Minicurso de LaTeX para psicólogos IV
En este artículo, del minicurso de LaTeX voy a hablar de dos cosas: espaciado y entornos flotantes. Sobre cómo separar elementos y rellenar el espacio entre ellos, como me habéis preguntado algunos y era momento de explicarlo un poco más. Y por supuesto, otra de las funcionalidades imprescindibles para realizar un buen documento: la inclusión de imágenes y tablas, que es la parte sobre entornos flotantes. Hay que recordar que una de las primeras cosas que llaman la atención a quien se acerca a LaTeX por primera vez es que el sistema coloca, tanto tablas como figuras donde quiere. No es exactamente así, pero puede dar esa impresión. Utilizaré algunos paquetes que nos permiten tener más precisión a la hora de manejarse con las figuras y tablas.
Relleno, espacio y desplazamiento
Por empezar por lo más fácil, vamos con las unidades de medida. Las principales son las siguientes, aunque hay más:
cmCentímetros.mmMilímetros.inPulgadas: inch en inglés.ptPuntos: cada punto es \(1 \over 72\) de pulgada.emEs una medida relativa al tamaño de una M mayúscula en la fuente utilizada, con su tamaño definido, por lo que depende de qué letra estemos usando.exComo la anterior, es una medida relativa pero referida al tamaño de una x minúscula.
Cualquiera de esas unidades es aceptado en cualquier instrucción que necesite medidas. Yo tengo la costumbre de utilizar los centímetros siempre que puedo, pero no pasa nada por utilizar otro sistema o incluso mezclarlos. Por higiene mental suelo mantener la unidad de medida en todos los lugares del documento, porque así me permite ver de golpe las dimensiones a las que me refiero sin estar convirtiendo entre ellas. Pero también hay que recordar que en algunas ocasiones será más productivo el utilizar medidas relativas, así al cambiar la fuente o el tamaño de la misma, los objetos se visualizarán correctamente y mantendrán las proporciones.
Para hablar del resto de los aspectos, prefiero poner un ejemplo y luego explico los detalles del espaciado.
\section{Unidades de medida, relleno y desplazamiento} Ejemplo de rellenos: \noindent A \hfill B \hfill C \vspace{1.5cm} \noindent A \dotfill B \dotfill C \noindent A \, \dotfill \, B \, \dotfill \, C \noindent A \quad\dotfill\quad B \quad\dotfill\quad C \vspace{1.5cm} \noindent A \hrulefill B \hrulefill C \par \noindent A~\hrulefill~B~\hrulefill~C \par \noindent A \qquad\hrulefill\qquad B \qquad\hrulefill\qquad C \vspace{1cm} \begin{center} \begin{minipage}[t]{0.5\linewidth} \begin{verse} Con diez cañones por banda,\\ \hspace{1em}viento en popa, a toda vela\\ no corta el mar, sino vuela\\ \hspace{1em}un velero bergantín\\[1em] Bajel pirata que llaman\\ \hspace{1em}por su bravura el temido\\ en todo mar conocido\\ \hspace{1em}del uno al otro confín\\[1em] (...) \end{verse} \end{minipage} \end{center} Con esto cubrimos el tema de los espacios en general.
El resultado de lo anterior se visualiza así:

Hasta ahora no lo he dicho, porque me parecía obvio que para
distinguir entre párrafos había que dejar una línea en blanco entre
ellos. Pero por las preguntas que he recibido, no era tan obvio como
yo pensaba. Es bastante sencillo ese comando de espaciado, aunque
también lo podemos formar con el comando \par. Además se puede
observar que al escribir un párrafo LaTeX produce una sangría en
la primera línea y lo ajusta al espacio disponible.
Veamos los diversos comandos empleados en el pequeño ejemplo anterior:
\noindent- Elimina la sangría de la primera línea del párrafo y
utiliza, por tanto, todo el
\textwidthdisponible. \hfill- Rellena con espacio en blanco en horizontal. En la
primera línea vemos que los elementos
A,ByCse distribuyen en todo el ancho dejando en blanco el hueco entre ellos. También tiene un equivalente\vfillpara rellenar con espacio vertical. \vspacey\hspace- Proporcionan espacio vertical y horizontal respectivamente. Necesita un parámetro que indique cuánto espacio hay que dejar.
\dotfilly\hrulefill- Equivalentes a
\hfillpero rellenan el espacio con una línea de puntos o con una línea sólida, respectivamente. \,- Proporciona un espacio horizontal que equivale a
0.25em. Se suele emplear cuando dos elementos quedan demasiado juntos y queremos un ligera separación visual. En modo matemático también existe otro comando\;que proporciona una separación equivalente a0.5em, pero no funciona fuera de fórmulas matemáticas. \quady\qquad- Proporcionan espacio horizontal que equivale a
1emy2emrespectivamente. \par- Produce un salto de párrafo. Se utiliza en aquellas ocasiones en que en el texto no podemos introducir una línea en blanco pero queremos que se muestre un cambio de párrafo. Por ejemplo, lo utilizaremos para escribir párrafos dentro de la celda de una tabla.
~- No proporciona espacio extra, es simplemente un espacio. La
peculiaridad es que es un espacio inseparable. Se utiliza,
normalmente, cuando quieres utilizar algunas de las expresiones que
suelen visualizarse mejor cuando van juntas, par que no se separen
por un salto de línea. Por ejemplo, es habitual escribirlo para
mantener juntos elementos como
Sr.~D.oD.N.I.~nº. \\- Es un salto de línea. Además puede llevar aparejado un
parámetro de distancia. Como se puede apreciar en la poesía del
ejemplo, la separación visual entre estrofas se logra añadiendo un
pequeño salto de
1emen la última línea de cada una.
Por último, he añadido la poesía utilizando una minipágina. Como se puede apreciar podemos alinear la minipágina, ─no su contenido─, de manera independiente. Es decir, he centrado la minipágina en el ancho de página necesario, pero su contenido continúa con sus propias reglas alineándose de manera independiente, para ilustrar que se pueden crear cuadros que podemos colocar en nuestra hoja de manera independiente al flujo general del texto. Esto lo podemos aprovechar aún más con los elementos flotantes que vamos a ver ahora.
A estas alturas ya te habrás dado cuenta de que da igual cuántos espacios en blanco, o cuántos retornos de carro separen los objetos. La separación entre palabras o entre párrafos será la misma con uno o con 30 espacios, o con una o con 30 líneas. Por lo tanto, podemos utilizar esos espacios para facilitarnos la visualización del documento, porque al final, LaTeX los ajustaría como si no existieran.
Elementos flotantes
Las imágenes y las tablas son elementos imprescindibles para escribir documentación psicológica o de cualquier tipo. Especialmente si son papers de investigación, donde se deben mostrar ordenadamente estadísticas y gráficos. Comenzaré por la más compleja, que es hacer tablas. Tampoco voy a entrar en demasiadas florituras, como modificar los colores de las celdas y las líneas, para eso hay paquetes y documentación por Internet suficiente como para que lo investigues por tu cuenta. Pero sí interesa que entiendas los conceptos básicos desde el principio y lo demás es aplicar comandos.
Tablas
Antes de nada no hay que confundir el entorno table con el entorno
tabular. El primero, table es el marco flotante, con su título y
demás características, del entorno tabular que contiene. Por tanto,
el entorno tabular define las filas y columnas que se situarán en
nuestra página donde table decida, que no tiene por qué ser justo
donde nosotros la hemos puesto en nuestro texto.
El entorno table
Cuando definimos una tabla o cuadro, LaTeX reserva espacio para ella e intenta situarla de manera que quede acoplada junta sin interponer saltos de páginas y que no interfiera con el resto del texto. Por esto, es muy habitual que la tabla no se dibuje justo donde nosotros la introdujimos y aparezca en otro lugar. El entorno se definirá tal que así:
\begin{table}[posición] \caption{El título o /caption/ de la tabla}\label{tab:mi-tabla} \begin{tabular} (...) \end{tabular} \end{table}
Como parámetro a table tenemos que expresar en qué posición la
queremos mediante un parámetro. Ese parámetro está compuesto de
algunas letras con cierto significado y en ocasiones un signo !. Lo
bueno, es que el significado de dichas iniciales, son consistentes a
lo largo de todos los entornos y paquetes que utilicemos. Veamos el
significado de esas letras:
h- Indica que ponga la tabla aquí (here), justo en la posición del texto donde nosotros la hemos puesto.
t- Indica que se ponga la tabla al principio (top) de una página. Normalmente esa página será la siguiente, a no ser que ya esté ocupada con otro flotante.
b- Indica que reserve espacio al final (bottom) de la página. Será normalmente la página que está produciéndose, a no ser que ya esté ocupado el espacio por otro flotante o no quepa la tabla en el espacio restante de la página, por lo que se pasará a la siguiente.
p- Indica a LaTeX que reserve una página completa para la tabla. Normalmente se reservará la siguiente página.
!- Enfatiza que se debe hacer todo lo posible por obedecer el parámetro de posición.
Podemos observar que LaTeX trabaja creando espacios donde colocar
los elementos que le vamos proporcionando. Normalmente sus decisiones
de diseño son mejores que las nuestras. Podemos forzarlo un poquito
indicándole que nos ponga la tabla aquí y que es importante con el
parámetro [h!]. Aunque una vez te acostumbras a su modo de colocar
los elementos flotantes1 lo habitual es que utilicemos un valor
tal que [htp]. Es decir: coloca el flotante aquí, si no cabe hazle
hueco en el principio de la siguiente página y si tampoco cabe,
reserva una página entera.
El entorno tabular
El entorno habitual se utiliza para definir una tabla propiamente
dicha. Igual que con table podemos definir su posición. Porque si no
necesitamos numerar la tabla con su correspondiente título o
explicación al pie podemos obviar el entorno table que lo envuelve.
Si no necesitamos esos adornos, como digo, podemos crear una tabla en
cualquier lugar utilizando sólo el entorno tabular. Por poner un
ejemplo sencillo, dibujo una tabla con cuatro columnas:
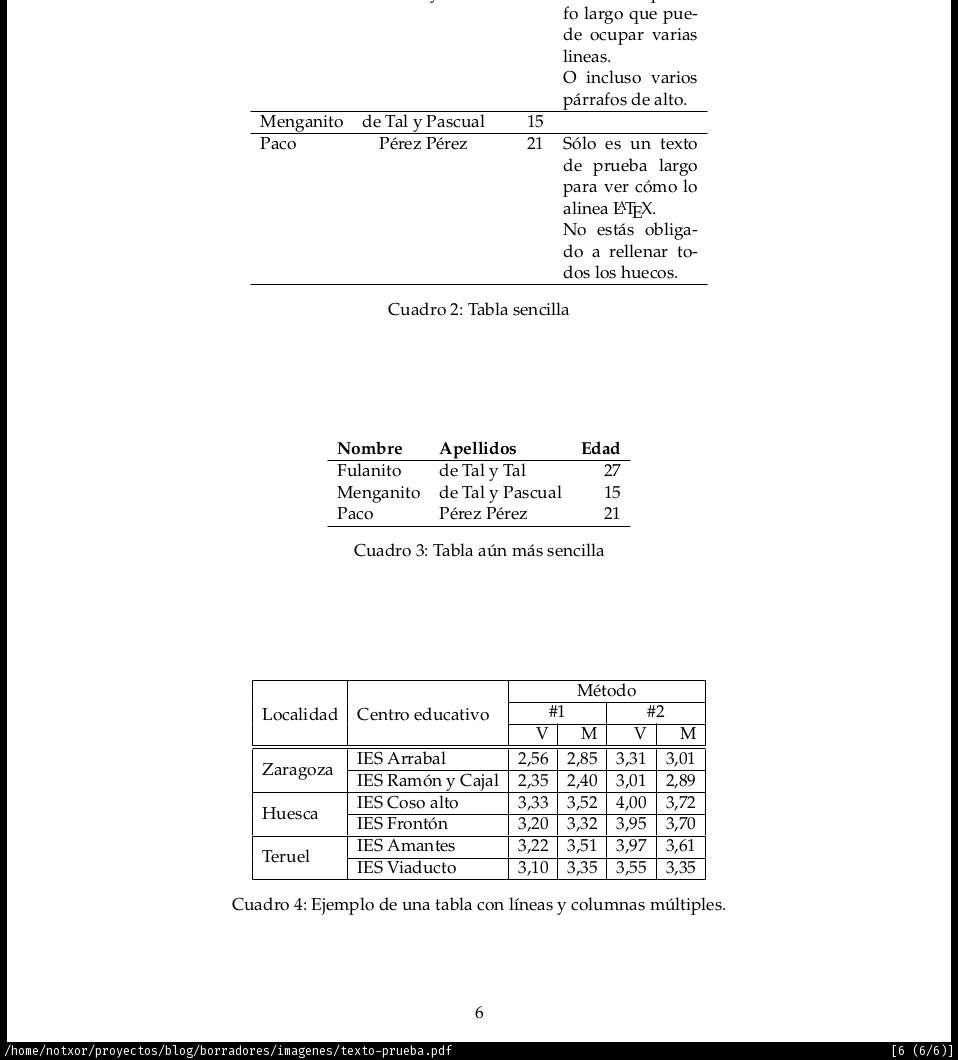
\section{Entornos flotantes} \subsection{Tablas} La forma más sencilla de tabla es definir tantas filas y columnas como se necesiten. Por ejemplo podemos verlo en la tabla \ref{tab:sencilla}. \begin{table}[h!t] \centering \begin{tabular}{lcrp{3cm}} {\bf Nombre} & {\bf Apellidos} & {\bf Edad} & {\bf Observaciones} \\ \hline Fulanito & de Tal y Tal & 27 & Esto es un párrafo largo que puede ocupar varias lineas.\par O incluso varios párrafos de alto.\\ \hline Menganito & de Tal y Pascual & 15 & \\ \hline Paco & Pérez Pérez & 21 & Sólo es un texto de prueba largo para ver cómo lo alinea \LaTeX.\par No estás obligado a rellenar todos los huecos. \\ \hline \end{tabular} \caption{Tabla sencilla}\label{tab:sencilla} \end{table}
Al añadir el código anterior veremos que se ha alcanzado casi el final de la página y la tabla no cabe en ella. En nuestro lector veremos que se muestra así:

Como vemos, la tabla se mostrará en la siguiente página, y como no hay
ningún contenido posterior a ella, la mostrará centrada en ella. Pero
vamos a analizar los detalles del entorno tabular.
\centering: Indica a LaTeX que centre la tabla en el espacio horizontal disponible.{lcrp{3cm}}: Especifica la alineación de las columnas. Podemos observar que hay cuatro:l- La primera columna estará alineada a la izquierda (left).
c- La segunda columna estará centrada.
r- La tercera columna estará alineada a la derecha (right).
p{3cm}- La cuarta columna es de tipo párrafo y solicitamos
que nos proporciones un ancho de
3cm.
- Separadores de celdas: el carácter
&separa las columnas dentro de una fila y las filas se separan con\\.
Después del código anterior he añadido a nuestro documento de pruebas el siguiente código:
La tabla \ref{tab:sencilla} sería aún más sencilla de ver si eliminamos la columna de observaciones tontas. Y generamos la tabla, aún más sencilla \ref{tab:aun-mas-sencilla}. \begin{table}[h!t] \centering \begin{tabular}{llr} {\bf Nombre} & {\bf Apellidos} & {\bf Edad} \\ \hline Fulanito & de Tal y Tal & 27 \\ Menganito & de Tal y Pascual & 15 \\ Paco & Pérez Pérez & 21 \\ \hline \end{tabular} \caption{Tabla aún más sencilla} \label{tab:aun-mas-sencilla} \end{table}
El resultado es:

Podemos observar, que aunque tampoco cabe esta tabla más sencilla en el espacio del final de la página, se añade a la página siguiente como antes. Pero como, efectivamente, sí cabe el texto previo, y éste se añadirá al final de la página hasta completar el espacio.
También se pueden hacer tablas más complejas que tengan celdas que
ocupan más de una fila o una columna. Para que ocupen varias columnas
no hace falta añadir nada, sólo utilizar el comando \multicolumn con
el siguiente formato:
\multicolumn{nº columnas}{alineación}{texto}
Sin embargo, para hacer que las celdas se expandan por varias filas,
necesitaremos incluir el paquete multirow con el habitual:
\usepackage{multirow}
Posteriormente lo llamaremos con la siguiente sintaxis:
\multirow[pos-v]{filas}{ancho}[ajuste]{texto}
Donde:
pos-v: indica la alineación de la celda.[t]para arriba (top),[c]para centrar y[b]para abajo (bottom).filas: indica el número de filas en el que se expandirá. Si tiene un número negativo indica que se expandirá hacia arriba \(1-filas\) líneas de la tabla.ancho: indica el ancho de la columna. Hay dos valores genéricos muy utilizados que son*para que el ancho de la columna se ajuste al ancho más natural, y=que indica que se utilice el ancho especificado para la columna.ajuste: es un ajuste fino para situar mejor el texto, añadiendo un poco de espacio mínimo cuando hay bastantes filas. Si el valor es negativo se cuenta el espacio debajo.texto: es el contenido de la celda.
Para ver como funciona de una manera más práctica, he añadido a nuestro documento de pruebas una tabla más compleja con el siguiente texto:
Sin embargo, la vida no siempre permite hacer las cosas tan sencillas y hay tablas que se nos complican. Como por ejemplo la tabla \ref{tab:compleja}. \begin{table}[h!t] \centering \begin{tabular}{|l|l|r|r|r|r|} \hline \multirow[c]{2}{*}[-3mm]{Localidad} & \multirow[c]{2}{*}[-3mm]{Centro educativo} & \multicolumn{4}{c}{Método} \vline \\ \cline{3-6} & & \multicolumn{2}{c}{I} \vline & \multicolumn{2}{c}{II} \vline \\ \cline{3-6} & & V & M & V & M \\ \hline \hline \multirow[c]{2}{*}{Zaragoza} & IES Arrabal & 2,56 & 2,85 & 3,31 & 3,01 \\ \cline{2-6} & IES Ramón y Cajal & 2,35 & 2,40 & 3,01 & 2,89 \\ \hline \multirow[c]{2}{*}{Huesca} & IES Coso alto & 3,33 & 3,52 & 4,00 & 3,72 \\ \cline{2-6} & IES Frontón & 3,20 & 3,32 & 3,95 & 3,70 \\ \hline \multirow[c]{2}{*}{Teruel} & IES Amantes & 3,22 & 3,51 & 3,97 & 3,61 \\ \cline{2-6} & IES Viaducto & 3,10 & 3,35 & 3,55 & 3,35 \\ \hline \end{tabular} \caption{Ejemplo de una tabla con líneas y columnas múltiples.}\label{tab:compleja} \end{table}
Además de lo que son las celdas múltiples vemos otras características
que quiero destacar. Por ejemplo, la forma de poner las líneas entre
las columnas, utilizando el carácter | en la definición de las
mismas:
\begin{tabular}{|l|l|r|r|r|r|r|} (...) \end{tabular}
Sin embargo, cuando se utiliza el comando \multicolumn se pierden
las posiciones de esa columna y podemos perder la línea vertical, por
eso, en algunos sitios, tras el comando \multicolumn aparece un
comando \vline, que dibuja dicha línea vertical del mismo modo que
\hline dibuja la horizontal. También, al utilizar \multirow, no
necesitamos toda la línea dibujada con hline y lo que se utiliza es
un comando \cline que especifica a qué columnas hay que dibujarle la
separación.
El resultado es el siguiente:

Como hemos visto, se separan las columnas con el carácter |, sin
embargo, podemos utilizar cualquier carácter. Por ejemplo, un uso
bastante habitual es utilizar, para números decimales. Para definir el
separador, empleo la sintaxis @{'}. Vamos al ejemplo:
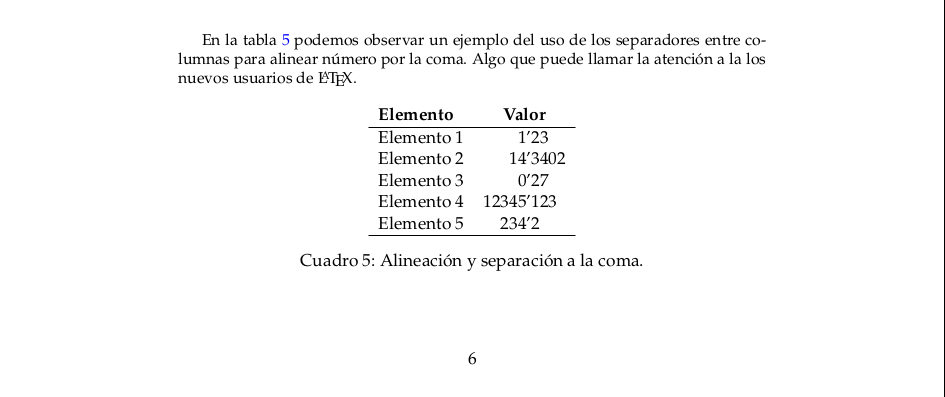
En la tabla \ref{tab:coma} podemos observar un ejemplo del uso de los separadores entre columnas para alinear número por la coma. Algo que puede llamar la atención a la los nuevos usuarios de \LaTeX. \begin{table}[h!t] \centering \begin{tabular}{lr@{'}l} {\bf Elemento} & \multicolumn{2}{c}{\bf Valor} \\ \hline Elemento 1 & 1&23 \\ Elemento 2 & 14&3402 \\ Elemento 3 & 0&27 \\ Elemento 4 & 12345&123 \\ Elemento 5 & 234&2 \\ \hline \end{tabular} \caption{Alineación y separación a la coma.}\label{tab:coma} \end{table}
Si analizamos la estructura de las columnas vemos que hay tres,
definidas como {lrl}. La diferencia es que entre la segunda y la
tercera columna hemos definido un carácter ' como separador. Después
en la tabla, en lugar de escribir 1'23 sustituimos la coma por el
carácter &2.
El resultado del código anterior nos muestra el siguiente resultado:

Las tablas además nos pueden dar aún más juego, pero como introducción valga esta pequeña introducción.
Figuras y el paquete graphicx
Si queremos que nuestro documento tenga imágenes, como ocurre con todo lo que hemos visto hasta ahora, necesitamos importar un paquete. Existen dos paquetes para esto:
graphics: paquete de gráficos estándar.graphicx: paquete extendido de gráficos.
Por lo general, es más habitual emplear el segundo, pues proporciona más comandos que los del estándar y tenemos así funcionalidad extra. Un complemento bastante interesante para los gráficos es un paquete de colores. Que como ocurre con los gráficos podemos encontrar en dos formatos: un paquete estándar y uno extendido.
En la cabecera, para mostrar todos estos puntos he añadido, por tanto, dos líneas para incluir los paquetes necesarios:
\usepackage{graphicx} % Paquete extendido de gráficos \usepackage{xcolor} % Paquete para colores
Además para una primera prueba, en la cabecera he utilizado uno de los
comandos que proporciona el paquetes xcolor, para ilustrarlo:
\definecolor{migris}{gray}{0.75}
Este comando tiene la sintaxis siguiente:
\definecolor{nombre}{modelo}{valor}
Veamos el significado de los parámetros de ese comando:
nombre: es el nombre del color que estamos definiendo.modelo: Define el modelo de color que estamos utilizando. Hay varios modelos.Modelo Rango Significado rgb 0..1 Cantidad de rojo (R), verde (G) y azul (B) RGB 0..255 Cantidad de rojo (R), verde (G) y azul (B) gray 0..1 Cantidad de gris Gray 0..15 Sólo 15 niveles de gris. HTML 00..FF Utiliza el mismo formato que en htmlcmy 0..1 Cián, Magenta y amarillo (Y) cmyk 0..1 Cián, Magenta, amarillo (Y) y negro (K) Existen más modelos, pero estos son los más habituales.
valor: El valor numérico o conjunto de valores que definen el color.
En el ejemplo anterior he creado un color de nombre migris
utilizando el modelo gray que sirve para definir grises. En este
caso el valor es 0.75.
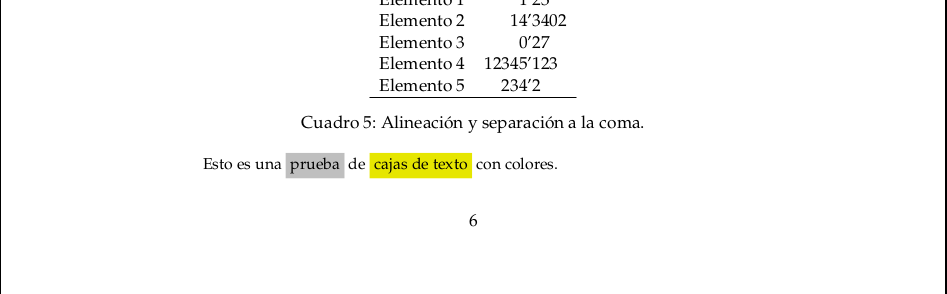
Vamos con un ejemplo con colores:
Esto es una \colorbox{migris}{prueba} de \colorbox[rgb]{0.9,0.9,0.0}{cajas de texto} con colores.
El resultado es el siguiente:

Podemos observar que el comando \colorbox recibe varios parámetros y
para entenderlos todos es aconsejable leer la documentación del
paquete graphicx. Las dos formas que he utilizado son las más
habituales, la primera utiliza el nombre del color que hemos definido
con \definecolor. En el segundo caso, definimos el color sobre la
marcha especificando el modelo (rgb en el ejemplo), el valor del
color (0.9,0.9,0.0 para definir un amarillo intenso) y el contenido
de la caja.
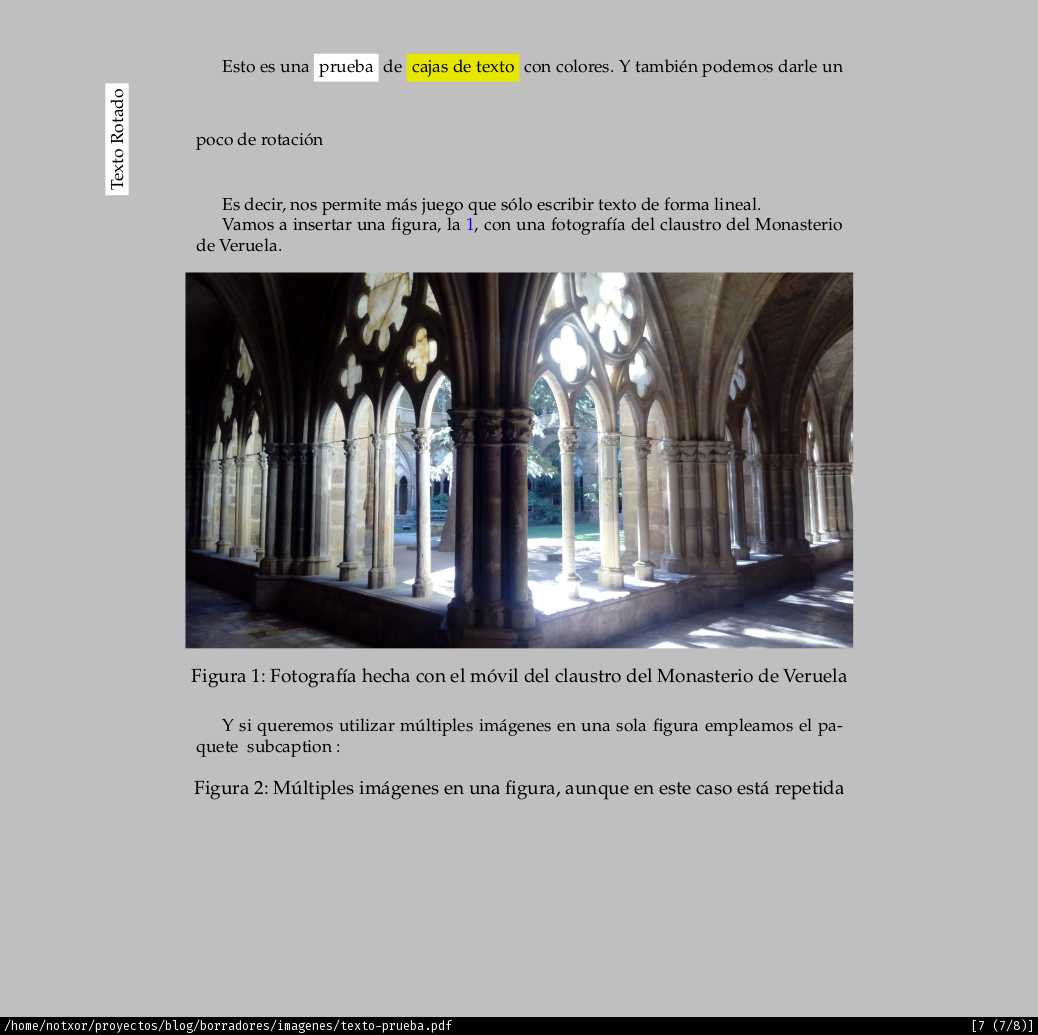
Podemos refinarlo un poco más cambiando el color del fondo de la página, rotando cajas, desplazándolas, etc. En el documento de prueba he añadido el siguiente código:
\newpage \pagecolor{migris} Esto es una \colorbox{white}{prueba} de \colorbox[rgb]{0.9,0.9,0.0}{cajas de texto} con colores. Y también podemos darle un poco de rotación \hspace{-4.5cm}\rotatebox[origin=c]{90}{\colorbox{white}{Texto Rotado}} Es decir, nos permite más juego que sólo escribir texto de forma lineal. \newpage \nopagecolor Esto es otra página y desactivamos el color de la misma.
He añadido dos páginas. La primera define un color de fondo migris,
que ya lo definimos un poco más arriba, con el comando \pagecolor.
Después he modificado un poco las cajas, para que se aprecien al
cambiar el fondo y he puesto una línea:
\hspace{-4.5cm}\rotatebox[origin=c]{90}{\colorbox{white}{Texto Rotado}}
De esa línea ya conocemos el comando \hspace. Al usarlo con un valor
negativo mueve el punto de inserción de texto cuatro centímetros y
medio a la izquierda. Lo siguiente es un comando \rotatebox con sus
parámetros:
[origin=c]: En este caso el origen del giro está centrado,c. Pero puede ser cualquier combinación con las letras habituales:tarriba (top),babajo (bottom),lizquierda (left),rderecha (right). También se pueden definir con una pareja de esas letrasltpara izquierda-arriba,rbpara derecha-abajo, etc.{90}: Grados de giro en dirección contraria a las agujas de un reloj. Si queremos el giro en la misma dirección que las agujas del reloj podemos utilizar grados negativos.
Pero lo que más me interesa es que se pueda apreciar cómo se va
dibujando diferentes estructuras simplemente utilizando un comando
detrás de otro. Se utiliza \colorbox como parámetro para
\rotatebox que a su vez se ve afectado por hspace.
Los efectos se pueden apreciar en la siguiente imagen:

Figuras flotantes.
El entorno figure funciona exactamente igual que el entorno table:
es un recubrimiento de la figura para dotarla de un pié, permitirnos
alinearla en el espacio, dotarla de una etiqueta, etc.
Por poner un ejemplo, veamos el siguiente código:
Vamos a insertar una figura, la \ref{fig:claustro}, con una fotografía del claustro del Monasterio de Veruela. \begin{figure}[h!t] \centering \includegraphics[width=0.9\linewidth]{claustro.png} \caption[Cláustro del Monasterio de Veruela]{Fotografía hecha con el móvil del claustro del Monasterio de Veruela} \label{fig:claustro} \end{figure}
Como se puede apreciar en el código, el entorno figure es muy
similar al entorno table. Lo interesante del contenido viene dado
por el comando \includegraphics que podemos ver en el ejemplo, que
necesita unos parámetros, como el tamaño del ancho que ocupará, por
ejemplo, y un nombre de un fichero gráfico. También, si vuestro
objetivo es generar vuestros propios diseños podéis generarlos con
paquetes gráficos. La estrella de éstos es el paquete Tikz, pero lo
habitual es que los dibujos, gráficos o imágenes las tengamos ya
hechas en ficheros raster (png, jpg, etc) o vectoriales (svg,
eps, ps, pdf). Puesto que lo habitual es que quieras generar
pdf es aconsejable que utilices dicho formato también para los
gráficos vectoriales y evitar de ese modo conversiones entre formatos
a la hora de generar el documento.

Otro problema bastante habitual es que algunas veces necesitamos
mostrar varias imágenes en una sola figura. Normalmente para poder
visualizar gráficos mostrando, por ejemplo, las distribuciones de
diversas variables de un vistazo. Para poder hacerlo, se utiliza el
paquete subcaption.
\usepackage{subcaption} % Múltiple gráficos en una figura
Ese paquete tiene múltiples opciones y como siempre es recomendable mirar la documentación del paquete para poder exprimirlo completamente. Si necesitamos utilizar varias imágenes en una figura. Veamos un ejemplo:
\begin{figure} \begin{subfigure}[b]{.45\linewidth} \includegraphics[width=0.9\linewidth]{claustro} \subcaption{Una subfigura}\label{fig:3a} \end{subfigure} \begin{subfigure}[b]{.45\linewidth} \includegraphics[width=0.9\linewidth]{claustro} \subcaption{Una segunda subfigura}\label{fig:3b} \end{subfigure} \begin{subfigure}[b]{.95\linewidth} \centering \colorbox[rgb]{0.8,0.8,1.0}{\Huge\LaTeX} \subcaption{La última subfigura}\label{fig:3d} \end{subfigure} \caption{Un par de imágenes en una misma figura}\label{fig:multi} \end{figure}
Como se puede ver el paquete subcaption proporciona el entorno
subfigure. También hubiéramos podido utilizar dentro del entorno
figure entornos minipage, sin embargo, no hubiéramos podido
referenciar con títulos dichas imágenes. En el caso de utiliza
minipage, el paquete subcaption también provee el comando
subcaption, valga la rebuznancia.
El resultado del código anterior se puede visualizar en la siguiente imagen.

Conclusiones
Los entornos flotantes nos proporcionan aclaraciones necesarias para
nuestro documento que matizan o aclaran las explicaciones textuales.
El uso de tablas e imágenes es de lo más habitual en el trabajo del
día a día. Es recomendable, si vais a utilizar tablas que necesiten
distribuirse por varias páginas, que le echéis un ojo al paquete
longtable.
Pero hay tantas opciones y tantos paquetes que nos permiten presentar información de este tipo que se salen de lo que se considera un uso básico de LaTeX y del espacio de este minicurso, pero hay mucha información en Internet.
Para la próxima entrega veremos cómo estructurar un documento grande y
pode dividir el trabajo en ficheros independientes que sean más
manejables que uno grande monolítico y del modo matemático. De
momento nuestro fichero de ejemplo va creciendo para generar
un fichero pdf un poco caótico.


Comentarios