eXeLearning
Llevo tiempo buscando alguna manera de poder poner en línea cursos sin
todo el aparato que necesitan las herramientas de e-learning como
moodle y otras similares: bases de datos, php, javascript, mucho
espacio en disco... En fin, sólo quiero colgar un par de cursos
puntuales, más como información o como formación desasistida que no
necesite muchos recursos. Ya utilicé hace tiempo eXelearning hice
una chapuza, que está colgada en este blog, como curso de
Esperanto y no volví a hacerle mucho caso. Sin embargo, ahora me veo
en la necesidad de recurrir a él de nuevo y llevo unas semanas, no
sólo trabajando con él, sino explorando sus posibilidades. Por ello,
no he podido resistir la tentación de presentároslo, si no lo
conocéis.
Primero vamos con un poco de los antecedentes, es decir, las necesidades que debo cubrir y cómo las cubre esta herramienta de autor. Antes de nada, si lo que necesitas es crearte un centro de estudios virtual, gestionar evaluaciones y alumnos, esta aplicación no es lo que necesitas, sin embargo, te puede ser muy útil para crear contenido. En mi caso, lo quiero para crear un sólo curso, que no será por completo on line y que me ayudará en la formación que damos a los voluntarios de la Asociación PICA cuando quieren comenzar a trabajar con niños que han sufrido abusos. Hasta ahora, formábamos siempre de manera presencial. Sin embargo, la pandemia, nos mostró que lo mismo era necesario descentralizar la enseñanza y algunos temas podrían preparárselos por su cuenta. Otros, en los que la interacción es necesaria, como las dinámicas de grupo o el rolplaying, se seguirán haciendo de manera presencial.
Pero vamos ya con el chismático.
La herramienta
No hay paquete para OpenSuse Tumbleweed, que ya sabréis todos que es mi distro preferida. Lo encuentras en la lista de paquetes experimentales y me da cosa enguarrinar la lista de servidores de actualización de una rolling release con experimentos, bastante en el filo camina ya.
La alternativa es ir a la página web de la aplicación y descargar la versión portable para GNU/Linux. Encuentras también paquetes para Debian, Ubuntu, Fedora, Red Hat y sus versiones SNAP, si lo utilizas.
La versión portable viene en un .zip y yo lo descargué y descomprimí
en un directorio local en ~/opt, y al descomprimirlo quedó todo
metido en ~/opt/exelearning27. Luego creé un script lanzador en
~/opt/bin y ya lo puedo llamar desde cualquier sitio.
Primer arranque
La primera vez que lo lanzas aparecerá una imagen como esta:

Como se puede apreciar en la URL de la ventana, lo que hace la
aplicación es montar un servidor local en localhost, abrir el
navegador por defecto y conectarse a él1. La apariencia es muy
similar a una aplicación de escritorio, con su barra de menú y sus
paneles.
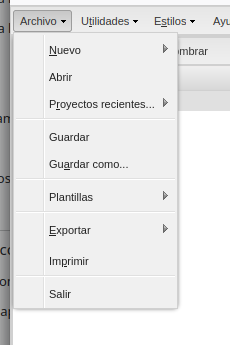
Por comenzar por algún sitio, veamos la barra de menús. En su modo de funcionamiento básico se ven de la siguiente manera:

En el menú archivo se pueden apreciar los habituales comandos de abrir, guardar, importar, exportar, salir, etc. Nada que no se vea habitualmente en cualquier aplicación de escritorio. Más adelante hablaré de las posibilidades de exportación del documento.
Por otro lado, el menú ayuda nos mostrará la siguiente ventana:

En esta ventana nos enlaza recursos en línea para aprender a utilizar la herramienta.
He dejado para el final las dos entradas del menú centrales, porque tienen dos modos. Si nos fijamos en la parte derecha de la barra de menú veremos dos botones:

Por defecto, yo tengo seleccionado el modo avanzado, que se diferencia del modo normal en que permite crear nuestros propios estilos de página y fabricarnos nuestros propios iDevices, que ahora veremos. Los menús centrales quedan de la siguiente manera:
| Normal | Avanzado |
|---|---|
 |
 |
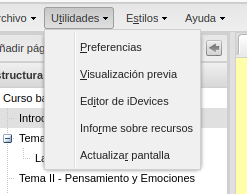
Esas imágenes corresponden al menú de utilidades y el menú de estilos cambia de la siguiente manera: Los estilos que muestra de manera básica son desplazados a un submenú.
| Normal | Avanzado |
|---|---|
 |
 |
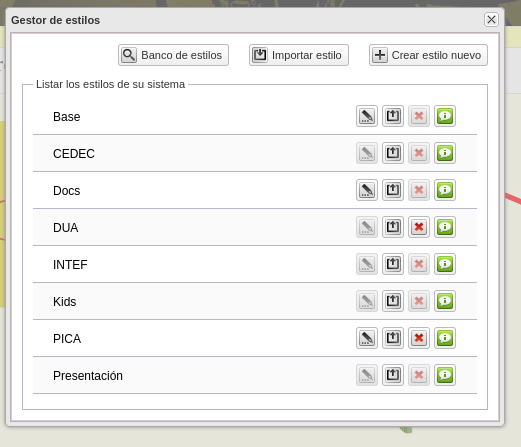
El gestor de estilos nos mostrará la lista de estilos que tengamos instalada y nos dará la posibilidad de gestionar algunos:

Como vemos, es una lista de estilos y una serie de botones que nos permiten hacer algunas acciones con ellos, como buscar en la red otros estilos y descargarlos a nuestro ordenador. Aquellos estilos de la lista que muestran activado el botón con el icono del lápiz, nos permiten modificarlo. Luego hablaré más detenidamente sobre la creación de estilos.
Por último, el botón de visualización previa nos mostrará la página tal y como la verá el futuro usuario del contenido y podremos utilizar todo el recurso tal y como le aparecerá al alumno.

Los paneles
Son tres los paneles que encontramos en la pantalla principal. A la izquierda tenemos dos paneles, el de arriba nos muestra la estructura del proyecto

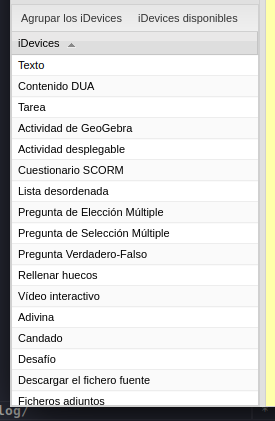
El inferior nos muestra un listado con los iDevices que podemos meter en el contenido. Después hablaré de los iDevices más detenidamente:

La edición del contenido se llevará a cabo en el panel grande de la derecha:

iDevices
Los iDevices, como los llama la aplicación, son los distintos chismáticos que se pueden cargar en el contenido del curso. Cada uno de esos iDevices se muestra como un recuadro en el contenido. Tiene diferentes opciones y se rellena de diferentes maneras.
Por ejemplo, el más utilizado y el que se encuentra el primero en la lista es el iDevice de texto. Cuando lo tenemos dispuesto en el contenido nos aparecerá en modo visualización y nos permite entrar en modo edición o borrarlo, con los siguientes iconos:

Al pasar al modo edición vemos cómo cambia la pantalla:

En la anterior imagen vemos un iDevice de texto en modo edición y vamos a ver sus partes2:
- Título: En el título no sólo podemos establecer un nombre en un widget de entrada de texto. También hay un pequeño botón que nos permite cambiar el icono que aparecerá junto a él.
- Área de edición de texto: La parte central es un completo editor de
html, podemos escribir y formatear el contenido y enlazar cualquier tipo de recurso: imágenes, audio, vídeo. También podemos acceder directamente al códigohtmly modificarlo, o añadir algunos efectos que vienen añadidos gracias al javascript de eXeLearning y que harán más vistosos nuestros temas. - Los iconos de gestión: nos permiten gestionar el iDevice, guardar los cambios, revertir los cambios, borrarlo del contenido, ordenar en qué posición lo queremos con las flechas, o cambiarlo de nodo con el widget desplegable de la derecha.
Entre otras cosas, el editor nos permite también la inclusión de fórmulas en LaTeX, efectos de bocadillo o tooltips, abrir ventanas de diálogo con más información o efectos de acordeón, paginación por pestañas o carrusel, etc. Incluso nos permite hacer mapas mentales sencillos.
El editor más profundo es el editor de código fuente, donde tienes acceso a todo el código:

Modo avanzado
Una de las primeras cosas que seguramente querrás hacer es crear tu
propio estilo para el curso que estás haciendo. Por ejemplo,
partiendo del estilo básico nos presenta un diálogo de creación que
nos permite de manera rápida y visual, hacerle todos los cambios que
consideremos oportunos sin escribir una sola línea de código html,
css o javascript. Sólo rellenando un formulario.

¿Podemos hacer grandes cosas con esto? Pues generalmente no, a no ser
que tus necesidades sean muy básicas. Si quieres algo más de chicha,
tienes que tirar de código. Puede servirte, eso sí, para iniciar el
diseño básico, establecer algunos parámetros generales como los
colores, fondos, tipos de letra básicos y tener de esa manera listos
un par de archivos css, iconos básicos para las funciones generales
de un curso y el código javascript de eXeLearning como punto de
partida.
Como vimos en la ventana del gestor de estilos algunos aparecían
como modificables y otros no. La diferencia entre ellos es que los
archivos css han sido generados con el editor de estilo y sólo con
él, o se han modificado algunas cosas desde el texto. Es posible, que
algún fichero modificado a mano pueda ser reconocido por el editor,
sin embargo, según dónde toquemos podemos perder la oportunidad de
hacerlo con esa herramienta.
En mi caso, los estilos los guarda en el directorio de instalación de
eXeLearning, que como dije al principio es ~/opt/exelearning27/.
Ahí encontrarás un directorio llamado style, cada directorio dentro
de él corresponde con un estilo de los que tengas instalados en tu
ordenador. Accediendo a ellos puedes modificar el comportamiento de
cualquier estilo, sus iconos, su visualización.
Exportación de resultados
Una de las cosas que más me han interesado cuando comencé a trastear con él fue su capacidad de exportar los documentos a múltiples formatos. Nos permite generar objetos SCROM o IMS que pueden cargar posteriormente en gestores de cursos como moodle. Podemos generar lecciones o incluso exámenes con preguntas de tipo test, con alternativas, para autocorrección.

Podemos también, más allá de los formatos para herramientas
educativas, podemos generar un archivo epub3, que soportan también
el uso de javascript para mostrar contenido interactivo, o
simplemente crear una página web con nuestro curso, empaquetándola (o
no) en un fichero zip.
Por las limitaciones que cuentan algunos sitios, si no necesitas un
control de estudiantes, calificaciones y demás, y tan sólo quieres
generar el contenido para que te sirva como una herramienta más para
la transmisión de conocimientos, que se pueda cargar en cualquier
dispositivo, o mostrar en cualquier pantalla (hay incluso un estilo
especialmente pensado para presentaciones), eXeLearning es una
alternativa muy válida para hacerlo. En mi caso, genero la página
dentro de un zip3 y lo subo al sitio. Este tipo de exportación
también tiene la ventaja de poderse cargar con aplicaciones como
eXeReader que es una aplicación para móvil.
Conclusiones
eXeLearning nació en Nueva Zelanda, sin embargo, desde 2010, el INTEF4 español lleva el mantenimiento de la herramienta y cuenta con una comunidad comprometida para su desarrollo. Siendo dependiente del Ministerio de Educación español, la herramienta se encuentra traducida a todas las lenguas cooficiales: castellano, catalán, euskera, galego.
Si lo quieres ver en acción puedes aprovechar su manual y además, ahí encontrarás toda la información necesaria para su uso, mucho mejor explicada de lo que puedo hacer yo en un simple artículo del blog.
También podéis echarle un vistazo a la guía de creación de contenido REA5 del Ministerio de Educación.
Footnotes:
Es importante recordar que debes salir de la aplicación con su correspondiente menú, pues si cierras la pestaña, el servidor se quedará esperando conexiones en segundo plano.
Cada iDevice tiene las suyas, pero el más simple es el de texto y por tanto, será el mejor ejemplo que encontremos.
Siempre es más cómodo subir un archivo zip al sitio y
descomprimirlo en remoto, que subir decenas de archivos pequeñitos.
Instituto Nacional de Tecnologías Educativas y Formación de profesorado, dependiente del Ministerio de Educación español.
REA Recurso Educativo Abierto.


Comentarios