Las tres herramientas de presentación que utilizo
Ya hablé en otra ocasión de cómo hago presentaciones en mi vida de
texto plano. Muchas veces utilizo pdf por la comodidad de que todos
los sistemas donde puedo enchufar un pendrive tienen algún lector de
este tipo de ficheros que permitan mostrar la presentación. Está
compacto todo en un mismo archivo sin directorios y dependencias por
ahí sueltas.
Sin embargo, estos últimos tiempos le he estado dando más a otros
sistemas de presentaciones. En concreto me encuentro utilizando más
otros dos chismáticos que se basan en javascript y, como es de
esperar, hay navegadores web en todos los sistemas que los pueden
mover. Aunque tienen la pega de que suelen ir en directorios cargados
con imágenes sueltas, javascripts, css, fuentes, etc.
Me he observa, y esto es lo curioso, que normalmente para Beamer
utilizo el paquete org-beamer con Emacs y exportar luego a pdf.
Pero para las otras dos herramientas edito normalmente el html a
mano y no utilizo los modos, que he visto que existen, de Emacs.
¿Por qué? Pues no lo sé, quizá encuentro más sencilla la edición de
html o ya tengo demasiados paquetes instalados en mi Emacs, o
cualquier otra excusa que ahora mismo no se me ocurre, pero he de
confesar, que aún habiendo visto en la lista de paquetes los
correspondientes nunca me ha dado por probarlos.
Vamos al grano, trataré cada uno de ellos por separado, e intentaré ser breve, ─que alguno se me queja cuando escribo ladrillos largos─.
Beamer
Para el que no lo conozca, beamer es un paquete de LaTeX que
permite hacer presentaciones generando un pdf. Si alguien tiene
curiosidad hay una guía completa donde explica todas las opciones que
se pueden utilizar. Básicamente consiste en bloques de texto LaTeX
marcado entre las etiquetas \begin{frame} y \end{frame}. En la
misma portada de la documentación viene el ejemplo que copio a
continuación:
\begin{frame}
\frametitle{There Is No Largest Prime Number}
\framesubtitle{The proof uses \textit{reductio ad absurdum}.}
\begin{theorem}
There is no largest prime number.
\end{theorem}
\begin{proof}
\begin{enumerate}
\item<1-| alert@1> Suppose $p$ were the largest prime number.
\item<2-> Let $q$ be the product of the first $p$ numbers.
\item<3-> Then $q+1$ is not divisible by any of them.
\item<1-> But $q + 1$ is greater than $1$, thus divisible by
some primenumber not in the first $p$ numbers.\qedhere
\end{enumerate}
\end{proof}
\end{frame}
En este ejemplo, podemos ver algunas características básicas. Como
decía ese código genera un frame o slide o una traspa que es
como las llamo habitualmente. Como se puede apreciar, podemos mostrar
un título con el comando \frametitle y un subtítulo con el
comando \framesubtitle. Además podemos utilizar algunos otros
entornos de LaTeX como theorem para definir teoremas y proof
para definir las pruebas.
Quizá si conocéis LaTeX os llamen la atención las etiquetas de los
ítem del entorno enumerate. Esas etiquetas controlan la presentación
de cada uno de ellos. <1-| alert@1> tiene dos partes divididas por
el carácter | que permite poner varias secuencias a la vez. El
número 1- indica el orden en que aparece el ítem y hasta cuándo se
está mostrando... Los tiempos para mostrar pueden tomar la forma <1>
que sólo mostrará el ítem en el paso 1; la forma <1-4> mantiene el
ítem mostrándose entre los pasos 1 y 4; y la forma <1-> muestra el
ítem desde el paso 1 hasta el final de la traspa. El código
alert@1 hace que se coloree en rojo (o el color establecido para la
alerta por el tema que se esté utilizando) y el número indica en qué
paso adopta ese color.
También hay comandos para muchas otras cosas... pero las transiciones
dependen de la herramienta de visualización y por tanto no hay mucho
control sobre ellas. Además, en el apartado de los puntos en contra,
están cosas como meter sonido, o multimedia en general, porque depende
de otros paquetes externos que debes instalar y activar
\usepackage{multimedia}.
Quizá por esos inconvenientes y que cada vez más utilizo pijadas
como animaciones y vídeos para explicarme, y también, todo hay que
decirlo, para darle en los morros a los adelantados del pogüerpoin,
he ido abandonando beamer para adoptar alguno de los siguientes
sistemas.
impress.js
El impress.js es un paquete javascript que permite hacer
presentaciones con animaciones 3D, rotaciones, zoom y otros efectos
que son una auténtica pasada visual. Una presentación bien planificada
con impress.org suele asombrar a la audiencia acostumbrada al
pogüerpoin y herramientas similares. Si el ordenador tiene una
tarjeta gráfica decente y hace las animaciones suaves, impresiona.
Con esta herramienta hice el manifiesto de mi gabinete de psicología y quedó bastante apañado ─para ser de las primeras cosas que hice con él─.
Mi forma de trabajar con esta herramienta consta de los siguientes pasos:
- bajar el código fuente más reciente,
- seleccionar alguna plantilla entre las demos que hay o coger directamente la clásica que viene con el mismo código fuente y
- modificar el
htmly elcsshasta dejar la presentación a mi gusto.
Comprender cómo funciona es relativamente fácil. Utiliza el canvas
3D por lo que si no especificas otra cosa la coordenada z siempre
será 0. Eso facilita el que me imagine la presentación como una
serie de posiciones de la cámara que apuntan a un determinado lugar de
un plano... me recuerda a mis años mozos cuando me dedicaba a
hacer tontás con povray. Bueno, el caso es que nos podemos
encontrar tal que haciendo una traspa así:
<div id="title" class="step slice" data-x="100" data-y="0" data-scale="4">
<span class="elemento">Esto es un elemento que destacar.</span>
<h1>Título<sup>*</sup></h1>
<span class="footnote"><sup>*</sup> Con una anotación al pie.</span>
<div class="notes">
Este <i>div</i> no se muestra por pantalla, son notas del orador
y se pueden consultar mientras se está presentando la presentación
presentablemente.
</div>
</div>
El atributo class está fijado a step slice, luego en el fichero
.css está definida dicha clase de elementos. Por ejemplo, en la
presentación de demostración clásica, esa clase muestra un marco con
esquinas redondeadas para la traspa. Podemos definir los estilos que
queramos en nuestro .css y utilizarlos luego de esa manera tan
simple. Los atributos data-x y data-y indican el centro de la
traspa en el canvas. También hay un valor data-z que la mueve en
el eje z: en negativo para alejarla hacia abajo del plano del
canvas o en positivo para levantarla sobre el mismo. Eso son
posiciones absolutas, pero también podemos definir posiciones
relativas a la posición anterior con atributos como data-rel-x,
data-rel-y y data-rel-z.
También se pueden rotar las transparencias con la característica
data-rotate, que girará el contenido de la traspa en
grados... bueno, la gira en el eje z para que se mantenga
perpendicular al plano del canvas pero también está la opción de
rotar por ejes individuales con data-rotate-x, data-rotate-y o
data-rotate-z.
Además, también se puede controlar el espacio relativo que ocupa cada
traspa en el canvas mediante el atributo data-scale. En el
ejemplo anterior, se puede ver que hemos querido que la traspa tenga
un tamaño x4. Cuando se visualiza en pantalla no se perciben
cambios, pues la cámara se ajusta, alejándose o acercándose, para que
se vea todo el contenido. Sólo se aprecian los cambios de tamaño al
verlas todas juntas en modo overview.
También podemos apreciar que hay dentro del espacio otro div cuya
clase es notes. Esto permite escribir las notas del orador. No se
muestran por pantalla, pero es que esta herramienta ha pensado en todo
y tiene un modo de «visor» para el orador, donde muestra la traspa
actual, la siguiente y el contenido de notes de la que está en
pantalla.
Opciones tiene muchas, es puro javascript con html5 y css3.
Cualquier tipo de cosas que se pueden hacer con esos tres, se pueden
meter dentro de una traspa: sonido, vídeo, animación o cosas más
sofisticadas. Por ejemplo, llamar a otros javascript como mermaid
para dibujar diagramas, o mathjax para fórmulas matemáticas, o
highlightjs para el resaltado de código.
En general, se puede hacer casi cualquier cosa que nos dicte nuestra imaginación. Por ejemplo, en una de las demos o plantillas que podéis encontrar montan una presentación pequeña de seis traspas en un cubo, como si fuera un dado, rotándolo en 3D según avanza la presentación.
Y si no te aclaras con la edición de pichorros 3D en modo texto,
también puedes encontrar una herramienta que se llama impressionist
que permite editar la presentación 3D de forma gráfica y visual.
Aunque yo sigo prefiriendo el método tradicional de editar el html y
el css con Emacs a mano: me basta tener el navegador abierto con
el archivo cargado, hacer una modificación, grabar cambios y ya estoy
viendo los efectos que los cambios han generado.
Vamos al siguiente.
reveal.js
Otra herramienta de javascript que llevarse a los dedos y hacer
presentaciones muy resultonas es reveal.js. Quizá sea más popular
que la anterior, aunque en funcionalidades, siendo ambas html5 y
css, montado todo sobre una pila de javascript, son muy parecidas
o prácticamente las mismas. Luego explicaré por qué unas veces utilizo
una u otra opción.
En general, la documentación que acompaña a reveal.js es bastante
más completa y clara que la que proporciona la herramienta anterior.
También tiene un editor gráfico para el que lo necesite, aunque éste
no lo descargas en plan aplicación, ya que es una herramienta
online. También tienes acceso inmediato a toda la multimedia y los
ajustes que puedan proporcionar html y css. Y por supuesto, como
en la anterior, puedes aprovechar otros javascript para resaltar tu
código, escribir fórmulas matemáticas o dibujar diagramas... en este
caso debes cargar los plugins que los llaman.
¿Por qué utilizo dos herramientas en lugar de una? Pues básicamente,
porque para impress.js no he encontrado ninguna herramienta que me
genere un pdf con el contenido de la presentación y con reveal.js
sí puedo hacerlo.
La filosofía de uso que utilizo es muy parecida:
- Bajarme la última versión de la herramienta.
- Abrir alguna plantilla o demo
- Modificar el código
htmlycssa mi gusto.
Como veis, son los mismos pasos que con impress, aunque quizá sea
más sencilla la edición de reveal porque no necesita datos 3D.
Si queremos podemos partir de una plantilla realmente básica y sencilla:
<html>
<head>
<link rel="stylesheet" href="dist/reveal.css">
<link rel="stylesheet" href="dist/theme/white.css">
</head>
<body>
<div class="reveal">
<div class="slides">
<section>Punto 1</section>
<section>
<section>Punto 2.1</section>
<section>Punto 2.2</section>
<section>Punto 2.3</section>
</section>
<section>Punto 3</section>
</div>
</div>
<script src="dist/reveal.js"></script>
<script>
Reveal.initialize();
</script>
</body>
</html>
Esa plantilla es totalmente funcional y no presenta ninguna dificultad
para poder entenderla. Es bastante más sencilla, a simple vista, que
las movidas 3D de impress.js por lo que siempre digo que esta
herramienta de presentaciones está hecha para todos los públicos.
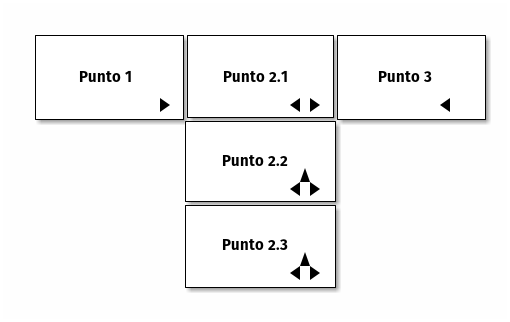
En este caso nos podemos imaginar la distribución de las distintas traspas en el canvas con el siguiente esquema.1

Por tanto, sólo hay animaciones a izquierda, derecha, abajo y arriba
sin muchas posibilidades de cambiarlo. Aunque podemos jugar con las
transiciones y otros efectos de fade, zoom y más como animaciones,
fondos, etc., y crear una presentación lo suficientemente resultona
Pero como digo, el único punto fuerte, que no he podido hacer con la
anterior y con esta sí, es la exportación a pdf.
También se pueden presentar contenidos de forma secuencial como en
beamer con código sencillo de entender:
<section> <p class="fragment">Fade in</p> <p class="fragment fade-out">Fade out</p> <p class="fragment highlight-red">Resaltar en rojo</p> <p class="fragment fade-in-then-out">Hacer Fade in y después out</p> <p class="fragment fade-up">Desplazarse hacia arriba al entrar</p> </section>
Estos son sólo unos ejemplos. Hay toda una lista de efectos que mirar en la documentación para emplearlos correctamente.
También podemos enlazar cualquier traspa y visitarla mediante un
enlace interno. Basta con poner un atributo id y en el otro sitio
una etiqueta <a/> con el href al nombre elegido... o si conocemos
su número, por ejemplo el 2, podemos saltar poniendo como href la
cadena "#/2".
En todo caso, todos estos detalles y muchos otros vienen explicados en su documentación y no quiero cansinaros demasiado.
Conclusiones
Herramientas de presentaciones hay muchas. En mi caso y asistiendo a
mi vida en texto plano, las que utilizo son estas que he mencionado
arriba. Desde la más deslumbrante impress.js hasta la más espartana
beamer.
Aunque beamer ha sido durante años mi opción, en la actualidad, me
estoy decantando más por las presentaciones con javascript porque me
dan un mayor control para mostrar lo que quiero sin complicarme la
vida. Aún no me he decantado por ninguna de las dos, a las dos les
encuentro debilidades y fortalezas y me obliga a pensar muy bien antes
de hacer una presentación cuál elegir, cuál será la más adecuada para
ese momento. Los puntos positivos de ambas son muy similares:
- Flexibilidad del
html5y elcss3. - Buen impacto visual.
- Sencillas de hacer, con un editor como Emacs basta.
Vale, estas son las cosas positivas...
¿Qué no me gusta de impress.js? Pues básicamente que no puedo
extraer fácilmente la información a pdf. Todo se puede convertir,
evidentemente, pero requiere más atención que con reveal.js. Y otro
problema es que muestra el pantallazo completo. Para ocultar
información puedes utilizar retardos con animaciones css pero es un
engorro.
¿Qué no me gusta de reveal.js? Pues básicamente que me mete algunas
opciones que necesitan de otro javascript en plugins y me
dificulta un poco el poder meter a mano cualquier otro que no esté
conformado como plugin.
Luego la diferencia fundamental entre los dos, desde el punto de vista del usuario es qué tipo de cabeceras tienes que escribir. El contenido que hay entre ellas puede ser prácticamente el mismo.
Por cierto, creo que lo he dicho ya, pero no viene mal recordarlo si
no es así, que tanto impress como reveal tienen modos y
exportadores desde org-mode. Quizá esto me facilitará la vida, pues
no los he probado. No descartéis otro artículo hablando de ello, pero
de momento, siguen sin llamarme la atención.
Nota al pie de página:
Ya me perdonaréis pero he sido incapaz de que aparecieran las flechas hacia abajo... os podéis imaginar que están cuando hay traspa debajo.

 2012 -
2012 -