nyxt 2.0
Creo que ya mencioné alguna vez nyxt en este blog o quizá estoy equivocado y sólo pensé hacerlo. En mi incansable búsqueda de un web browser gráfico que llevarme a mis navegaciones por la Internet, cada vez más, me van faltando alternativas. Parece que hay que quieren obligarme a morir al palo de chrome y así llegué a encontrar éste navegador, completamente escrito en Lisp. Hice varias pruebas con él en su versión 1.1 y lo encontré muy prometedor pero algo inestable e incompleto. Hace poco que me enteré que salió la versión 2.01 y vuelvo al ataque, a ver si ha mejorado y efectivamente: lo ha hecho. ¿Es mi navegador por defecto? Actualmente no, pero promete mucho y su modo Emacs me facilita mucho las cosas.
Inconveniente: no me compila
A pesar de mis esfuerzos por compilarlo desde el código fuente no he
conseguido hacerlo. Mi hipótesis es que compila dependiendo de manera
bastante cerrada de cómo están situadas las librerías en la
distribución GNU/Linux y no encuentra dónde las sitúa OpenSuse.
Porque el error que me lanza es sobre una librería que tengo instalada
en una versión adecuada junto con el paquete devel con las
cabeceras. El resto de dependencias, especialmente las de Lisp se
manejan automáticamente por el compilador sbcl ─el mismo que usa el
programador del sistema─ y no parece que haya problemas por ese lado.
No debo ser el único, porque una de las formas de distribución de nyxt es con todo el paquete conteniendo las dependencias y librerías metido todo en uno. Una solución que funciona, pero que ocupa un güevo y la yema del otro.
Ese fue el motivo de descartarlo después de las pruebas iniciales que hice la primera vez... pero acabándose las alternativas, a estas alturas no me parece que sea tan descabellado instalarlo de ese modo. No es el ideal y me gustaría haber podido compilarlo, pero al menos funciona y puedo ir haciendo pruebas hasta que encuentre cómo arreglar el problema de compilación.
Cómo funciona

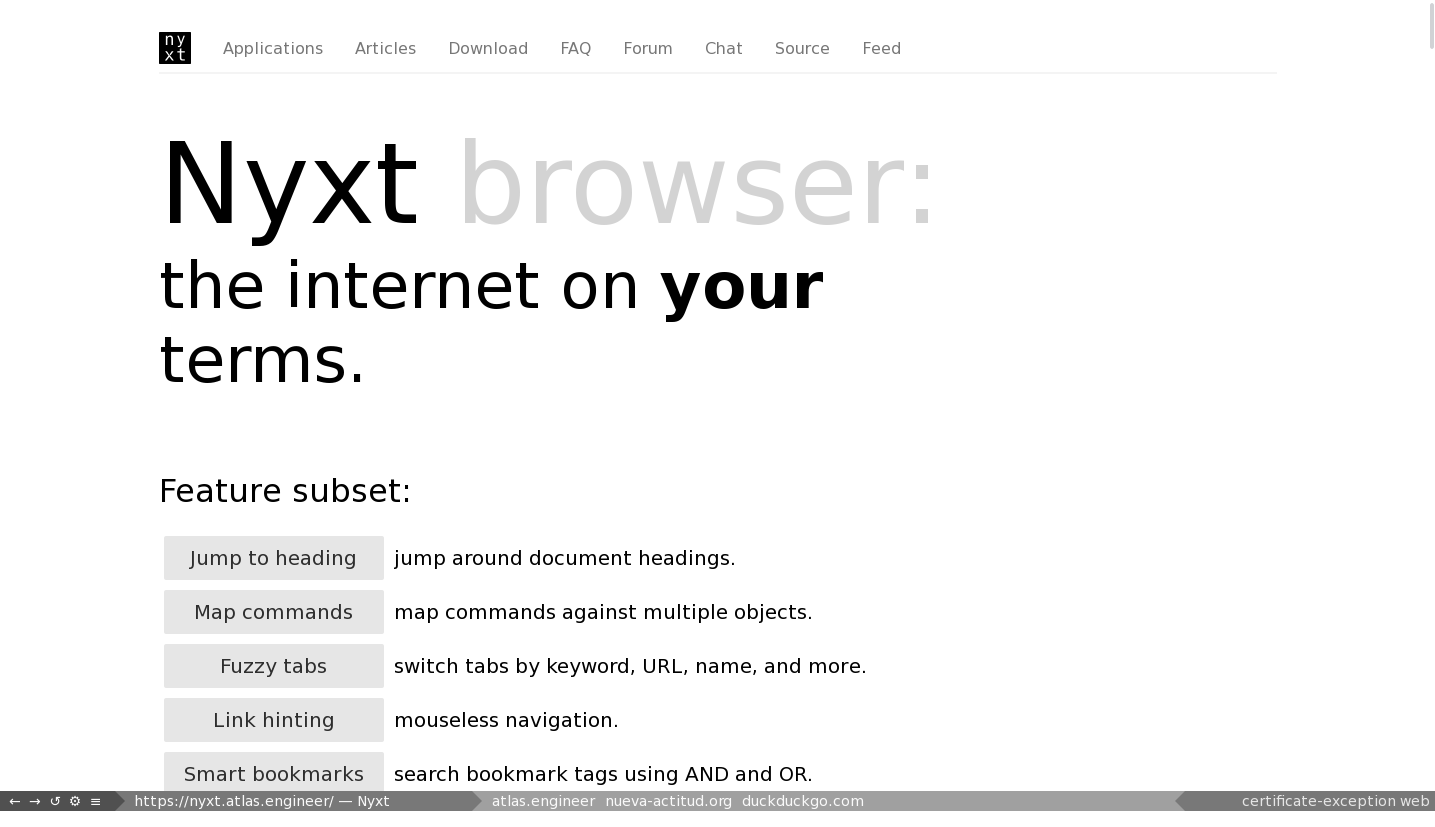
La ventana del navegador tiene una apariencia pulcra y cuidada. ¿Te recuerda a tu editor favorito? A mí sí.
En la barra de estado podemos ver los habituales botones (de izquierda
a derecha) que nos permiten navegar a la página anterior, a la
posterior o recargar la página. El siguiente nos permite ejecutar uno
de los comandos del navegador y el último es la lista de buffers
abiertos. Al lado de la botonera está la dirección de la página que
tienes abierta. Más a la derecha una lista con los buffers que están
abiertos, y por último, el espacio más a la derecha, nos dice los
modos activados (por ejemplo, emacs, noscript, etc.). Debajo de
la línea de estado, hay un buffer de texto que nos mostrará opciones
según los comandos, muy parecido a como funciona Emacs aunque más
ordenado y formateado en tablas.
Acabo de pasar por el asunto de los comandos muy rápido pero lleva un completo intérprete de Lisp cargado en él.

No lo he explorado aún a fondo, pero promete mucho, mucho. Para
rematar, no sé si os sonará, puedes meter cualquier parámetro de
inicio en el fichero ~/.config/nyxt/init.lisp. Concretamente tengo
apenas dos ajustes para él:
;; Desactivar el javascript, por defencto al abrir un buffer (define-configuration buffer ((default-modes (append '(noscript-mode) %slot-default%)))) ;; Configurar las teclas de comando en modo Emacs (define-configuration buffer ((default-modes (append '(emacs-mode) %slot-default%))))
Es posible también que no quieras modificar todas las teclas y sólo
quieras una o dos. Puedes, por ejemplo, modificar la combinación de
teclas para ejecutar un comando, sin cargar el emacs-mode, tal que:
(define-configuration buffer ((override-map (let ((map (make-keymap "override-map"))) (define-key map "M-x" 'execute-command)))))
Y esto me lleva al siguiente punto.
Modos de teclas
Otra de las cosas que me encanta del navegador es que cuenta con modos
de funcionamiento. Para resumirlo de manera rápida, nyxt puede
funcionar en tres modos, o conjuntos de definición de teclas, CUA
(por defecto), emacs y vi (este tiene dos modos, vi-insert y
vi-normal2).
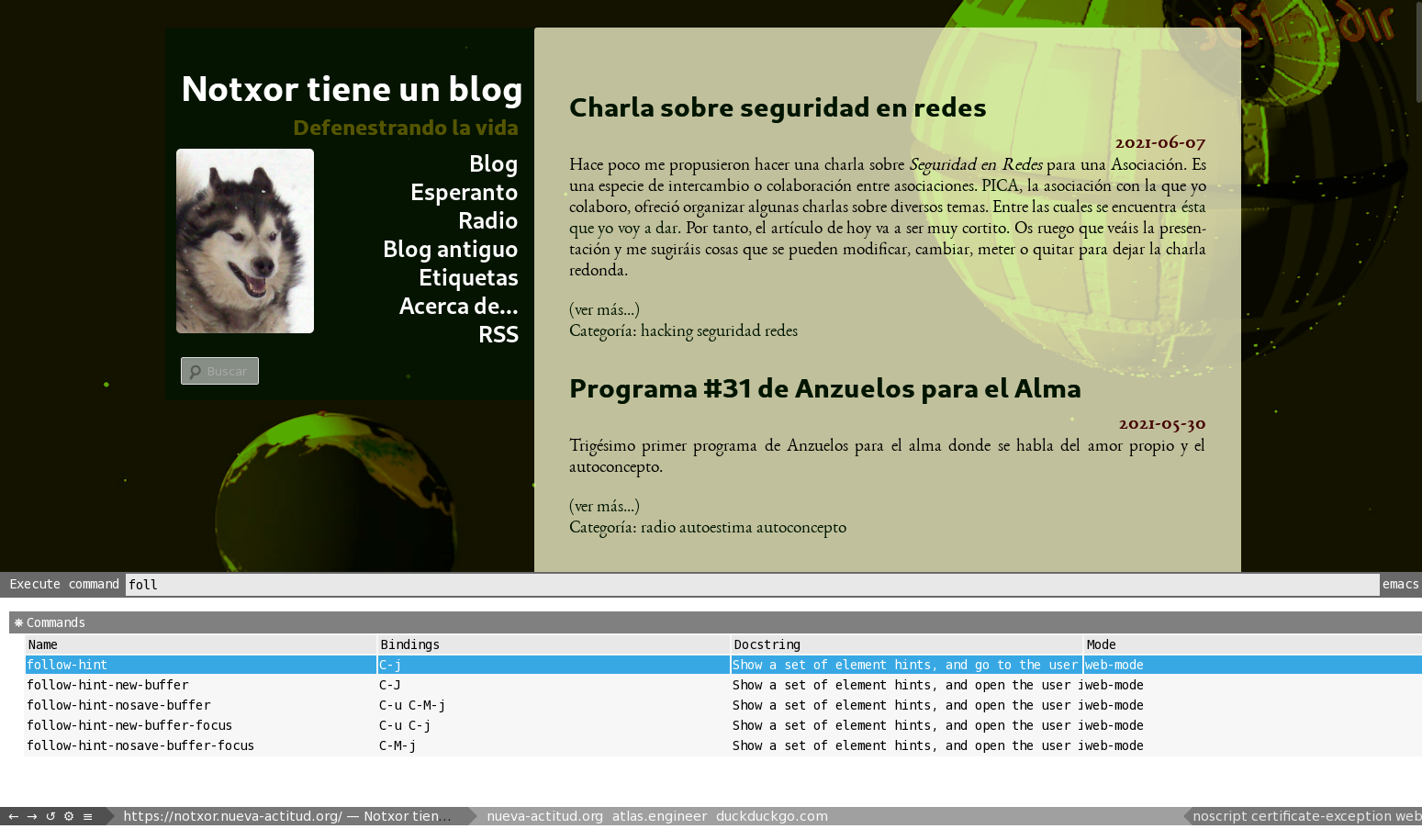
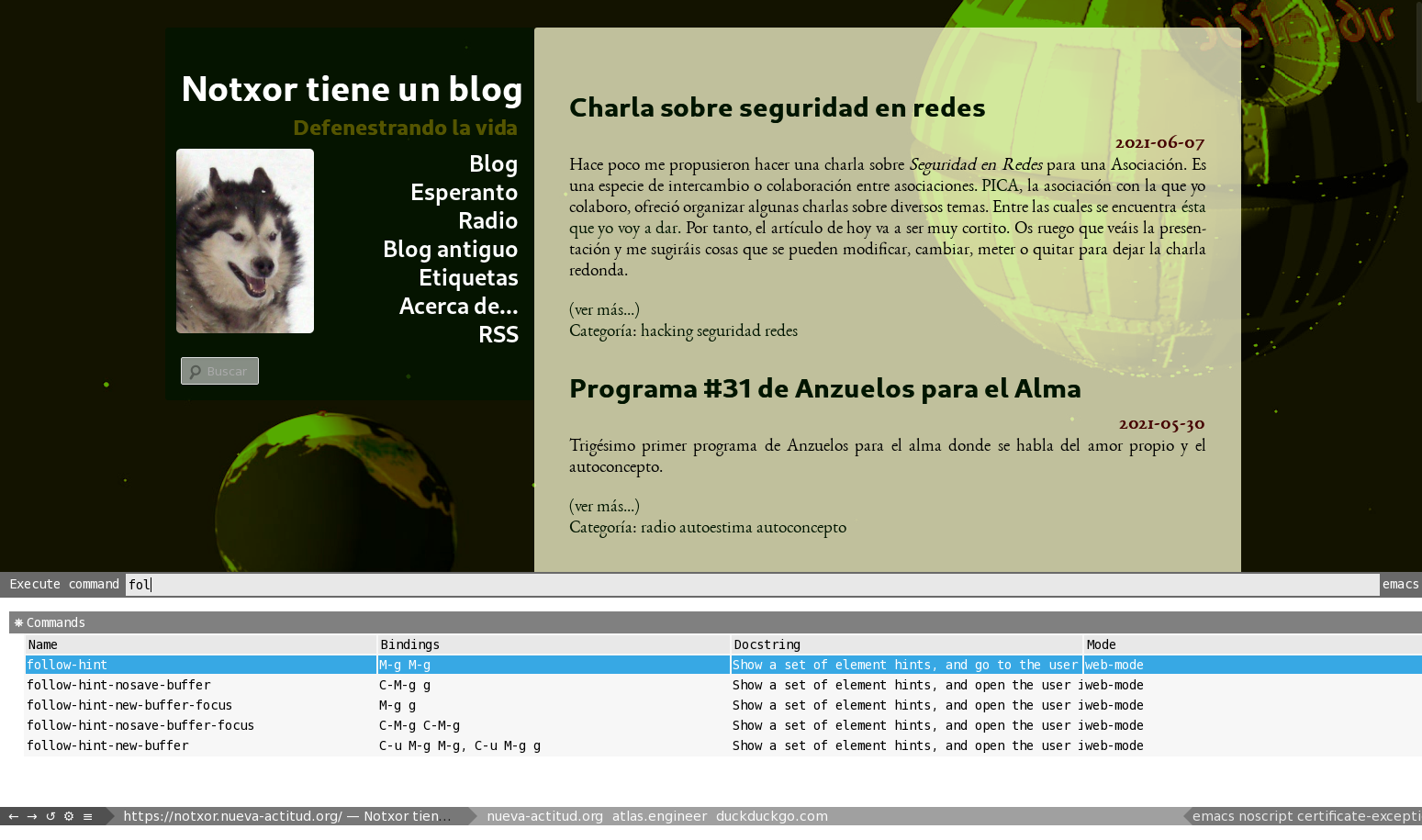
Por ejemplo, dos capturas para ver cómo cambian las cosas según el modo empleado:


En la primera captura se puede apreciar la configuración por defecto
de teclas. Sin embargo, en la siguiente, vemos la misma captura de
comando, pero con el emacs-mode activado. Por ejemplo, la
combinación de teclas para activar execute-command en el modo por
defecto es C-Espacio, mientras que en emacs-mode es M-x.
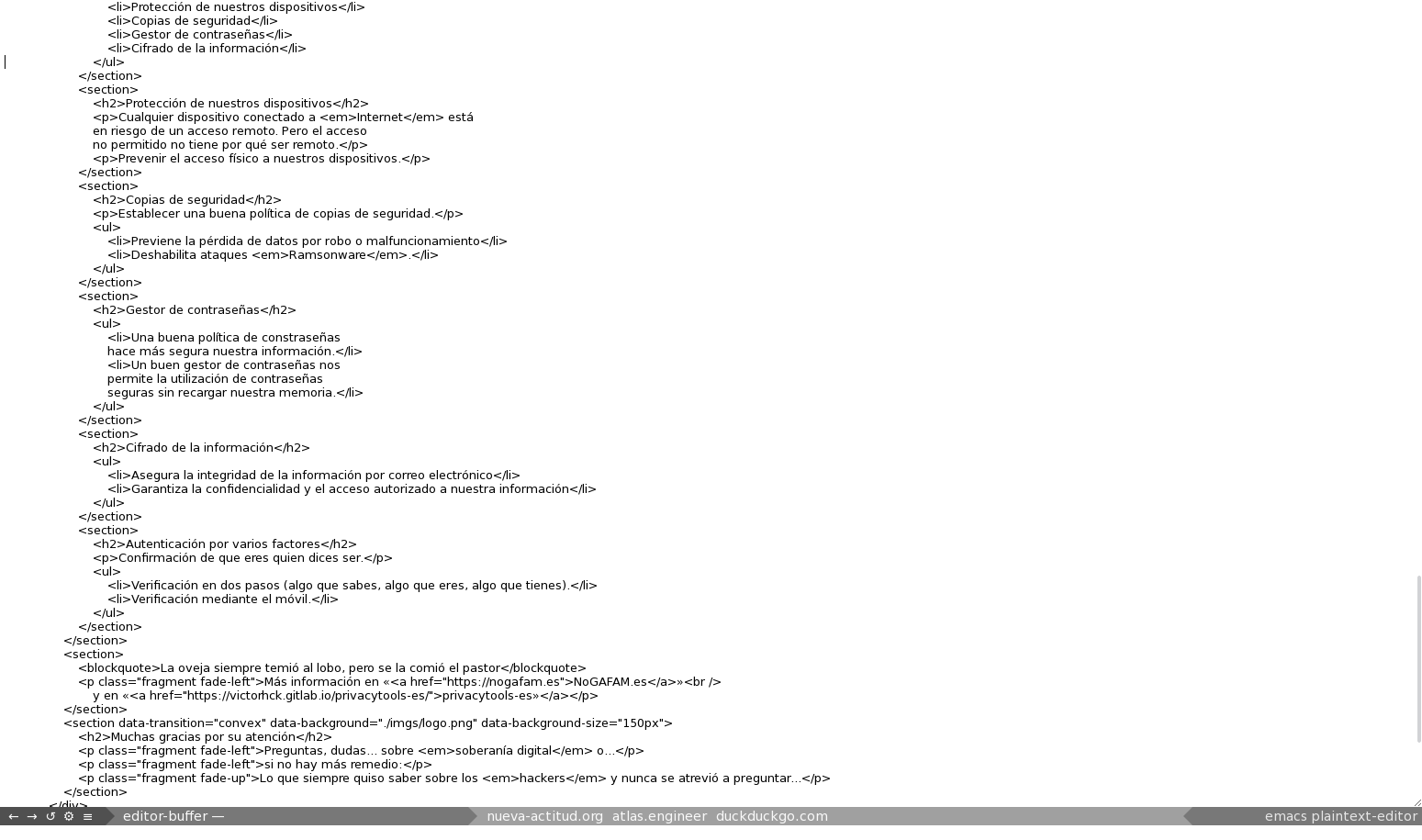
Edición
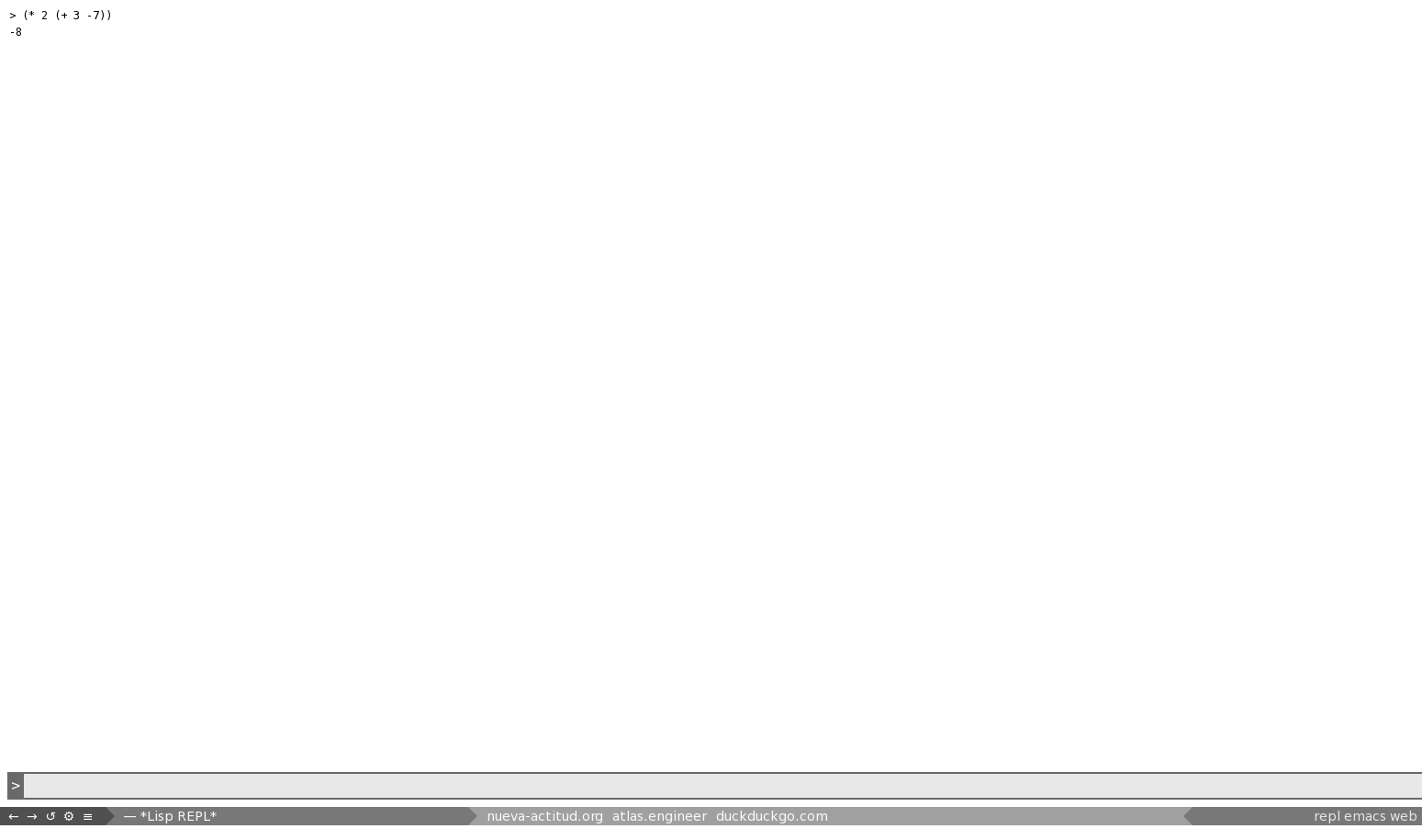
También cuenta con un editor de código interno:

Aún le queda mucho recorrido para alcanzar otras herramientas de
desarrollo html, apenas es un buffer donde poder cargar un fichero
html o css o js y modificar un poco su código, sin coloreado de
sintaxis siquiera.
Navegación sin ratón
Navegar con ratón es como lo hacen el resto de los navegadores
web. El problema de otros navegadores es que sin ratón, navegar es
la muerte a pellizcos. Por el contrario, nyxt permite hacerlo sin
ese periférico sin morir en el intento.
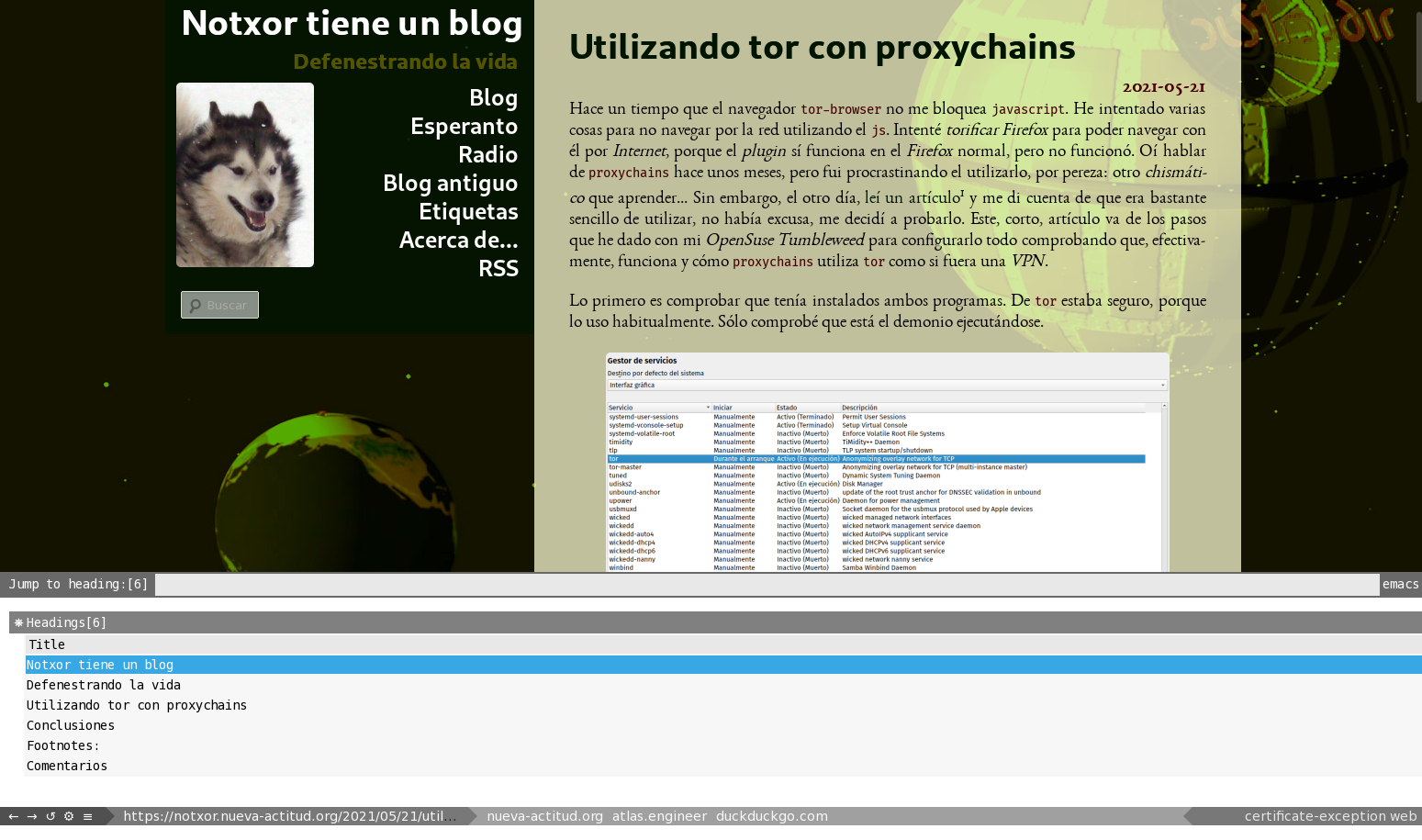
Para navegar por las páginas web podemos encontrar dos maneras
distintas, que no falten alternativas. Una que tiene que ver con la
lógica de la página utilizando el comando jump-to-heading, que nos
mostrará una lista de las cabeceras definidas en la web cargada. Por
ejemplo:

Si las páginas web sólo nos permitieran saltar a esos titulares no serían demasiado flexibles, quizá sería mejor leer un libro. La potencia de la web es precisamente que podemos encontrar un montón de enlaces en las páginas abiertas y formar la famosa red, abriendo todo un inmenso mundo de posibilidades a la navegación. La mayoría de los browsers gráficos permiten pinchar en cualquier enlace con el ratón, pero, como he dicho antes, si por algún motivo no tienes ratón o ganas de usarlo, navegar con cualquiera de ellos consiste en descargar desesperadamente nuestra frustración sobre el tabulador hasta alcanzar el elemento que deseamos para pulsar enter.
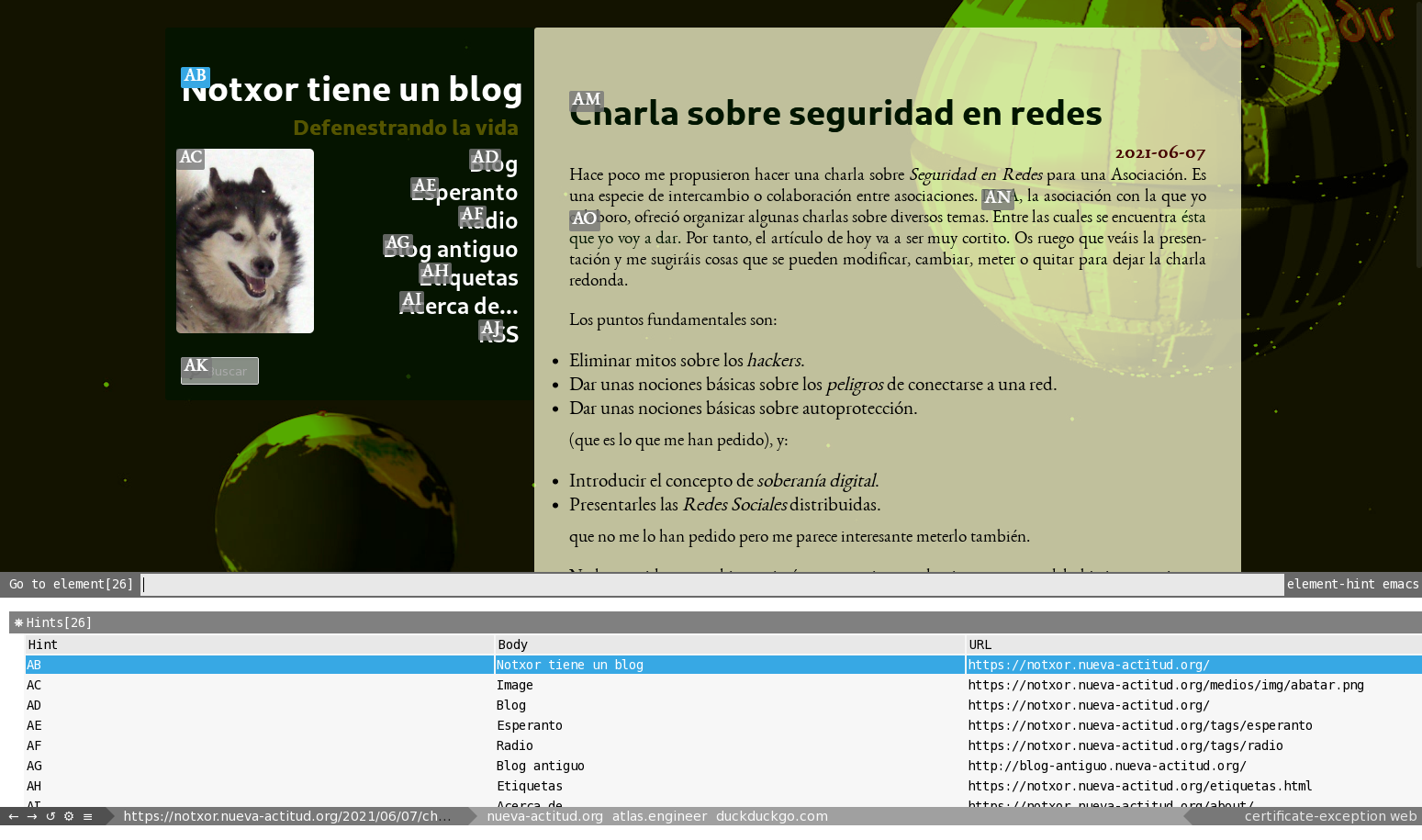
nyxt establece un comando que nos permite, mostrando una lista de
los enlaces encontrados en la página, seleccionar cuál queremos
utilizar y permitirnos saltar:

El principio es sencillo, se añade una etiqueta, combinación de letras
a cada enlace y una lista que muestra el texto del enlace y la URL
asociada. Basta movernos por esa lista o teclear el hint y nos
moveremos como con el ratón.
Conclusión
Es pronto para sacar conclusiones, me quedan aún muchas cosas para investigar. En su uso, encuentro que es un navegador ligero, responde bien y rápido a los comandos, pero aún me encuentro torpe en su uso y desconozco muchas de las posibilidades que puede ofrecer.
El que funcione mediante comandos, da la sensación, que permitirá el poder generar scripts que no sólo configuren su funcionamiento, sino que completen las cosas que puede hacer. Me da la sensación de que puede convertirse en todo un nicho de desarrollo de aplicaciones, como lo es Emacs y como otros navegadores intentas emular con un lenguaje, javascript, menos agraciado que Lisp.
Ya volveré sobre el tema si consigo algo más interesante que contar.


Comentarios