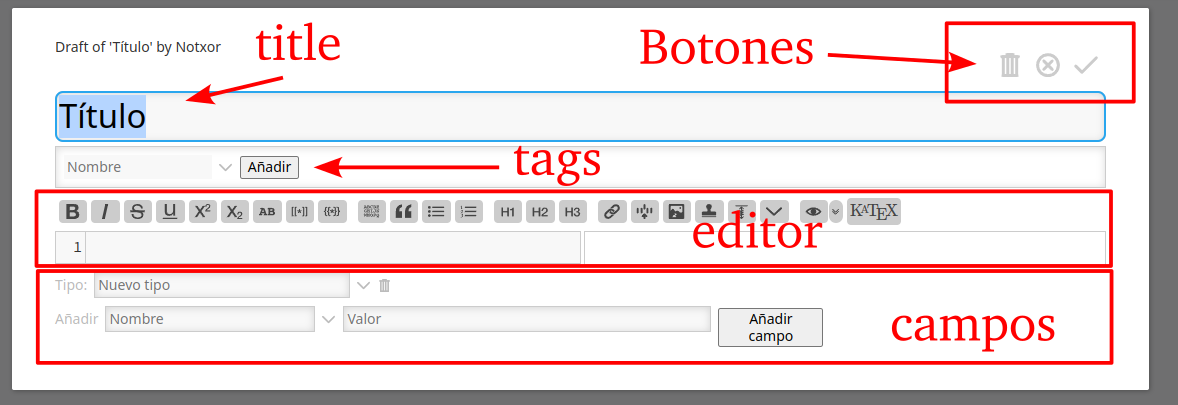
Al pulsar sobre el botón para crear una nueva nota o una nueva entrada del diario, nos aparecerá un tiddler como el siguiente:

La diferencia entre entradas de notas y de diario, como digo es el
título y las etiquetas que tengas configuradas para que se añadan por
defecto. Pero en ambos casos la ventana de edición es idéntica. Es
importante que el campo title sea un identificador único. Además, por
defecto, si se utiliza el modo CamelCase, TiddlyWiki reconocerá esos
títulos como enlaces, cuando los escribas en medio del texto.
En el contenido puedes utilizar los siguientes caracteres para formatear el texto:
| Texto | Tecla | Resultado |
|---|---|---|
texto ''negrita'' |
C-b |
texto negrita |
texto //itálica// |
C-i |
texto itálica |
texto __subrayado__ |
C-u |
texto subrayado |
texto ^^super^^ |
C-S-p |
textosuper |
texto ,,sub,, |
C-S-b |
textosub |
texto ~~tachado~~ |
C-t |
texto |
texto `código` |
C-m |
texto código |
texto @@destacado@@ |
- | texto destacado |
La columna central muestra los atajos de teclado dentro del editor. Se
entiende que C- se refiere a tener la tecla Ctrl y S- a mantener
pulsada la tecla de mayúsculas.
Otros aspectos a tener en cuenta son los bloques, como las citas, los bloques de código, etc.
- Cabeceras: las cabeceras se marcan iniciando la línea con el
carácter
!las de primer nivel,!!las de segundo,!!!las de tercero, etc. Si utilizas alguna clasecssespecial para alguna cabecera, la puedes utilizar como!!.mi-clase-especial, para que la utilice. - Para el primer nivel de una lista se utiliza el
*si es de puntos y el carácter#para las listas numeradas. Los siguientes niveles serán**y##respectivamente. También se pueden anidar distintos tipos de lista en distintos niveles utilizando una mezcla de ambos caracteres*#. Las listas de definiciones se marcan utilizando los caracteres
;para el término definido y:para la definición. Así el texto:; Definición : Esto es la definición definida.
Se mostrará como:
- Definición
- Esto es la definición definida.
Los enlaces se realizan utilizando el formato:
[[texto mostrado|url-al-objeto]].Es posible que TiddlyWiki marque enlaces directamente sin preguntar. Por ejemplo, cuando encontramos un término que utiliza CamelCase o cuando comienza por
http. En caso de que no queramos que se marque dicho término como un enlace, lo podemos preceder con el carácter~. Por ejemplo:~TiddlyWikio~http://mi-web.org.Las imágenes se introducen como enlaces:
[img[nombre-imagen]]Normalmente se guardan en otro tiddler y se les llama de esa manera. También se pueden utilizar URL para enlazar imágenes externas u otros recursos.
Los bloques para citas podemos establecerlos entre dos líneas con <<<.
Por ejemplo:
<<< Esto es una ''cita''. <<<
se mostrará como
Esto es una cita.
Si necesitamos marcar la autoría lo podemos hacer de la siguiente manera:
<<< Esto es una ''cita''. <<< Notxor
Que se visualizará como:
Esto es una cita.
Notxor
También podemos utilizar bloques de código, que funcionan de manera idéntica a como funcionan en MarkDown:
```lenguaje Este es el código ```
Si ponemos el lenguaje en la línea de la definición del bloque y
tenemos instalado el plugin de Highlight el código nos lo mostrará con
resaltado de sintaxis.
Tablas
Las tablas merecen su apartado completo porque tienen muchas
opciones. Para marcar las tablas se utiliza el carácter |, cada fila
de la tabla en un línea. Por ejemplo:
|Celda 1 | Celda 2 | Celda 3| | Celda 4|Celda 5 |Celda 6 |
La alineación del texto se puede especificar para cada celda. La
Celda 1 estará alineada a la izquierda, pues no hay espacio entre el
carácter | de inicio y el texto. Al contrario, la Celda 3 estará
alineada a la derecha, pues hay un espacio al principio, pero no al
final del texto. La Celda 2 aparecerá centrada.
También podemos especificar la alineación vertical de las celdas:
|^arriba izda. |^ arriba centrado |^ arriba dcha.| |medio izda. | medio centrado | medio dcha.| |,abajo izda. |, abajo centrado |, abajo dcha.|
Es decir, si no se usa ningún carácter el contenido de la celda se
centrará verticalmente y se utiliza el carácter ^ para alinear arriba
y el carácter , para alinear abajo.
Para unir celdas se marcará con un carácter en la celda vacía que se unirá con otra:
>: Une la celda donde aparece como único contenido a la celda de su derecha.<: Une la celda donde aparece como único contenido a la celda de su izquierda.~: Une la celda donde aparece como único contenido con la celda superior.
También podemos especificar cabeceras, pies, textos explicativos o clases CSS para renderizar la tabla con el aspecto que queramos. Por ejemplo:
|mi-clase otraClase|k |Esto es una etiqueta para caption |c |Celda1 |Celda2 | |Celda3 |Celda4 | |Cabecera|Cabecera|h |Pie|Pie|f
Además de marcar una fila completa con h para que la convierta en
cabecera, podemos remarcar una celda concreta si el texto comienza con
un carácter !. Lo que es bastante socorrido cuando las cabeceras
queremos colocarlas en una columna.
Listas
Una forma muy habitual de ordenar la información es a través de
listas. En TiddlyWiki una lista es tan sencilla como una serie de
títulos de tiddlers separados por espacios. Si un título contiene
espacios en blanco hay que enmarcarlo en [[...]].
Un sitio donde hacer ese tipo de listas en el campo list de cada
tiddler. Además de poder enlazar así distintos tiddlers que no
compartan etiquetas o cualquier otro campo que les haga estar
relacionados, nos proporciona un manera sencilla de ordenarlos.
Además, utilizar dicho campo nos podría permitir utilizar el método Zettelkasten sin hacer ningún tipo de modificación a la herramienta, sin meternos en instalación de plugins o de programación.
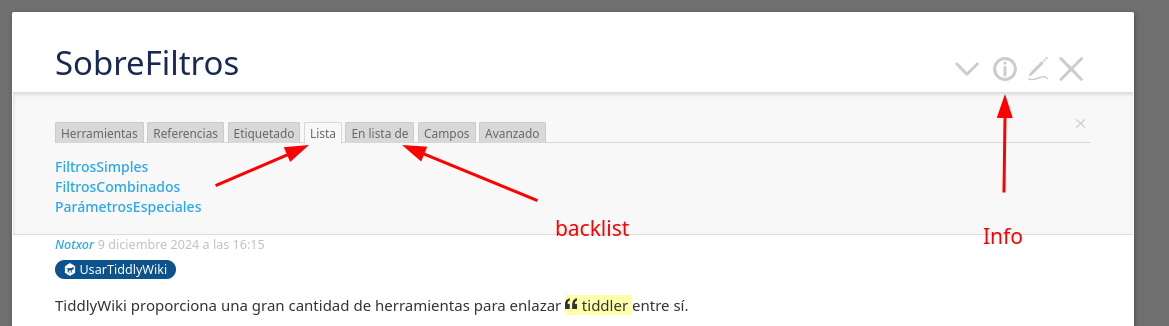
Al pulsar el icono de información, nos proporciona toda la información sobre el tiddler:

list.
Como podemos ver, al pulsar el botón de información, nos proporciona
toda la información del tiddler sin necesidad de abrirlo para edición.
Ahí remarco las pestañas del campo list y de qué tiddlers apuntan al
actual.

Filtros
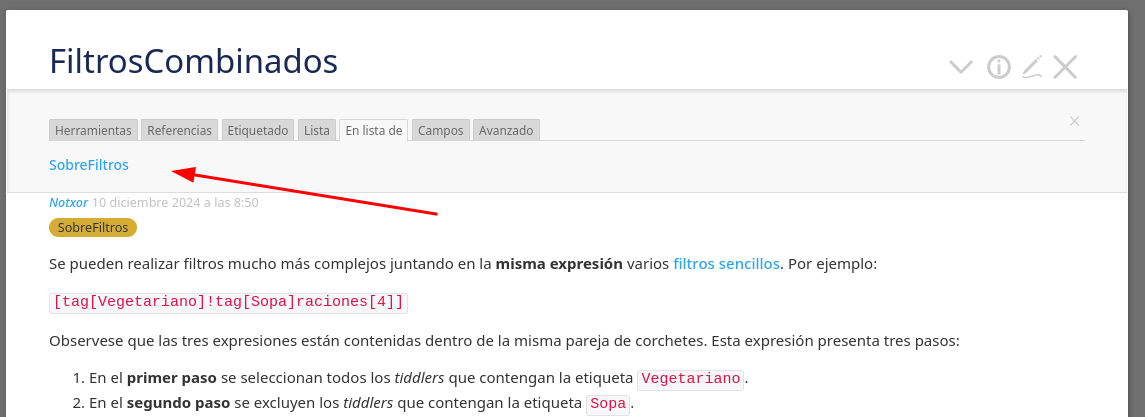
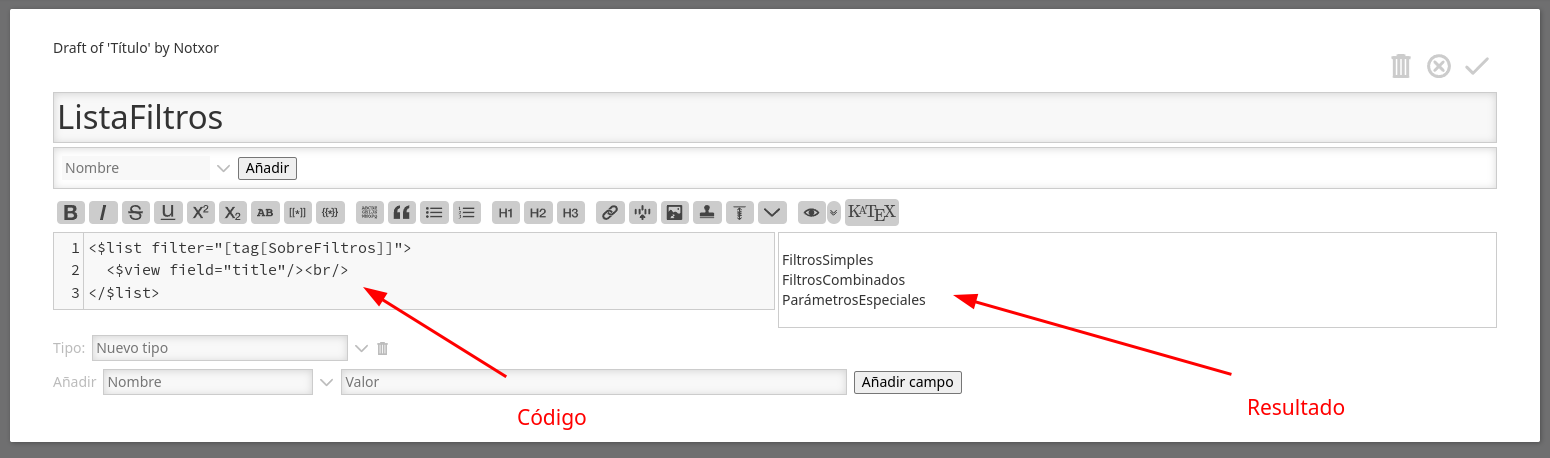
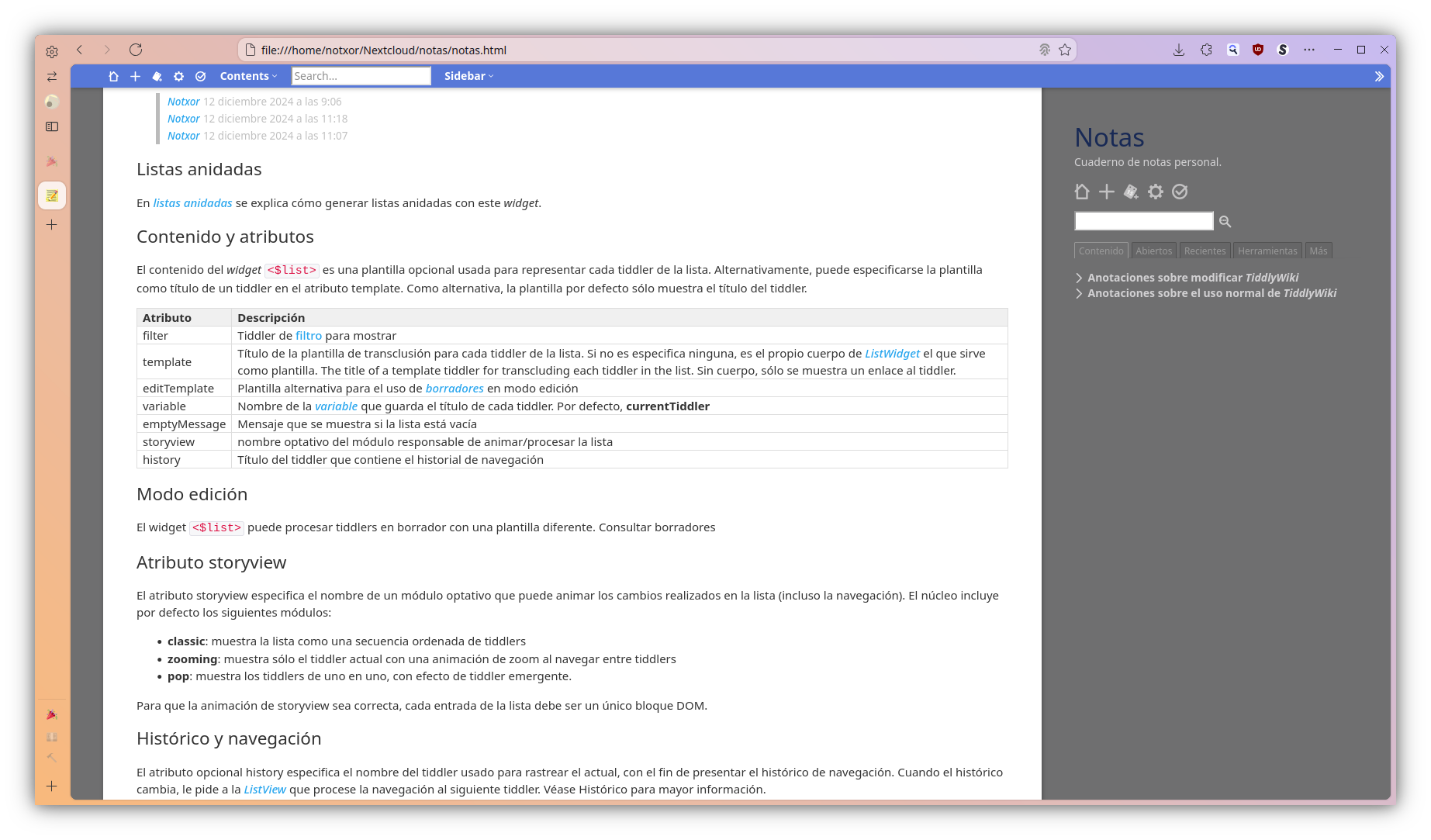
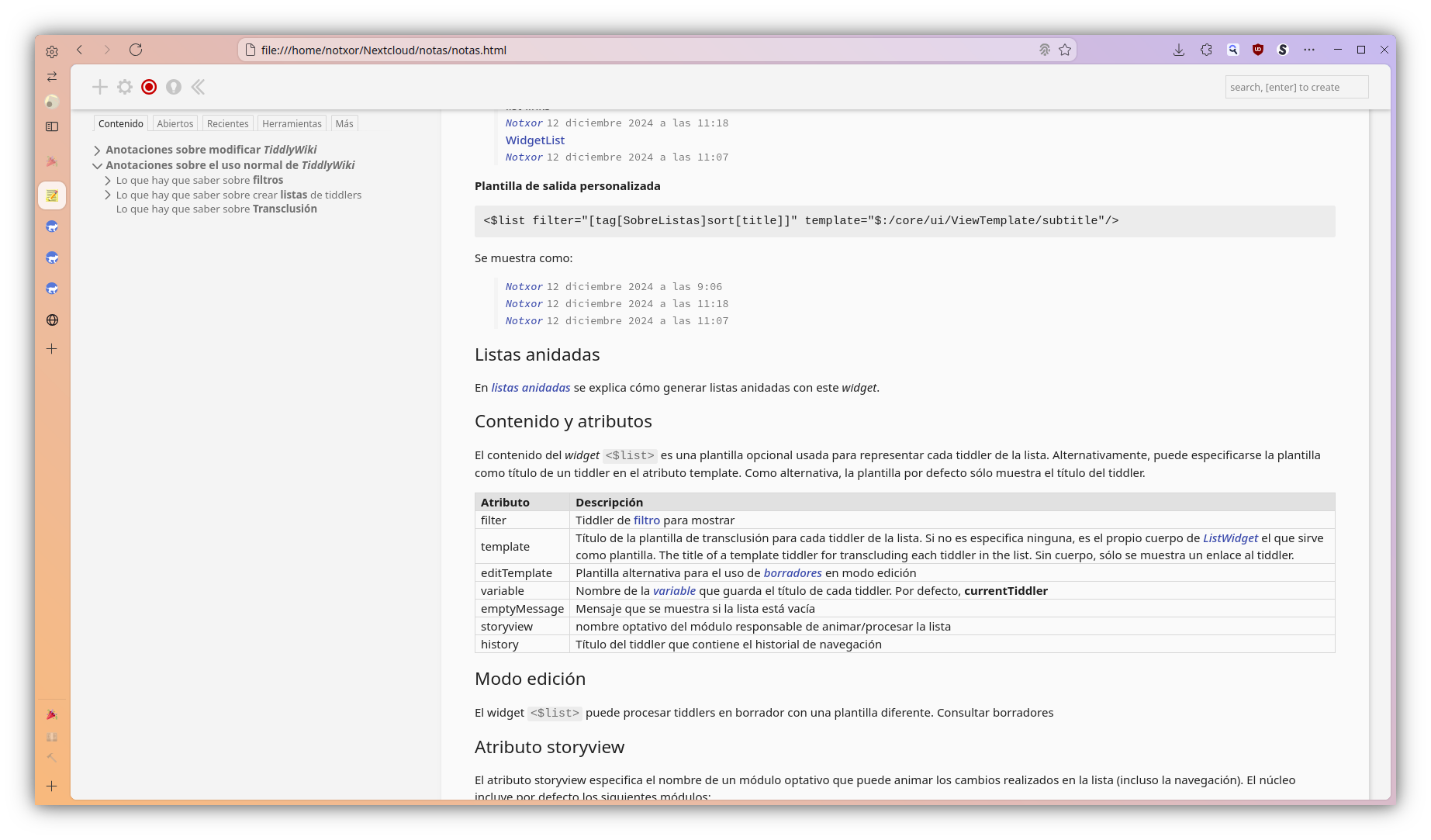
Otra forma de obtener listas de tiddlers es utilizar los filtros. Por ejemplo, utilizando un widget. Uno de los más utilizados es el widget lista. Como podemos ver en:

En esa imagen tenemos una referencia de cómo podemos obtener una
lista, que manejamos con el widget $list para visualizarla.
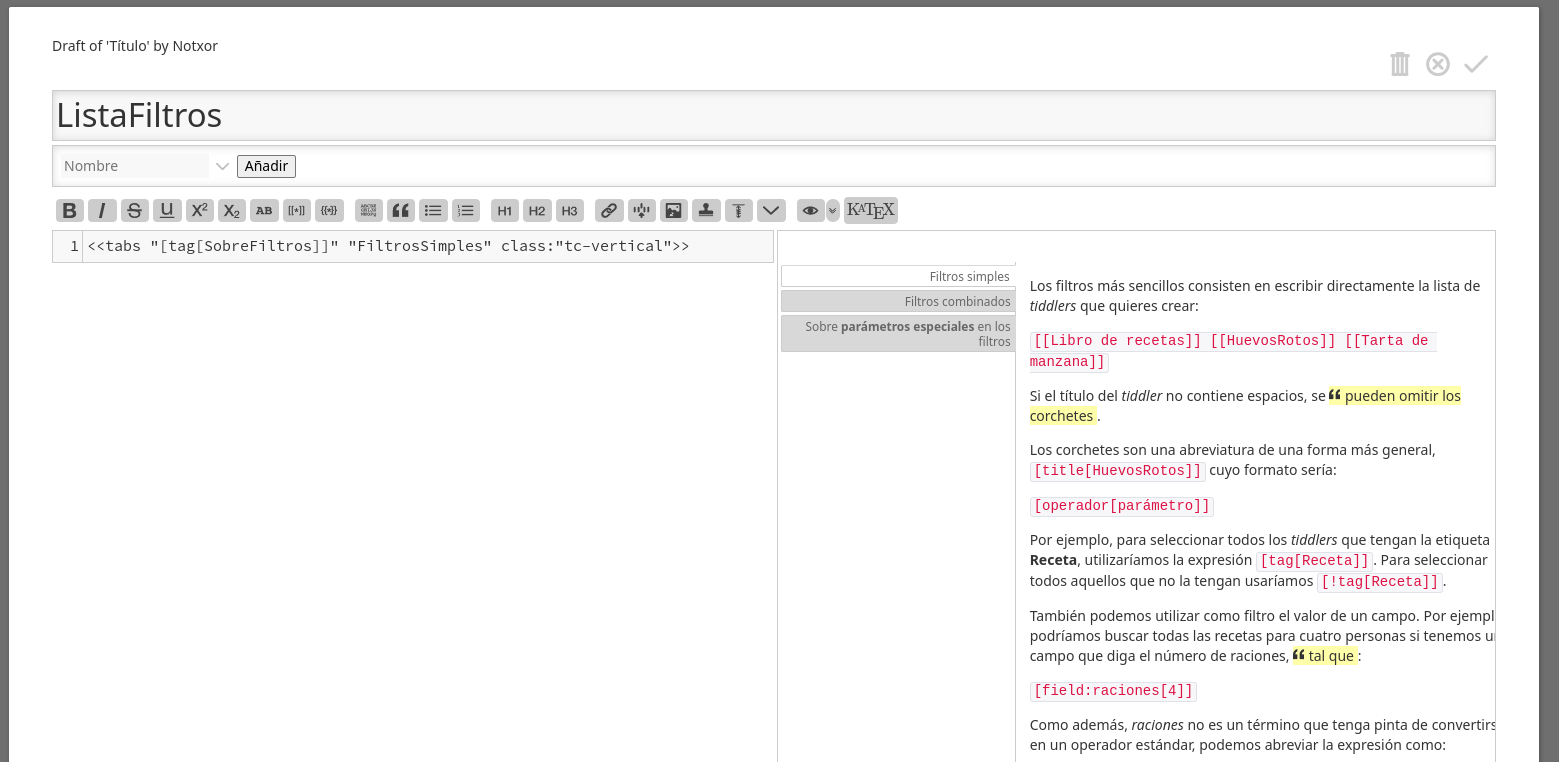
También podemos utilizar los filtros en los macros. Por ejemplo, si la
lista anterior la queremos consultar de una lista de pestañas, podemos
utilizar el macro tabs de la siguiente manera:

Transclusión
La wikipedia define transclusión como:
En la ciencia de la computación, transclusión es la inclusión de un documento o parte del mismo dentro de otro documento.
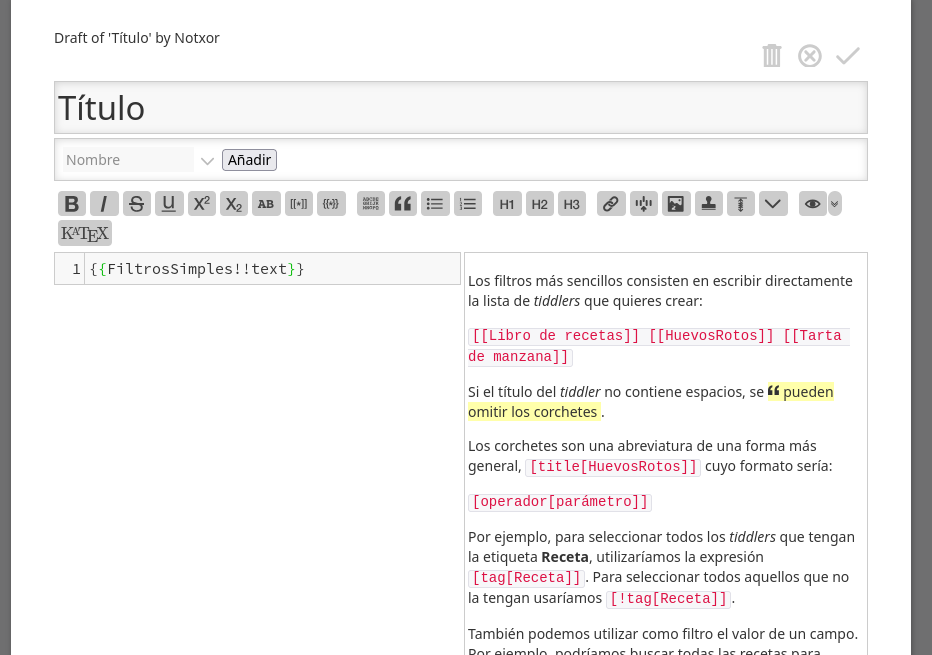
En TiddlyWiki nos referimos a la transclusión como la capacidad de mostrar el contenido de un tiddler dentro de otro. El formato general para hacerlo es:
{{TituloTiddler!!campo}}
Si se omite TituloTiddler se entiende que nos referimos al propio
tiddler en uso y si se omite campo, se entenderá que nos referimos al
campo test que es el contenido principal de un tiddler normal.
El efecto de visualización es:

Esto nos permite formar tiddlers que compendien distinta información sin repetirla, simplemente unificándola en un mismo espacio desde fuentes diseminadas dentro de nuestro wiki.
Manejo de datos
Como podemos ver, una vez tenemos en nuestro wiki cualquier tipo de dato, podemos visualizarlo allá donde lo necesitemos. Esto nos permite realizar consultas, capturar datos con plantillas y un sin fin de tareas de gestión de datos que no presentan una estructura homogénea.
TiddlyWiki se convierte así en una base de datos, donde los propios datos no presentan una estructura fija que se pueda adecuar al paradigma de tabla, registro y campo, o que se visualice fácilmente en una hoja de cálculo.
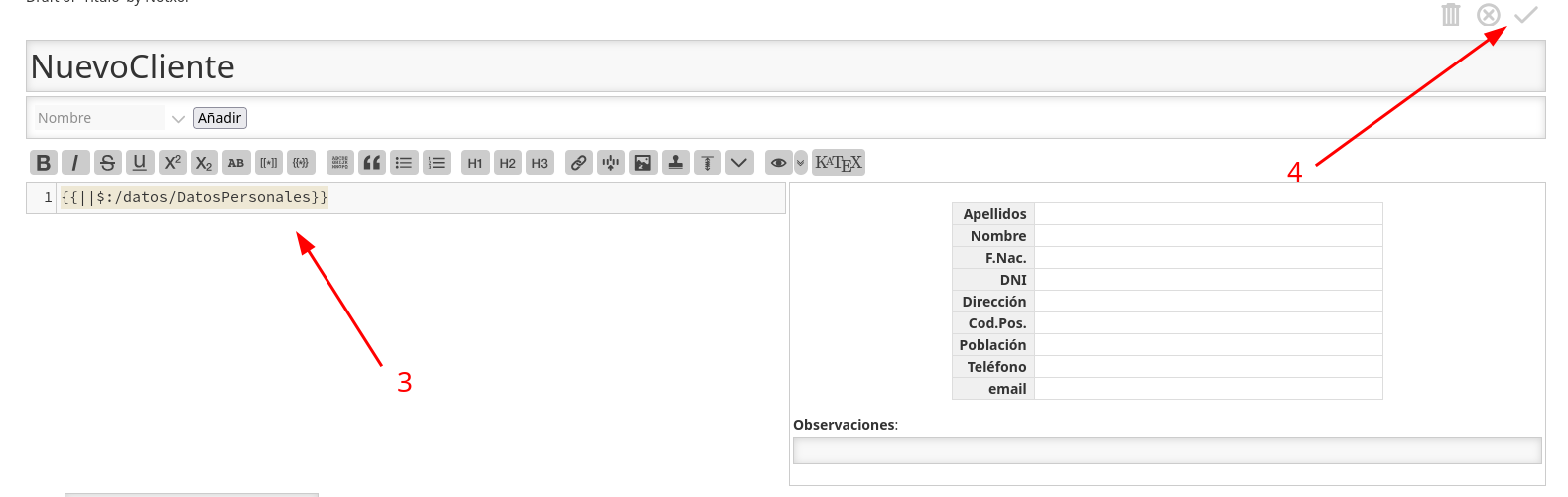
Si utilizamos los tiddlers como almacenes de datos, podemos crearnos nuestras plantillas de capturas de datos y utilizarlas para agilizar el proceso de tomar datos. En el wiki de pruebas que he enlazado arriba he creado un par de plantillas para capturar datos personales y de empresa. La captura de datos es sencilla:
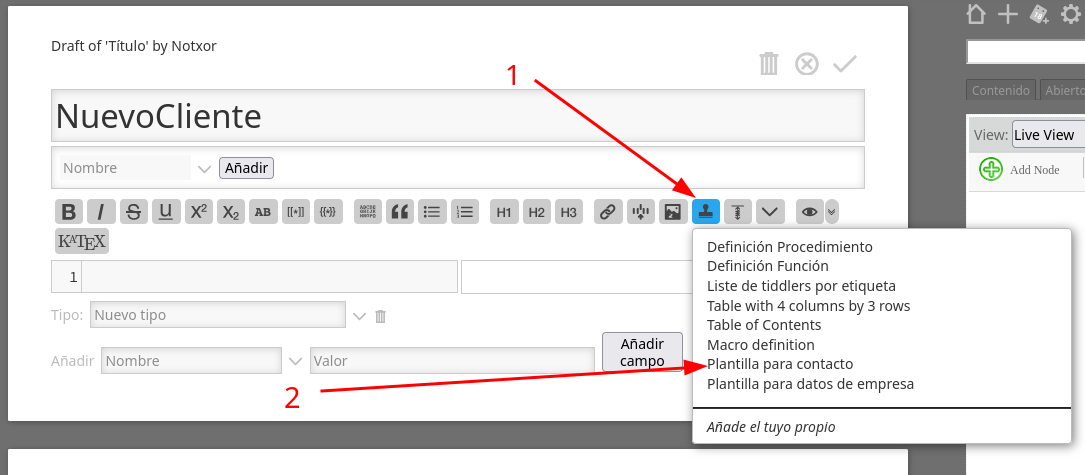
- Crear un nuevo tiddler y cuando aparezca el editor, pulsamos en la herramienta de snippers para abrirla.
- Seleccionamos la plantilla que deseamos utilizar.

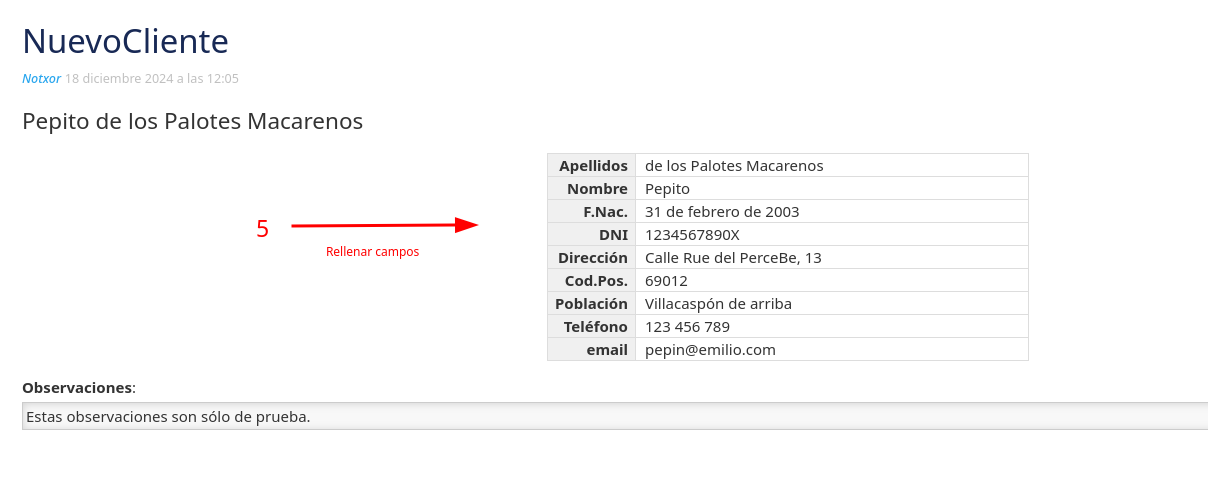
- Nos aparecerá la transclusión de la plantilla que teníamos diseñada.
- Como dicha plantilla trabaja con widgets de edición,
podemos cerrar la edición del tiddler y trabajar sobre la
visualización.

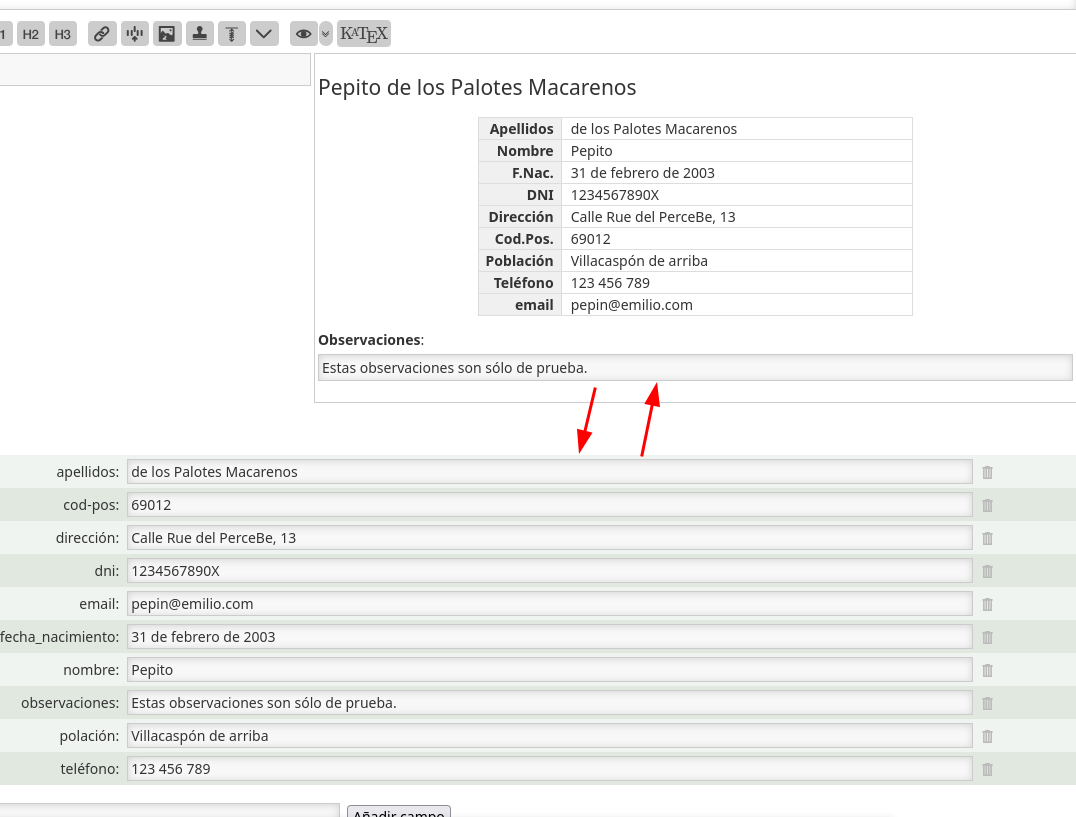
- Es decir, los campos los podemos modificar mediante los widgets de
edición:

- Podemos apreciar, que los widgets están enlazados con los campos
del tiddler. Da igual si editas el dato en el widget o en el campo.

Además de utilizar los campos de los tiddlers para guardar información en ellos, también existen lo que se conocen como tiddlers de datos, que son unos tiddlers especiales cuyo único fin es contener datos. Pueden ser de dos tipos:
- Tiddler diccionario
- Un tiddler diccionario será de tipo
application/x-tiddler-dictionaryy en su contenido tendrá una lista de valores con el formatoclave: valor. Por ejemplo, los tiddlers de paletas de colores son de este tipo. - Tiddler JSON
- Si el contenido de los datos es más complejo que un
simple par clave y valor, podemos utilizar un tiddler JSON. Deben
ser de tipo
application/json.
Para acceder a los datos mediante transclusión en lugar de utilizar la
notación !! se debe utilizar la notación ##, es decir, obtendríamos el
valor con el siguiente formato: {{TituloTiddler##índice}}.
Widgets, macros y pragmas
Hasta ahora has leído varias veces los términos widget y macro. Posiblemente no sepas muy bien a qué me refiero o para qué sirven, pero para explicarlo mejor, necesito también hablar un poco sobre los pragmas. Los pragmas son las estructuras que nos sirven para definir nuestros propios widgets y macros. Su uso es bastante avanzado ya y no son necesarios, a no ser que quieras ampliar la funcionalidad de TiddlyWiki o adecuarlo para alguna tarea en concreto, más allá del simple hecho de almacenar y mostrar información. Lo veremos con un par de ejemplos. En ellos crearemos un par de macros, aún no se me ha dado el caso de necesitar crear un widget. Hay una larga lista de ellos para infinidad de tareas.
Todas las salidas se deben hacer a texto. Las más avanzadas vienen con
sus correspondientes etiquetas HTML que ayuden a dar formato a dicho
texto.
Los widgets guardan cierto parecido a las etiquetas HTML. Tienen
etiqueta de inicio y de final, para distinguirse de las etiquetas
HTML a primera vista, utiliza la notación <$etiqueta> y su
correspondiente cierre </$etiqueta>. Hay widgets para un montón de
funciones, te permiten mostrar imágenes, botones, llamar a macros,
transcluir texto de cualquier otro sitio, etc.
Se pueden definir tus propios widgets utilizando el pragma \widget,
pero es bastante más habitual definir macros. En el wiki de ejemplo,
hay varios ejemplos en el plugin Básico, que he creado para mostrar
algunas características de TiddlyWiki. Observemos el siguiente código:
\procedure .posit(text, cont)
<span id="posit">
<$transclude $tiddler="$:/core/images/quote" size="0.85em"/> <<text>>
<div class="posit">
<<cont>>
</div>
</span>
\end
\procedure posit(texto:"", contenido:"")
<$transclude $variable=".posit" text=<<texto>> cont=<<contenido>>/>
\end
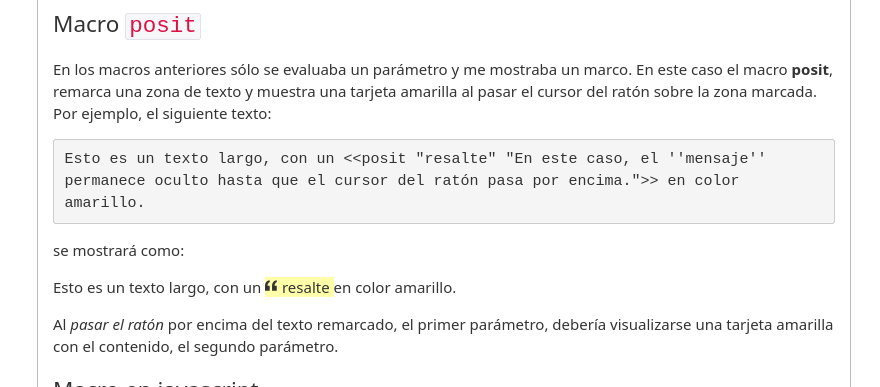
Se definen dos macros. El primero, con nombre .posit recibe dos
parámetros text y cont. Como vemos en el cuerpo de dicho macro se
define mediante el pragma \procedure. El cuerpo del mismo se extiende
hasta el pragma \end. En dicho cuerpo se añaden etiquetas HTML que se
rellenan con los parámetros <<text>> y <<cont>>. Cuando se llama a ese
macro se sustituirá la llamada por su contenido. Ese macro es auxiliar
del macro posit que lo llama mediante un widget <$transclude>.
Para visualizarse correctamente, en el propio plugin, se encuentra el código CSS en otro tiddler, que le proporciona aspecto:
/* Añade notas emergentes visuales */ .posit { display:none; padding:5px; border:1px solid #cc5; border-radius: 5px; background-color:#ffa; font-size: 0.9em; position:relative; width:350px; min-height:150px; max-height:350px; overflow:auto; z-index:1; } .posit p { font-size: 1em; } /* Al pasar el mouse por encima del div mostramos el div con la clase ".posit". Esta clase, tiene que estar dentro del id "posit" para que pueda funcionar */ #posit { text-decoration-line: none; text-decoration-style: wave; background-color: #ffa; } #posit:hover .posit { display:inline-block; position:absolute; }
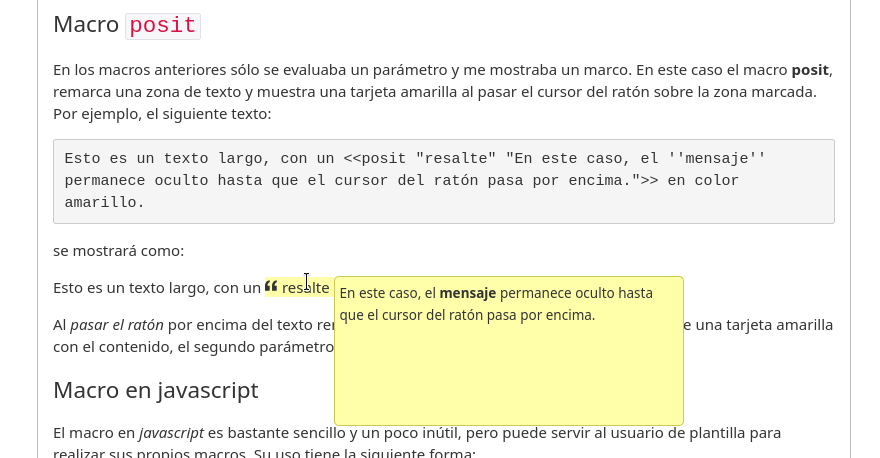
Posteriormente, cuando lo llamemos tenemos que hacerlo llamando al macro con dos parámetros. Cuando lo visualizamos se verá:

Al pasar el cursor sobre la etiqueta mostrará la anotación:

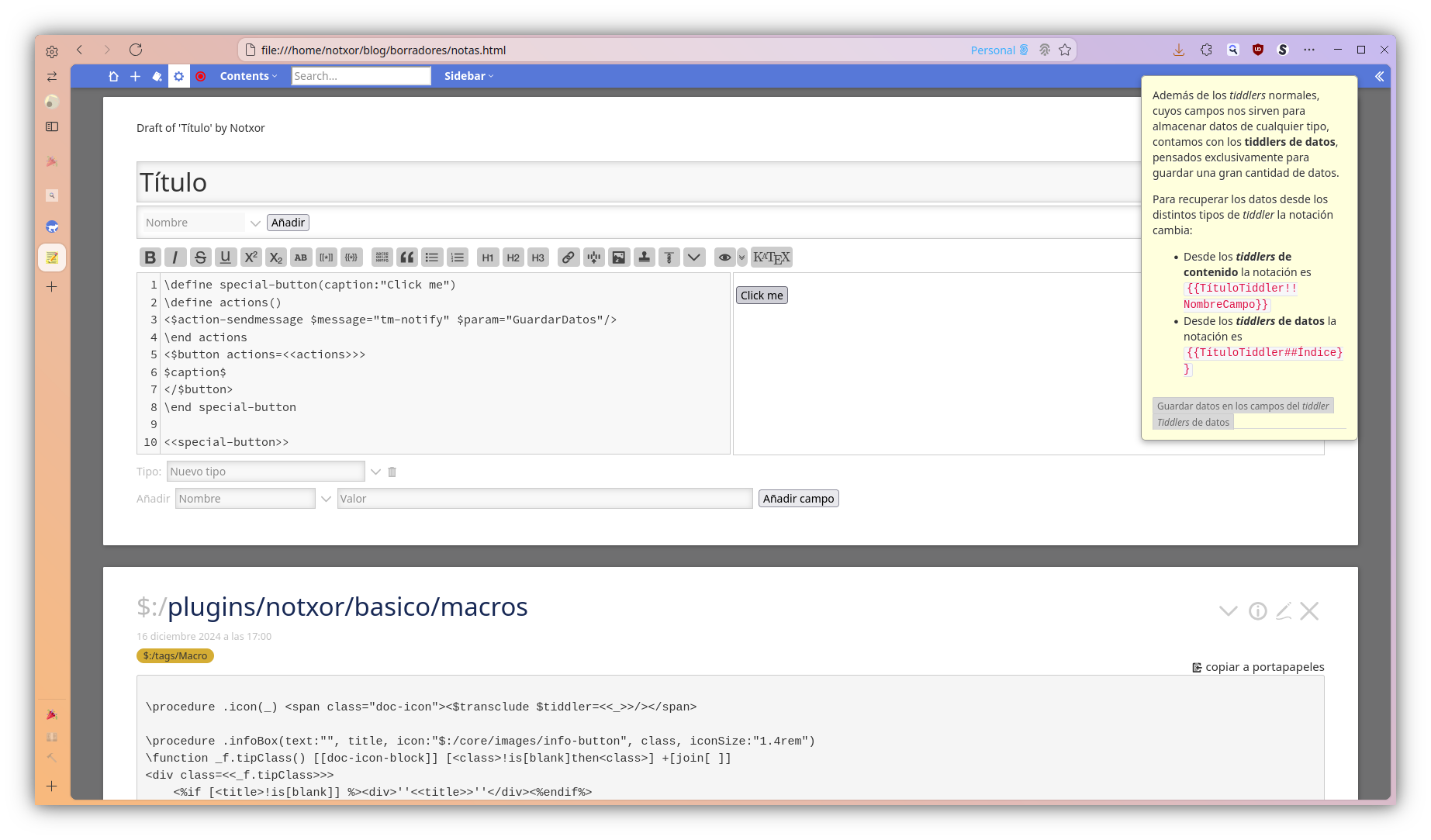
Otro ejemplo, es la utilización del pragma \define, que funciona de
forma similar a \procedure.
\define special-button(caption:"Click me")
\define actions()
<$action-sendmessage $message="tm-notify" $param="GuardarDatos"/>
\end actions
<$button actions=<<actions>>>
$caption$
</$button>
\end special-button
<<special-button>>
Si pulsamos el botón que aparece en nuestro tiddler nos mostrará una notificación, como vemos en la imagen:

Una notificación es una acción que permite mostrar información temporal o reactiva al usuario. Por ejemplo, cuando guardamos los cambios de nuestro wiki suele notificárnoslo por este método.
Conclusiones
Apenas he arañado un poco las posibilidades de tiene TiddlyWiki. Se pueden hacer cosas muy complejas. En el wiki de muestra puedes encontrar un pequeño tiddler creando un macro utilizando JavaScript para ello.
Toda la interface es configurable. Hay plugins que nos proporcionan temas para visualizar el wiki de otros modos:






Comentarios