Visualización de iconos con nerd-icons
¿Alguna vez te has preguntado por qué en modo texto los iconos no se
corresponden con los que se visualizan en la GUI de Emacs? ¿Hay
alguna manera de aproximar la experiencia en los dos entornos: texto y
GUI? Pues de eso voy a hablar en este artículo, que espero que te
sea útil. Para abrir boca vamos a ver una comparativa de capturas de
pantalla de all-the-icons y nerd-icons en los dos modos señalados.
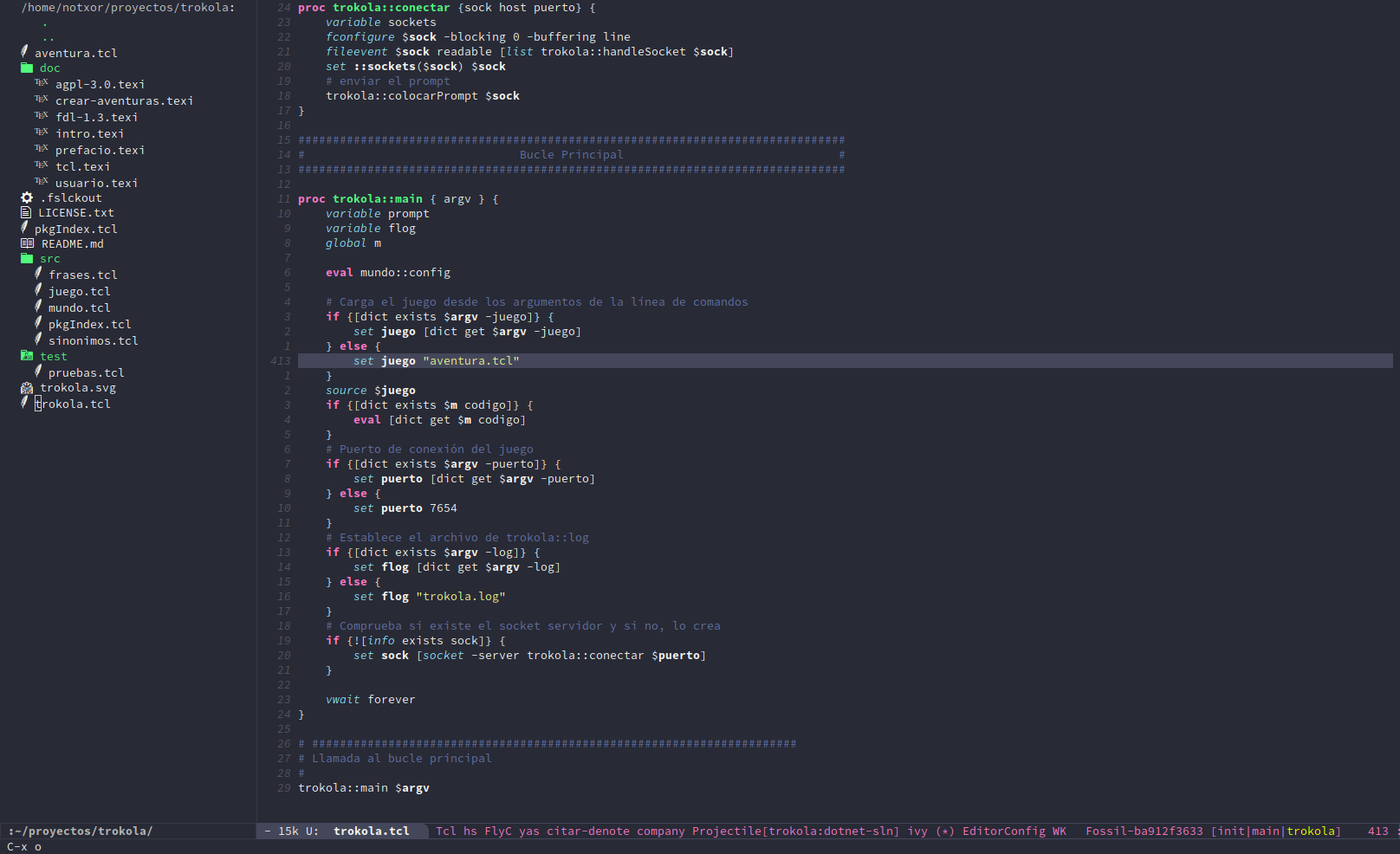
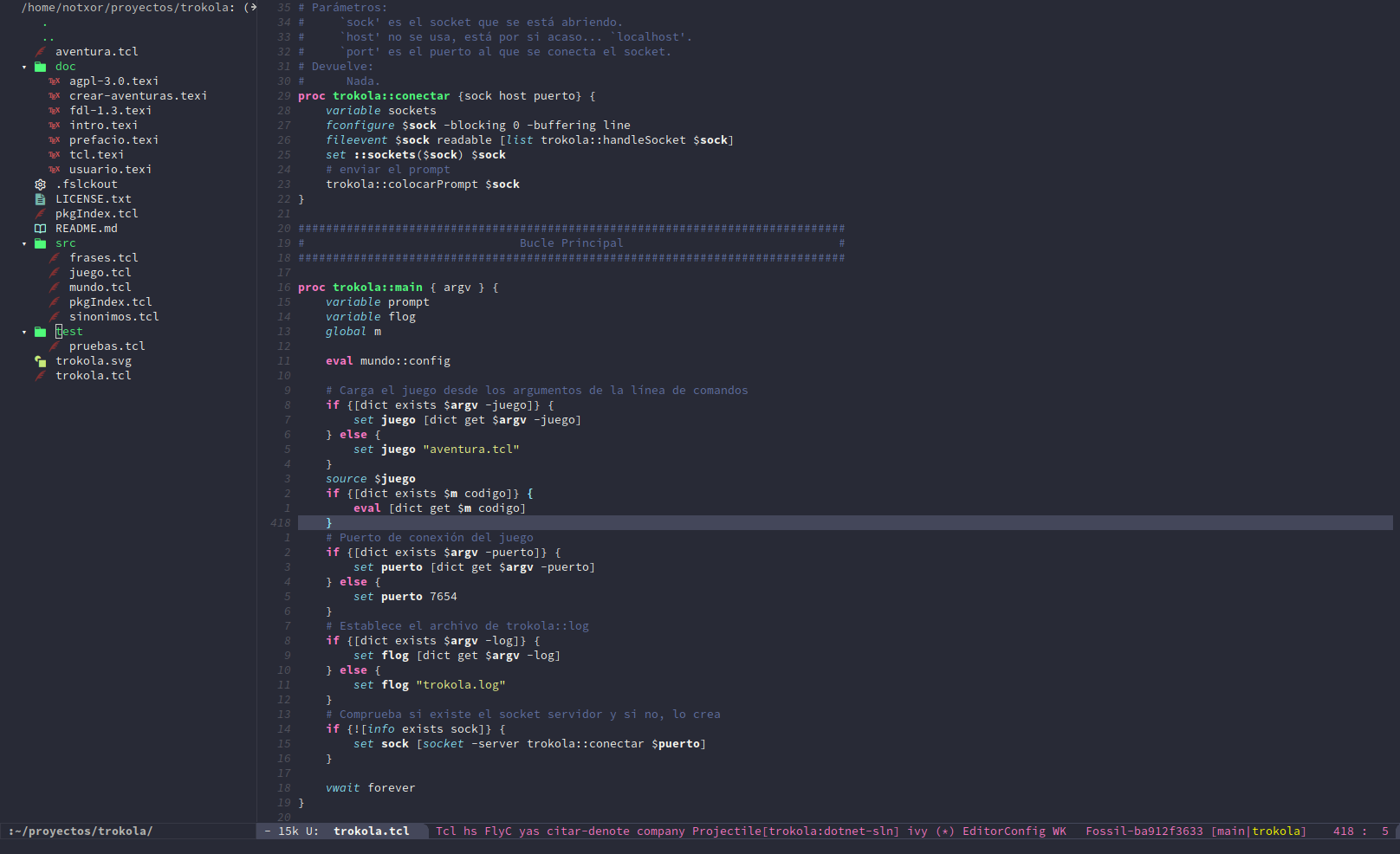
La versión GUI:

all-the-icons
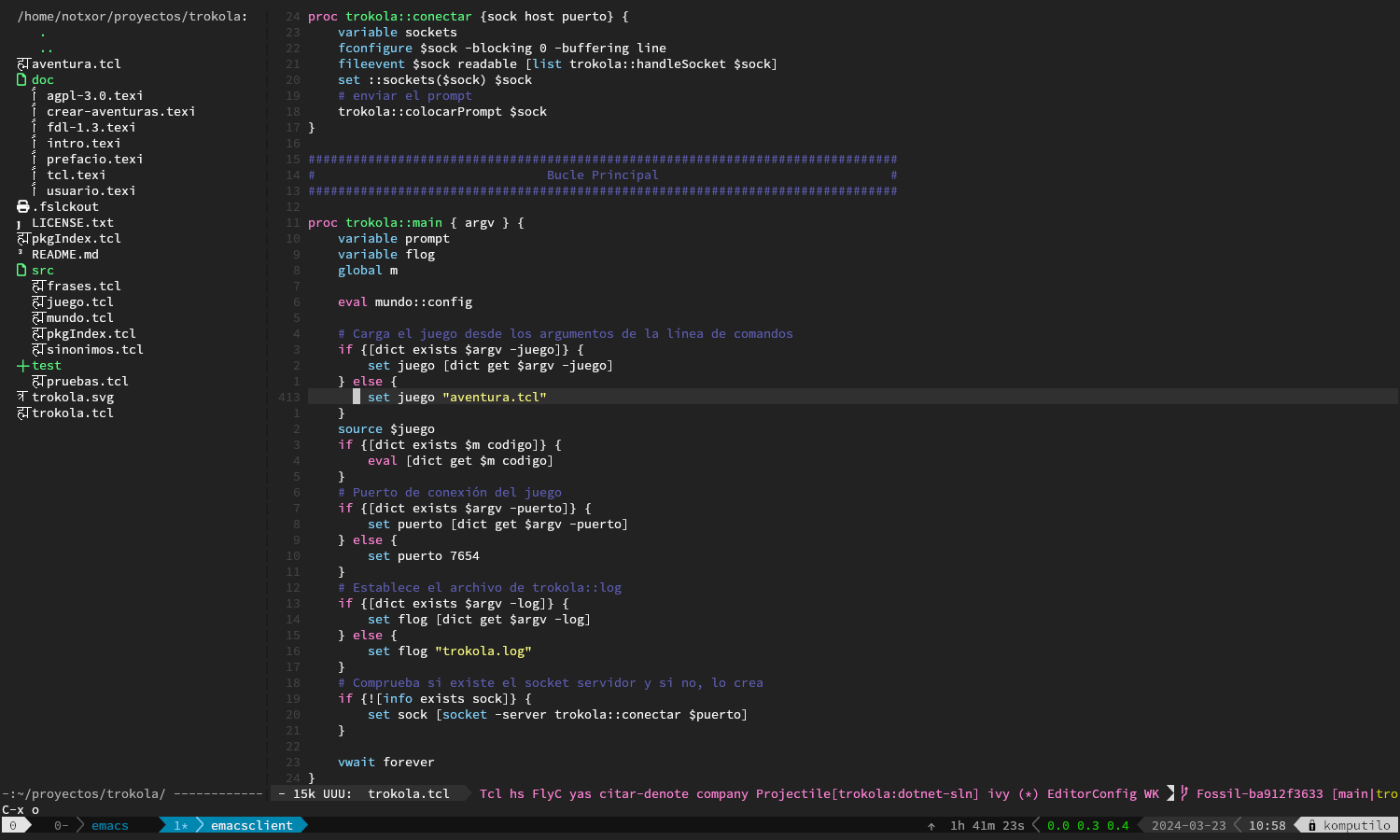
nerd-iconsY la versión TTY:

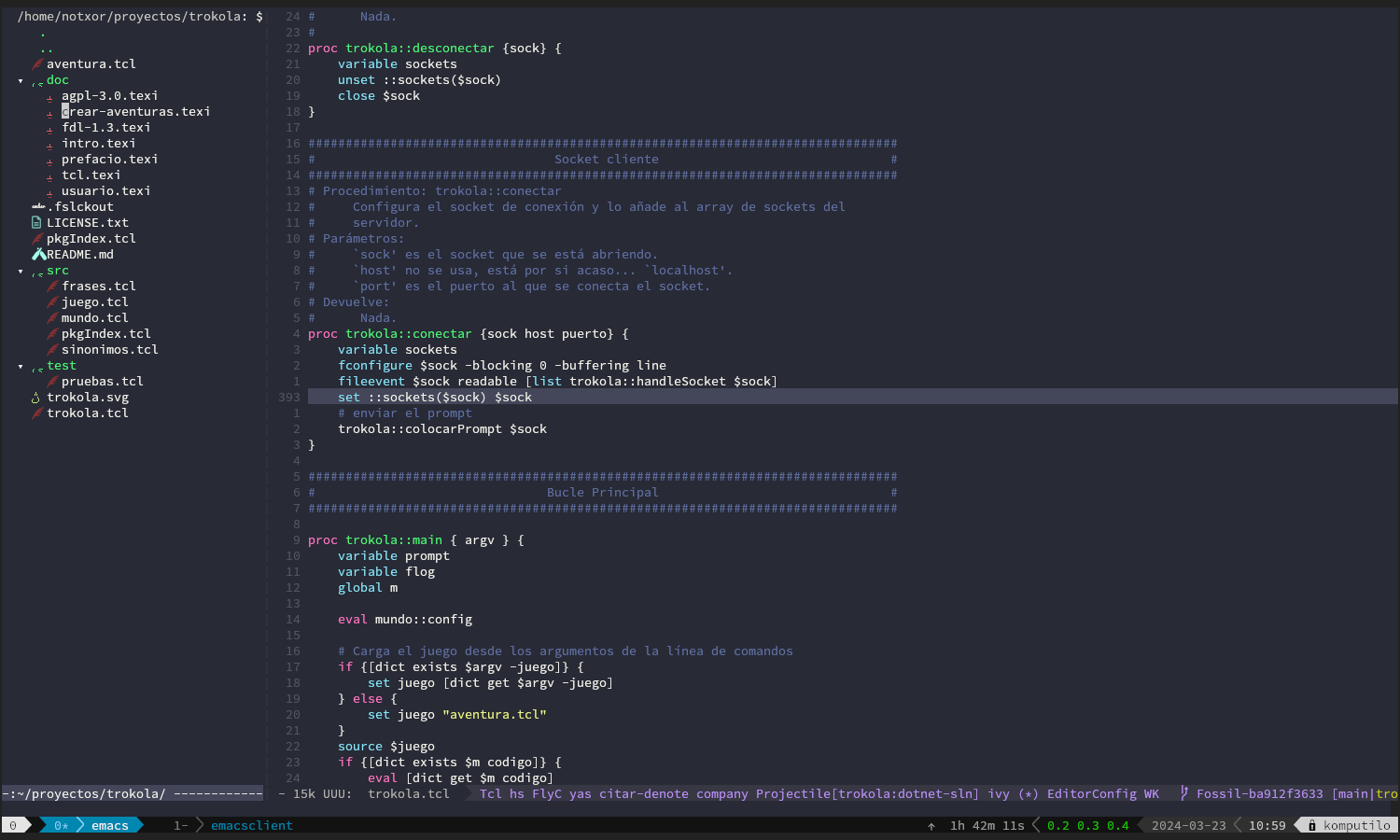
all-the-icons
nerd-icons
Puedes apreciar que utilizar nerd-icons tampoco es perfecto.
Dependes, como con all-the-icons de fuentes externas. En el modo
GUI ambas se muestran perfectamente, cada una con sus cadaunadas.
En la consola, aunque flaquean ambas, nerd-icons parece comportarse
mejor que su homólogo.
Configuración de nerd-icons
En el momento de escribir este artículo aún estoy de pruebas. La idea es sustituir los paquetes de iconos, por sus equivalentes:
all-the-iconspornerd-iconsall-the-icons-diredpornerd-icons-diredall-the-icons-ivyyall-the-icons-ivy-richpornerd-icons-ivy-richall-the-icons-ibufferpornerd-icons-ibuffer
Es decir, los paquetes se corresponden unos a otros según los
utilices. Si en lugar de utilizar dired-sidebar para ver los
directorios, utilizar treemacs tendrás que configurar
treemacs-nerd-icons en lugar de treemacs-all-the-icons.
Puesto que en mi caso sólo utilizo los paquetes citados en la lista anterior he escrito la siguiente configuración siguiendo las instrucciones de sus repositorios:
Configuración del paquete principal
nerd-icons:(use-package nerd-icons :ensure t)
Configuración de iconos para
ivy:(use-package nerd-icons-ivy-rich :ensure t :init (nerd-icons-ivy-rich-mode 1) (ivy-rich-mode 1)) ;; Visualizar iconos (setq nerd-icons-ivy-rich-icon t) ;; Visualiza los iconos en color ;; respetando `nerd-icons-color-icons'. (setq nerd-icons-ivy-rich-color-icon t) ;; Tamaño del icono (setq nerd-icons-ivy-rich-icon-size 1.0) ;; Soporte para project (setq nerd-icons-ivy-rich-project t) ;; Definitions for ivy-rich transformers. ;; See `ivy-rich-display-transformers-list' for details." nerd-icons-ivy-rich-display-transformers-list
Configuración para
dired(lo que incluye tambiéndired-sidebarcomo hemos visto en las imágenes del principio del artículo):(use-package nerd-icons-dired :hook (dired-mode . nerd-icons-dired-mode))
Configuración para
ibuffer:(use-package nerd-icons-ibuffer :ensure t :hook (ibuffer-mode . nerd-icons-ibuffer-mode))
Instalación de fuentes
Al igual que ocurría con los iconos de all-the-icons, necesitas
tener instaladas las fuentes para poder visualizarlos. En este caso se
utilizan los iconos que proporcionan las fuentes de Nerd fonts. En
esa misma página encontrarás fuentes que puedes descargarte para
usarlas, por ejemplo, para configurar tu terminal. Esto lo hice, y lo
recomiendo, para mejorar la experiencia en modo texto. Para instalar
las fuentes necesarias para el modo GUI, la forma más cómoda es
utilizar el comando nerd-icons-install-fonts. Si quieres utilizar
otra fuente que no sea la que instala por defecto, deberías configurar
el paquete de la siguiente manera:
(use-package nerd-icons (nerd-icons-font-family "Fuente Nerd Icons Mono que te guste"))
Incompatibilidades
Es posible, si utilizas dired-git para visualizar información de los
repositorios git en el modo dired que tengas algún problema. Esto
es porque dired-git depende de all-the-icons y es posible que al
entrar en dired a un repositorio se peguen un poco
all-the-icons-dired y nerd-icons-dired. Si no dependes mucho de
esa información y te gustan más los iconos de nerd-icons pues
desinstala dired-git. Si por el contrario dependes de la información
que te proporciona dired-git pues no instales nerd-icons-dired.
Es una decisión totalmente personal.
Conclusiones
Como siempre, en Emacs no hay una sola manera de hacer las cosas: siempre encuentras paquetes que hacen cosas parecidas y que te permiten las mismas funciones desde otro punto de vista, desde otra forma de hacer las cosas.
De momento seguiré probando nerd-icons, aunque seguramente termina
cambiando algo de su configuración. Me despistan los colores y lo
mismo encuentro alguna manera de que sea más amable para mis ojos.


Comentarios