Ventajas del texto plano
Desde hace un buen tiempo me he ido pasando a tenerlo todo en fichero
de texto plano y utilizar toda una serie de programas para la gestión
de todo. La estrella de todo este sistema es sin duda Emacs, por su
org-mode y por tener modos para casi todo. Y es que plantearse
utilizar algo en formato de texto pasa por poder editar el texto, y en
ese sentido Emacs tiene «pichorros» y «chismáticos» para todo.
Algunos me han preguntado que por qué tengo esta manía, que qué más me da si el documento es binario... y no, no me da igual por varias razones:
- En caso de que un fichero se corrompa es más fácil recuperar el error o salvar lo que pueda ser salvado en un fichero de texto que en uno binario.
- No dependes de ningún programa externo, ni ocurre nada por abrir el fichero con una versión anterior del mismo programa.
- Los sistemas de control de versiones suelen estar enfocados a los
ficheros de texto y permiten consultar cambios, revertirlos, y
puedes aprovechar toda esa potencia que dan los sistemas de control
de versiones en general y
giten particular. - Con el texto plano te concentras en el contenido y no en cómo quedará en un papel impreso o visualizado en pantalla.
- Se puede buscar fácilmente en el contenido con herramientas de búsqueda, mientras que buscar contenido en ficheros binarios es la muerte a pellizcos.
«Sí», dirán algunos, «pero no puedes hacer todo lo que se puede hacer en modo gráfico».
Es cierto, para hacer animación 3D, diseño gráfico o edición de vídeo
necesitas un sistema gráfico, pero para todo lo demás no.
Efectivamente, me he encontrado con algunas dificultades en el ámbito
de las bases de datos de andar por casa, para las que utilizo sqlite
y los ficheros que genera esa herramienta son binarios, sin embargo,
con el comando .dump, puedes pasarla a texto de forma sencilla (que
es como meto alguna en el control de versiones).
Ofimática en formato texto
Para lo que suele utilizar el usuario medio el ordenador es lo que hace años se conocía por el genérico nombre de Ofimática. El tema de la automatización de la oficina ha sido una revolución desde que se popularizaron los ordenadores personales. Aún recuerdo los tiempos de editores de texto como el Wordstar o el Wordperfect, de la hoja de cálculo de Lotus 1 2 3 o de bases de datos como dBase, de cuando antes de que Micro$oft impusiera su músculo monopolístico para imponer su office.
Pero voy a hacer un repaso de las cosas que utilizo para mis documentos y la gestión de mis cosas.
Edición de textos
Desde hace mucho tiempo utilizo LaTeX para mis documentos escritos. Decargué el mejor manual de LaTeX que encontré en español y lo utilizo con frecuencia para consultar dudas.
Sin embargo, últimamente ─desde que descubrí el org-mode de Emacs,
al que me aficionado para casi todo─, con un lenguaje de marcas
sencillo para la edición:
* Título de primer nivel ** Título de segundo nivel *** Título de tercer nivel En el texto se puede marcar *negritas*, /cursivas/, =tipo fijo=, ~código~, +tachado+. Los listados se marcan con «-» y si son numéricos como «1.», «2.»... Los enlaces se marcan con [[destino][etiqueta]] y también se puden tener notas al pie
Para editar texto esas sencillas marcas nos facilitan la vida. Este
blog está escrito enteramente con org-mode, lo he contado muchas
veces ya.
La ventaja que le veo a este formato de texto es que al final lo
puedes exportar desde Emacs con un par de teclas. Y uno de mis
formatos preferidos, como ya he dicho es LaTeX, pero también lo hace
directamente a pdf o a html. De hecho, los acabados de cualquier
documento impreso con LaTeX tienen una presencia profesional que es
difícil dársela «a mano» con herramientas tipo «güord» o «gruait».
Hoja de cálculo
Otra de las herramientas que se popularizaron con la ofimática son las hojas de cálculo. La primera, que a mediados de los 80 del siglo pasado, se convirtió en lo que ahora denominaríamos killer application fue Lotus 1-2-3. Y es un concepto muy sencillo que se puede utilizar para muchas cosas. De hecho se pueden hacer hojas que sustituirán a programas completos y las puede hacer cualquiera, sin necesidad de saber programar, habiendo comprendido sólo cómo funciona una hoja de cálculo.
El sistema es sencillo, una hoja se divide en columnas y filas formando celdas que por tanto se pueden señalar mediante la combinación de coordenadas. Esas celdas pueden contener datos directos, normalmente cadenas o números; o contener una fórmula que mostrará el resultado del cálculo correspondiente.
Cómo utilizar el modo tabla dentro de org-mode
ya lo conté en el blog y no me gustaría repetirme. Pero algunas
veces necesitas convertir en gráficos los datos que puedas manejar en
esas tablas. Algo que las hojas de cálculo popularizaron fue la
facilidad para mostrar los datos de forma gráfica.
Utilizo para los gráficos de este tipo y para dar un vistazo rápido
gnuplot. Así por ejemplo, podemos ver que se pueden realizar
gráficos mediante el siguiente código:
#+begin_src gnuplot :exports code :file formulas-plot.png reset set title "Cálculo de fórmulas" set xlabel "X" set xrange [-8:8] set xtics -8,2,8 set ylabel "Y" set yrange [-20:70] set ytics -20,10,70 f(x) = x**2 g(x) = x**3 h(x) = 10*sqrt(abs(x)) plot f(x) w l lw 1, g(x) w l lw 2, h(x) w l lw 3 #+end_src
Y genera un gráfico tal que:

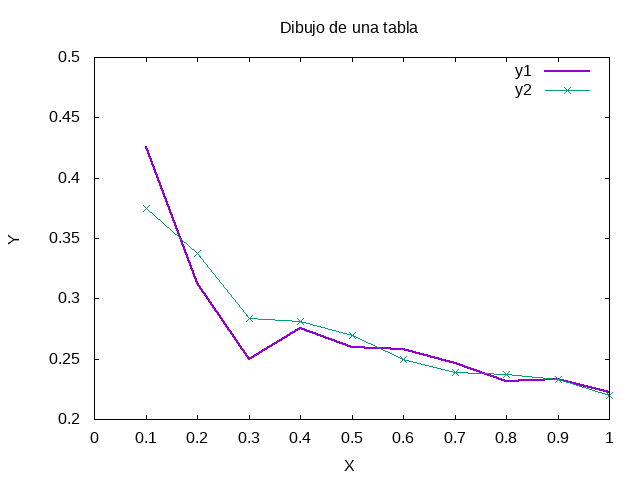
Pero también podemos generar gráficos a partir de tablas como por ejemplo:
#+tblname: plot-basico
| x | y1 | y2 |
|-----+------------+------------|
| 0.1 | 0.425 | 0.375 |
| 0.2 | 0.3125 | 0.3375 |
| 0.3 | 0.24999993 | 0.28333338 |
| 0.4 | 0.275 | 0.28125 |
| 0.5 | 0.26 | 0.27 |
| 0.6 | 0.25833338 | 0.24999993 |
| 0.7 | 0.24642845 | 0.23928553 |
| 0.8 | 0.23125 | 0.2375 |
| 0.9 | 0.23333323 | 0.2333332 |
| 1 | 0.2225 | 0.22 |
#+begin_src gnuplot :var data=plot-basico :exports code :file tabla-plot.png
set title "Dibujo de una tabla"
set xlabel "X"
set xrange [0:1]
set xtics 0,0.1,1
set ylabel "Y"
set yrange [0.2:0.5]
set ytics 0.2,0.05,0.5
plot data u 1:2 w l lw 2 title 'y1', \
data u 1:3 w lp lw 1 title 'y2'
#+end_src
Dibuja un gráfico así:

No voy a profundizar mucho más en gnuplot, porque para eso está su
página web y seguro que lo explican allí mejor de lo que puedo hacerlo
yo en un apartado de un artículo.
La otra característica que aporta la hoja de cálculo, que es la de sustituir la programación en base a complejas relaciones entre celdas, fórmulas, líneas y columnas, añadiendo además una amplia librería de funciones para ello, en mi caso ya he demostrado que lo compenso con creces con elisp. Vale sí, es programar pero por eso permite hacer muchas cosas más.
Agenda
La agenda la gestiono con org-mode de Emacs, lo he contado en el
blog y no voy a darle más vueltas. Pero también, se puede tener una
gestión mínima de proyectos con algo tan simple como lo siguiente:
* Proyecto muy complicado [33%] ** TODO Llamar a la gente [1/2] *** TODO Pedro *** DONE Juan ** TODO Alquilar las herramientas ** DONE Comprar los suministros
Lo bueno de esto es que con un par de teclas se van actualizando las
cabeceras para convertirse y pasar de un valor al siguiente, completar
resultados, etc. El modo org-mode es una fuente inagotable de
herramientas que se pueden personalizar y que están ahí para echar una
mano. La única crítica que me han hecho a mi manera de gestionar mi
agenda es que «es fea», porque las interfaces de texto son menos
vistosas, tengo que reconocerlo. Pero ya le gustaría a otras
herramientas visuales tener la potencia que tiene: puedes gestionar la
agenda, tomar notas, gestionar calendarios, manejar tablas, editar
texto (incluso libros) y todo con eficacia y sencillez.
Contabilidad: ledger
Otra de las aplicaciones de gestión en modo texto que manejo para mis
cosas. Al final de la forma más sencilla. La filosofía no puede ser
más simple: una buena contabilidad parte de un buen libro diario. Y
eso es lo que hace ledger, una aplicación de línea de comandos que
partiendo de un fichero de texto plano, con una sintaxis muy
sencilla permite consultar cuentas, controlar gastos, generar
informes, etc.
Alguna vez ya escribí en el blog sobre el tema así que voy a dejar
el tema aquí. Pero que sepáis que se pueden utilizar las cosas que ya
hemos visto, como gnuplot para visualizar los datos que arrojen las
consultas de ledger, por poner sólo un ejemplo.
Bases de datos con sqlite3
Otro de los aspectos de la ofimática son las bases de datos. No voy a entrar en los servidores de bases de datos concurrentes, multiusuario. A todos les sonarán MariaDB (antes MySQL), o la incombustible PostgreSQL. Pero yo hablo de bases de datos para llevarte el fichero en el bolsillo en un pendrive. Para eso he utilizado dos bases de datos distintas: firebird y sqlite. Utilizaba firebird porque permite tener ficheros de bases de datos a los que acceder de manera separada o también instalarse y hacerla funcionar en modo servidor. Luego he visto que LibreOffice la utiliza también como uno de los motores internos.
Sin embargo, me cambié a sqlite3 cuando empecé a trastear con
Emacs porque sí hay un sqlite.el que echarse al directorio de
elpa pero no existe ningún firebird.el, lo que es una lástima.
Total, tampoco es que utilice el modo servidor y sqlite es un
proyecto más generalizado y se lo pueden encontrar en todos los
sistemas.
Acceder a una base de datos es fácil desde nuestro editor favorito. Si os parece hacemos un ejemplo sencillo y lo vemos sobre la marcha:
#+begin_src elisp :export code (require 'sqlite) (let ((db (sqlite-init "~/miDatabase.db"))) (sqlite-query db "create table gente(id int, Nombre text, Telefono text)") (sqlite-query db "insert into gente values(1, 'Pepe', '123456789')") (sqlite-query db "insert into gente values(2, 'Juan', '987654321')") (sqlite-query db ".headers on") (setq resultado (sqlite-query db "select * from gente")) (sqlite-bye db) resultado) #+end_src #+RESULTS: | id | Nombre | Telefono | | 1 | Pepe | 123456789 | | 2 | Juan | 987654321 |
Es algo sencillo de entender para una base de datos, sqlite-init
equivale a conectar con la base de datos db, luego los
sqlite-query se conectan a ella. Se puede enviar cualquier consulta
que se pueda hacer en la línea de comandos, incluidas las que
comienzan con un «.», que son las internas de sqlite. El comando
.headers on hace que se muestren los nombres de los campos en la
primera línea.
Como se puede apreciar, se utiliza el carácter | como separador de
campos, lo que facilita el crear tablas en el modo org-mode. También
podemos guardar toda la base de datos en modo de texto haciendo un
dump de la misma. En sqlite3 con nuestra mini base de datos
abierta, el comando .dump mostrará la siguiente salida:
PRAGMA foreign_keys=OFF; BEGIN TRANSACTION; CREATE TABLE gente(id int, Nombre text, Telefono text); INSERT INTO gente VALUES(1,'Pepe','123456789'); INSERT INTO gente VALUES(2,'Juan','987654321'); COMMIT;
Es decir, ha volcado toda la información de la base de datos a texto
plano, abriendo una transacción y ejecutando los comandos necesarios
para generar las tablas, índices e introducir los datos que tenga
volcada. Como es texto plano, la puedes llevar así a cualquier
repositorio git o editar con un editor de texto, procurando no
cagarla para luego poder regenerar el fichero de base de datos sin
problemas.
¿Cuál es la ventaja de tener la base de datos en ese formato de texto?
Pues es sencillo: como se puede apreciar es código sql por lo que
puedo cargarlo en cualquier aplicación que comprenda dicho lenguaje y
gestionar mis datos con ella.
Gráficos en modo texto
Ya he hablado de los gráficos para mostrar datos con gnuplot, aunque
muy de pasada. Pero no sólo de esos gráficos vive la documentación, a
veces se necesitan cosas más complejas o distintos tipos de esquemas o
dibujos.
Podríamos hablar aquí también de la capacidad de modificar gráficos
vectoriales tipo svg, porque son archivos de texto XML y hay quien
lo modifica a mano es algo que ya he hecho por aquí con código y lo
mismo no hace falta repetir.
Graphviz
Cuando hablé de gráficos en el modo org-mode de Emacs mencioné
graphviz pero no hice nada con él y eso es imperdonable. Por lo
menos debería haber mostrado algún ejemplo de cómo se utiliza. Así que
voy a poner un par de ejemplos para que se vea el potencial y luego
cada uno pueda investigar en la página web de graphviz las infinitas
opciones que tiene. He tomado un par de ejemplos que muestro a
continuación:
#+begin_src dot :file procesos-graphviz.png :export code :cmdline -Tpng
digraph G {
subgraph cluster_0 {
style=filled;
color=lightgrey;
node [style=filled,color=white];
a0 -> a1 -> a2 -> a3;
label = "process #1";
}
subgraph cluster_1 {
node [style=filled];
b0 -> b1 -> b2 -> b3;
label = "process #2";
color=blue
}
start -> a0;
start -> b0;
a1 -> b3;
b2 -> a3;
a3 -> a0;
a3 -> end;
b3 -> end;
start [shape=Mdiamond];
end [shape=Msquare];
}
#+end_src
Dibujará un gráfico como:

#+begin_src dot :file structs-graphviz.png :export code :cmdline -Tpng
digraph structs {
node [shape=record];
struct1 [label="<f0> izqda|<f1> centro|<f2> decha"];
struct2 [label="<f0> uno|<f1> dos"];
struct3 [label="hola\nmundo |{ b |{c|<esta> d|e}| f}| g | h"];
struct1:f1 -> struct2:f0;
struct1:f2 -> struct3:esta;
}
#+end_src
Dibuja el siguiente gráfico:

Como se puede apreciar es una herramienta muy potente, pero no la única. Hay otras herramientas, como el paquete TikZ de LaTeX que proporcionan otra gran cantidad de gráficos en modo texto.
PlantUML y Ditaa
No voy a extenderme en estos, porque tienen su propio artículo en el
blog y no es cuestión de repetirme constantemente. Pero tenía que
mencionarlos en su correspondiente apartado. Aunque algunas veces me
resulta cargante la lentitud del proceso, mientras se carga java, se
llama al jar y se realiza el gráfico, sin embargo las posibilidades
están ahí. PlantUML tiene todos los pichorros y chismáticos
necesarios para realizar los gráficos UML ─como su nombre indica─, y
ditaa nos permite dibujar a mano alzada bloques de color con texto.
3D
Había dicho antes que para hacer 3D necesitaba el entorno gráfico y
la verdad es que también se pude hacer en modo texto, pero ¿quién se
acuerda de povray? Bueno, yo... lo siento, pero le tengo vicio. Por
poner un ejemplo sencillo:
#include "colors.inc"
background { color Cyan }
camera {
location <3,3,-3> // posición de la cámara
look_at <0,0,0> // punto hacia el que mira
}
light_source {
<3,3,3>
color White} // posición y color de una fuente de luz
sphere {
<0,1,0>, 1 // posición y radio de una esfera
texture { // la textura más sencilla que hay: un color
pigment { color Yellow} }
}
plane { <0,1,0> // vector normal
, 0 // distancia del origen
pigment { // con colores tipo «tablero de ajedrez»
checker color White, color Blue
}
}
Se puede ver que con ese poco de texto plano se puede generar una figura como la siguiente:

Si alguien piensa que sólo sirve para hacer figuras simples puede
echarle un ojo a http://www.ignorancia.org donde encontrará múltiples
ejemplos de lo que se puede hacer con povray. Una de mis imágenes
favoritas es el patio español, que se pude apreciar como a partir de
texto plano se pueden generar complejas imágenes realistas.
Pero no es el único sistema de visualización 3D que funciona en modo texto, hay otros raytracer como yafray o sistemas como el olvidado lenguaje VRML. Recuerdo haber escrito un par de ponencias para las primeras jornadas de Blendiberia, que se recogieron en un libro para las terceras jornadas de Ciudad Real, aunque allí firmé con mi verdadero nombre, hace un siglo parece. De la que me acuerdo especialmente fue de la primera, en Barcelona sobre programación de plugins para Blender, en las que toda la tecnología falló y no pude hacer la demostración de importación y renderizado de un fichero VRML en Blender... solté un ladrillo teórico improvisado sobre uno práctico que llevaba preparado. Y también recuerdo el traducir y hacerle los gráficos a un artículo sobre Iluminación con Yafray del mismísimo creador de la herramienta.
Presentaciones
Otra de las cosas que suele la gente necesitar son programas para hacer presentaciones. Programas como el pogüerpoin del ofis del Billy Puertas o del imprés de LibreOffice.
Mi experiencia con este tipo de herramientas ha sido una frustración tras otra. Te pasas horas poniéndole y ajustando pichorros con animaciones y gráficos vistosos para que luego cambias de máquina y te encuentras que ni siquiera abre el fichero de presentación o lo hace mal.
Hace tiempo me pasé a un par de formatos de presentación que no tienen
nada que envidiar a las presentaciones realizadas por otros
sistemas. Una de ellas es tener la presentación en formato pdf y así
poder mostrarla en cualquier máquina con cualquier visor de pdfs,
claro. La mayoría a estas alturas también soportan el modo
presentación y es una forma de ahorrarme muchos dolores de cabeza.
Uno de los chismáticos que suelo utilizar es el Beamer de LaTeX,
del que existe mucha documentación. Yo voy a recomendar el tutorial
que escribió Ondiz en su curso sobre LaTeX, porque es sencillo y fácil
de entender, va al grano y sin rodeos muestra todo el código por si
hay alguna duda. También mencionaré que org-mode tiene un modo
beamer, para hacer las presentaciones y que funciona muy bien.
Si necesito presentaciones más vistosas, de esas que entran por los
ojos suelo utilizar html5, css y un poco/mucho de javascript.
Hay muchas librerías javascript que hacen esta tarea. Mi preferida
es impress.js cuyo código fuente podemos encontrar en
https://github.com/impress/impress.js/ y que vienen algunos ejemplos,
que pueden servir de guía para mostrar todas las opciones que tenemos
a nuestro alcance con ésta herramienta.
Al utilizar html cualquier navegador moderno, las mueve con
facilidad, sobre todo si nos acordamos de utilizar fuentes de letra
locales (para no estar en problemas parecidos que con sistemas
cerrados) y no abusamos de las animaciones. Además genera una
visualización tan vistosa que se produce el efecto hala (equivalente
al wow efect) y no es raro que en el turno de ruegos y preguntas
alguien pregunte ¿con qué programa está hecha la presentación? y que
se sorprenda que la respuestas sea Emacs.
Normalmente utilizo Beamer cuando necesito imprimir las traspas en
papel, pero si no, utilizo el impress.js.
Conclusiones
El modo texto me permite hacer de todo. No he mencionado algunas
formas de edición de vídeo (ffmpeg) o de sonido (sox) o de imagen
(magick) desde la línea de comandos, pero que sepáis que poder se
puede.
Quizá mi camino es más tortuoso y/o difícil para el no iniciado, sin embargo es más efectivo. Tener toda una panoplia de chismáticos y pichorros a la vista para pinchar sobre ellos, ─en algunas ocasiones de forma aleatoria─, puede parecer más sencillo. Sin embargo, yo encuentro que lo que realmente es más sencillo es cuando el usuario hace las cosas sabiendo lo que hace y porqué, sabiendo cómo funcionan las herramientas que tiene en la punta de los dedos ─o del ratón, que hay gente que no sabe ya vivir sin él─ y actuando en consecuencia.
Ese es mi camino y mi forma de trabajar y hago hincapié en el mi, porque entiendo que no es la única y cada cual puede encontrar sus sinergias con sus herramientas. Cada uno se encuentra cómodo con unos programas y no con otros.
No critico a quien no conoce otros modos y sigue utilizando las herramientas del Amo para sus cosas. Ni tampoco a quien conoce otros modos y decide no utilizarlos. Sólo expreso que mi modo es éste, que puedo hacer todo lo que hacen otros, incluso en ocasiones más rápido y de manera más efectiva, e incluso vistosa. Tengo todas las aplicaciones de una ofimática y más:
- Tratamiento de textos
- Hoja de cálculo
- Agenda
- Bases de datos
- Gráficos (incluso 3D)
- Presentaciones
Y todos mis ficheros están en texto plano, no dependen de la versión de ningún software y los puedo modificar-actualizar sin necesidad de ninguna herramienta privativa dispuesta a apoderarse de mis datos y obligarme mediante el chantaje de las versiones a comprar un programa que no necesito. Los puedo abrir en cualquier sistema operativo y ocupan mucho menos que la misma información en otros formatos, porque no necesitan y no guardan, el peso de la visualización con ellos.
Me he dejado en el tintero algunas (muchas) otras herramientas, pero como no las uso no las he mencionado. Me he limitado a nombrar sólo aquello que utilizo para mis cosas.


Comentarios